 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Có bao giờ bạn thấy một trang web không dùng bất kì mã JavaScript nào nhưng vẫn thực hiện hiệu ứng ẩn/hiện nội dung sau khi nhấn chuột? Thật không thể tin được nhưng đó lại là sự thật, hãy kiểm tra hiệu ứng CSS này để xem tác giả đã làm điều đó như thế nào :).
Có bao giờ bạn thấy một trang web không dùng bất kì mã JavaScript nào nhưng vẫn thực hiện hiệu ứng ẩn/hiện nội dung sau khi nhấn chuột? Thật không thể tin được nhưng đó lại là sự thật, hãy kiểm tra hiệu ứng CSS này để xem tác giả đã làm điều đó như thế nào :).
 Đây là ví dụ mẫu của bài viết Tạo khung tìm kiếm dạng thẻ với CSS và JavaScript. Chỉ với một vài dòng mã lệnh, bạn sẽ tạo được một khung tìm kiếm dạng thẻ đơn giản trên website của mình.
Đây là ví dụ mẫu của bài viết Tạo khung tìm kiếm dạng thẻ với CSS và JavaScript. Chỉ với một vài dòng mã lệnh, bạn sẽ tạo được một khung tìm kiếm dạng thẻ đơn giản trên website của mình.
 Đoạn mã CSS này sử dụng thuộc tính
Đoạn mã CSS này sử dụng thuộc tính hover để gạch chân các liên kết khi người dùng rê con trỏ chuột đến, một kĩ thuật đơn giản nhưng đang rất thịnh hành hiện nay để tô sáng liên kết. Tuy nhiên, điểm đặc biệt của đoạn mã CSS này nằm ở chỗ hình ảnh được sử dụng - các mũi tên di chuyển liên tục, nên khá vui nhộn. Một đoạn mã rất thích hợp với các website có nội dung là truyện tranh, chuyện cười, vui nhộn,...
 Hiệu ứng này sẽ tạo ra các khung chứa nội dung của bạn với các đường viền đổ bóng rất đẹp mà không dùng bất cứ hình ảnh nào. Bạn có thể sử dụng các định dạng đường viền khác nhau trên cùng một trang.
Hiệu ứng này sẽ tạo ra các khung chứa nội dung của bạn với các đường viền đổ bóng rất đẹp mà không dùng bất cứ hình ảnh nào. Bạn có thể sử dụng các định dạng đường viền khác nhau trên cùng một trang.
 Hiệu ứng JavaScript này sử dụng hình ảnh cho việc trang trí nền của trình đơn.
Hiệu ứng JavaScript này sử dụng hình ảnh cho việc trang trí nền của trình đơn.
 Đoạn mã này sử dụng hình ảnh và CSS để tạo một trình đơn JavaScript mang kiểu dáng XP và rất dễ cài đặt và chỉnh sửa. Tuy nhiên, bạn phải định nghĩa chính xác loại tài liệu đối với trang web sử dụng trình đơn JavaScript này là
Đoạn mã này sử dụng hình ảnh và CSS để tạo một trình đơn JavaScript mang kiểu dáng XP và rất dễ cài đặt và chỉnh sửa. Tuy nhiên, bạn phải định nghĩa chính xác loại tài liệu đối với trang web sử dụng trình đơn JavaScript này là <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">.
 Hiệu ứng tạo ra các khu vực văn bản khác nhau trên trang web và mổi thời điểm chỉ hiển thị một khu vực, để di chuyển qua các khu vực khác, người dùng nhấn vào nút được chỉ định.
Hiệu ứng tạo ra các khu vực văn bản khác nhau trên trang web và mổi thời điểm chỉ hiển thị một khu vực, để di chuyển qua các khu vực khác, người dùng nhấn vào nút được chỉ định.
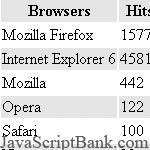
 Hiệu ứng tự động kiểm tra các hàng trong bảng và tô màu xen kẽ cho nó. Bạn cũng có thể áp dụng hiệu ứng JavaScript này cho các danh sách hay các thẻ khác.
Hiệu ứng tự động kiểm tra các hàng trong bảng và tô màu xen kẽ cho nó. Bạn cũng có thể áp dụng hiệu ứng JavaScript này cho các danh sách hay các thẻ khác.
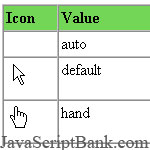
 Bằng cách dùng CSS, bạn có thể tạo ra nhiều con trỏ chuột khác nhau trên trang web của mình. Đây là bộ sưu tập đầy đủ các con trỏ chuột mà IE6+ hỗ trợ cùng với phần hướng dẫn cách thay đổi các con trỏ chuột tùy vào các sự kiện.
Bằng cách dùng CSS, bạn có thể tạo ra nhiều con trỏ chuột khác nhau trên trang web của mình. Đây là bộ sưu tập đầy đủ các con trỏ chuột mà IE6+ hỗ trợ cùng với phần hướng dẫn cách thay đổi các con trỏ chuột tùy vào các sự kiện.
 Một đoạn mã JavaScript khác để tạo trình đơn hai cấp ở phía đỉnh của trang web.
Một đoạn mã JavaScript khác để tạo trình đơn hai cấp ở phía đỉnh của trang web.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
