 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
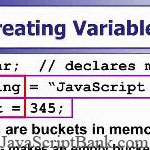
 Trong bài viết hướng dẫn sử dụng JavaScript khá ngắn gọn này, Nurani sẽ chỉ bạn cách dùng vài đoạn mã đơn giản để thay đổi kích cỡ chữ trên trang web của mình chỉ với một vài cú nhấn chuột.
Trong bài viết hướng dẫn sử dụng JavaScript khá ngắn gọn này, Nurani sẽ chỉ bạn cách dùng vài đoạn mã đơn giản để thay đổi kích cỡ chữ trên trang web của mình chỉ với một vài cú nhấn chuột.
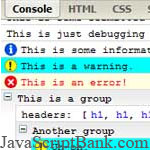
 Trong bài viết hướng dẫn thực hành JavaScript này, tác giả sẽ cung cấp cho 10 thủ thuật JavaScript đơn giản mà bạn nên nắm vững để làm việc với ngôn ngữ JavaScript lập trình hiệu quả hơn.
Trong bài viết hướng dẫn thực hành JavaScript này, tác giả sẽ cung cấp cho 10 thủ thuật JavaScript đơn giản mà bạn nên nắm vững để làm việc với ngôn ngữ JavaScript lập trình hiệu quả hơn.
 Bài viết hướng dẫn JavaScript này cung cấp cho bạn vài giải pháp cơ bản để tăng tốc khả năng tải và xử lý JavaScript trong các ứng dụng web, ứng dụng JavaScript của mình.
Bài viết hướng dẫn JavaScript này cung cấp cho bạn vài giải pháp cơ bản để tăng tốc khả năng tải và xử lý JavaScript trong các ứng dụng web, ứng dụng JavaScript của mình.
 Bài viết hướng dẫn JavaScript này cung cấp cho bạn 5 lời khuyên cực kì hữu ích để cải thiện khả năng bảo mật JavaScript đối với các ứng dụng JavaScript, ứng dụng web trước khi triển khai chúng một cách rộng rãi.
Bài viết hướng dẫn JavaScript này cung cấp cho bạn 5 lời khuyên cực kì hữu ích để cải thiện khả năng bảo mật JavaScript đối với các ứng dụng JavaScript, ứng dụng web trước khi triển khai chúng một cách rộng rãi.
 Tô sáng mã nguồn ứng dụng trên nền web là một vấn đề rất được quan tâm của các lập trình viên, nhằm trình bày cho người xem một cái nhìn dễ dàng hơn với mã nguồn của mình. Và vấn đề này cũng đã được hỗ trợ bởi rất tốt bởi nhiều công cụ, dự án JavaScript miễn phí hiện nay.
Tô sáng mã nguồn ứng dụng trên nền web là một vấn đề rất được quan tâm của các lập trình viên, nhằm trình bày cho người xem một cái nhìn dễ dàng hơn với mã nguồn của mình. Và vấn đề này cũng đã được hỗ trợ bởi rất tốt bởi nhiều công cụ, dự án JavaScript miễn phí hiện nay.
Tuy nhiên, trong bài viết này, tác giả sẽ hướng dẫn bạn sử dụng hàm highlight_string có sẵn trong ngôn ngữ lập trình PHP để tạo một ứng dụng tô sáng mã nguồn đơn giản. Vui lòng vào bài viết chi tiết để xem thêm.
 Tối ưu mã nguồn ứng dụng là một công việc khá quan trọng đối với các ứng dụng lớn. Đối với ngôn ngữ lập trình JavaScript thì vấn đề này càng trở nên quan trọng hơn; bởi các ứng dụng JavaScript và ứng dụng web, đặc biệt là các ứng dụng Web 2.0 thường bị giới hạn về mặt kĩ thuật bởi khả năng xử lý của phần cứng, trình duyệt.
Tối ưu mã nguồn ứng dụng là một công việc khá quan trọng đối với các ứng dụng lớn. Đối với ngôn ngữ lập trình JavaScript thì vấn đề này càng trở nên quan trọng hơn; bởi các ứng dụng JavaScript và ứng dụng web, đặc biệt là các ứng dụng Web 2.0 thường bị giới hạn về mặt kĩ thuật bởi khả năng xử lý của phần cứng, trình duyệt.
