iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Bài viết này sẽ hướng dẫn bạn tạo một bộ mã có thể dễ dàng ẩn/hiển thị các đối tượng trên trang web một cách đơn giản nhất, thông qua các ID của đối tượng. Bài hướng dẫn khá chi tiết, vui lòng vào trang chi tiết để xem thêm.
Bài viết này sẽ hướng dẫn bạn tạo một bộ mã có thể dễ dàng ẩn/hiển thị các đối tượng trên trang web một cách đơn giản nhất, thông qua các ID của đối tượng. Bài hướng dẫn khá chi tiết, vui lòng vào trang chi tiết để xem thêm.
 Bài viết này sẽ trình bày một số khái niệm cơ bản về vấn đề mảng trong ngôn ngữ lập trình JavaScript; chẳng hạn như khai báo, truy xuất mảng, chèn thêm dữ liệu vào mảng, ...
Bài viết này sẽ trình bày một số khái niệm cơ bản về vấn đề mảng trong ngôn ngữ lập trình JavaScript; chẳng hạn như khai báo, truy xuất mảng, chèn thêm dữ liệu vào mảng, ...
 Facebook.com - một mạng xã hội đình đám hiện nay, là một ứng dụng trên nền web khá tuyệt vời, tuy nhiên cần phải rất lâu nữa để nó trở nên hoàn hảo. Từ kinh nghiệm cá nhân, tác giả của bài viết này hướng dẫn bạn thực hiện một số "hack" (chỉnh sửa) vô hại đối với hệ thống của Facebook nhưng lại tạo ra các hiệu ứng khá vui nhộn.
Facebook.com - một mạng xã hội đình đám hiện nay, là một ứng dụng trên nền web khá tuyệt vời, tuy nhiên cần phải rất lâu nữa để nó trở nên hoàn hảo. Từ kinh nghiệm cá nhân, tác giả của bài viết này hướng dẫn bạn thực hiện một số "hack" (chỉnh sửa) vô hại đối với hệ thống của Facebook nhưng lại tạo ra các hiệu ứng khá vui nhộn.
Vui lòng xem bài viết chi tiết để thưởng thức các hiệu ứng này.
 Loại cảnh báo (thông báo) này rất dễ gặp nếu bạn sử dụng ứng dụng GMail trên nền web. Hôm nay tác giả bài viết này sẽ hướng dẫn bạn tạo một ứng dụng đơn giản bằng cách sử dụng jQuery.
Loại cảnh báo (thông báo) này rất dễ gặp nếu bạn sử dụng ứng dụng GMail trên nền web. Hôm nay tác giả bài viết này sẽ hướng dẫn bạn tạo một ứng dụng đơn giản bằng cách sử dụng jQuery.
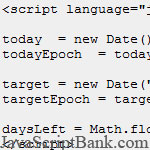
 Bài viết này sẽ hướng dẫn bạn giải thuật để tạo một bộ đếm ngược thời gian với JavaScript trên trang web chỉ với một vài dòng mã lệnh đơn giản.
Bài viết này sẽ hướng dẫn bạn giải thuật để tạo một bộ đếm ngược thời gian với JavaScript trên trang web chỉ với một vài dòng mã lệnh đơn giản.
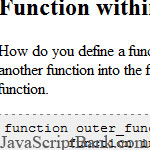
 Đây chỉ là cách gọi khác của lập trình hướng đối tượng trong JavaScript, bởi tính dễ dãi của ngôn ngữ lập trình này trong các vấn đề khai báo và sử dụng dữ liệu. Bài viết này sẽ hướng dẫn bạn cách thức khai báo, truy xuất và sử dụng một hàm khi nó được khai báo bên trong một hàm khác.
Đây chỉ là cách gọi khác của lập trình hướng đối tượng trong JavaScript, bởi tính dễ dãi của ngôn ngữ lập trình này trong các vấn đề khai báo và sử dụng dữ liệu. Bài viết này sẽ hướng dẫn bạn cách thức khai báo, truy xuất và sử dụng một hàm khi nó được khai báo bên trong một hàm khác.
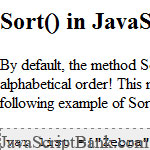
 Trong ngôn ngữ lập trình JavaScript, chúng ta được cung cấp phương thức
Trong ngôn ngữ lập trình JavaScript, chúng ta được cung cấp phương thức sort() để sắp xếp dữ liệu của một mảng, nhưng phương thức này vẫn có thể được dùng để sắp xếp các dữ liệu khác, và bài viết này sẽ trình bày cho bạn các phương thức sắp xếp dữ liệu phổ biến.
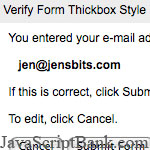
 Trong JavaScript, cách đơn giản nhất để ta có thể hiển thị một hộp thoại kiểu 'modal' là dùng hàm
Trong JavaScript, cách đơn giản nhất để ta có thể hiển thị một hộp thoại kiểu 'modal' là dùng hàm alert(), nhưng ta khổng thể thay đổi giao diện của chúng; và trước đây, phương pháp này vẫn là khá tốt với hầu hết các website.
Nhưng trong thế giới hiện đại của phát triển web ngày nay, chúng ta cần nhiều thứ hơn là một hộp thoại buồn tẻ, chán ngắt mà JavaScript cung cấp. Vì vậy các nhà phát triển web đã sáng tạo ra rất nhiều giải pháp để làm cho hộp thoại kiểu 'modal' trở nên sinh động hơn. Và trong bài viết này, tác giả sẽ hướng dẫn bạn sử dụng hai cách phổ biến nhất, sử dụng jQuery: jQuery UI & Thickbox.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0