Tối ưu mã nguồn JavaScript trong các ứng dụng web sẽ giúp cho trình duyệt tốn ít tài nguyên để xử lí, sẽ làm cho tốc độ đáp ứng với người dùng nhanh hơn. Tuy nhiên bài viết hướng dẫn này xoay quanh các thủ thuật tối ưu JavaScript dựa trên thư viện jQuery.
 Nếu đã từng làm việc nhiều với JavaScript, chắc hẳn bạn sẽ biết sự kiện trong JavaScript là gì, cùng với các sự kiện phổ biến và thông dụng như: onload, onlick, ... Hầu như các sự kiện phổ biến trong JavaScript mà người dùng cần đến đều được cài đặt bên trong bản thân ngôn ngữ lập trình này. Và mục đích của bài viết này không đề cập đến các sự kiện này.
Nếu đã từng làm việc nhiều với JavaScript, chắc hẳn bạn sẽ biết sự kiện trong JavaScript là gì, cùng với các sự kiện phổ biến và thông dụng như: onload, onlick, ... Hầu như các sự kiện phổ biến trong JavaScript mà người dùng cần đến đều được cài đặt bên trong bản thân ngôn ngữ lập trình này. Và mục đích của bài viết này không đề cập đến các sự kiện này.
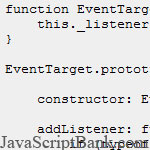
Thông qua bài viết JavaScript này, tác giả sẽ hướng dẫn bạn cách thức xây dựng và sử dụng các sự kiện tùy chọn của riêng mình và tích hợp vào các ứng dụng JavaScript; với các kiến thức cơ bản như thiết lập/loại bỏ bộ quản lí sự kiện, cài đặt bộ xử lý.
 Nếu từng sử dụng các thư viện JavaScript rất nổi tiếng như jQuery, MooTools, ... hẳn bạn cũng biết rõ sức mạnh của chúng và có đôi lúc tự hỏi tác giả đã làm cách nào để xây dựng nên một thư viện cực kì đồ sộ như vậy.
Nếu từng sử dụng các thư viện JavaScript rất nổi tiếng như jQuery, MooTools, ... hẳn bạn cũng biết rõ sức mạnh của chúng và có đôi lúc tự hỏi tác giả đã làm cách nào để xây dựng nên một thư viện cực kì đồ sộ như vậy.
Và đây có thể là bài viết hướng dẫn JavaScript dành cho bạn, nó xoay quanh chủ đề xây dựng một thư viện JavaScript: bài viết là sự đúc kết kinh nghiệm của tác giả và dựa trên nền tảng của jQuery để xây dựng một thư viện JavaScript nhỏ gọn, nhẹ kí nhưng vẫn đáp ứng đầy đủ các nhu cầu cơ bản của tác giả.
 Một trình đơn định hướng khá độc đáo và bắt mắt trên nền web, vừa được giới thiệu trên jsB@nk, để xem ví dụ, bạn vui lòng nhấn vào Trình đơn định hướng kiểu Carousel dùng Mootools.
Một trình đơn định hướng khá độc đáo và bắt mắt trên nền web, vừa được giới thiệu trên jsB@nk, để xem ví dụ, bạn vui lòng nhấn vào Trình đơn định hướng kiểu Carousel dùng Mootools.
Vì đây là bài hướng dẫn rất chi tiết nên được tác giả chia làm hai phần, và đây là phần cuối.
 Một trình đơn định hướng khá độc đáo và bắt mắt trên nền web, vừa được giới thiệu trên jsB@nk, để xem ví dụ, bạn vui lòng nhấn vào Trình đơn định hướng kiểu Carousel dùng Mootools.
Một trình đơn định hướng khá độc đáo và bắt mắt trên nền web, vừa được giới thiệu trên jsB@nk, để xem ví dụ, bạn vui lòng nhấn vào Trình đơn định hướng kiểu Carousel dùng Mootools.
Trong bài viết hướng dẫn này, tác giả sẽ trình bày chi tiết cách thức để xây dựng trình đơn này; từ các bước thiết kế hình nền, biểu tượng cho trình đơn bằng công cụ Photoshop, cho đến việc xây dựng mã nguồn CSS, HTML và JavaScript, áp dụng các hiệu ứng hoạt hóa, ...
Vì đây là bài hướng dẫn rất chi tiết nên được tác giả chia làm hai phần, và đây là phần đầu tiên, bạn vui lòng xem bài viết thứ hai ở bài viết sau.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
