iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
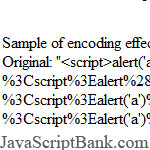
 Bài hướng dẫn này sẽ chỉ ra nguyên nhân bạn cần sử dụng các phương thức mã hóa JavaScript cho việc xử lí dữ liệu, cùng với các giải pháp cho vấn đề này. Tuy bài viết này đơn giản, nhưng vẫn rất hữu ích cho người mới bắt đầu làm quen với JavaScript.
Bài hướng dẫn này sẽ chỉ ra nguyên nhân bạn cần sử dụng các phương thức mã hóa JavaScript cho việc xử lí dữ liệu, cùng với các giải pháp cho vấn đề này. Tuy bài viết này đơn giản, nhưng vẫn rất hữu ích cho người mới bắt đầu làm quen với JavaScript.
 Trong bài viết này, tác giả sẽ từng bước hướng dẫn bạn sử dụng JavaScript kết hợp jQuery để tạo một trình cuộn nội dung đơn giản trên trang web. Mặc dù chỉ là một đoạn mã JavaScript đơn giản, nhưng các bước hướng dẫn khá chi tiết nên thông qua bài viết này, bạn sẽ biết thêm một vài cách sử dụng JavaScript+jQuery hiệu quả hơn.
Trong bài viết này, tác giả sẽ từng bước hướng dẫn bạn sử dụng JavaScript kết hợp jQuery để tạo một trình cuộn nội dung đơn giản trên trang web. Mặc dù chỉ là một đoạn mã JavaScript đơn giản, nhưng các bước hướng dẫn khá chi tiết nên thông qua bài viết này, bạn sẽ biết thêm một vài cách sử dụng JavaScript+jQuery hiệu quả hơn.
 Có rất nhiều bài viết, hướng dẫn tìm hiểu JavaScript nói chung và các kĩ thuật sử dụng JavaScript hiệu quả nói riêng trong nhiều năm qua. Nhưng tác giả của bài viết này tổng hợp lại 6 kĩ thuật JavaScript nâng cao mà bạn nên dùng khi làm việc với ngôn ngữ lập trình này, và đây cũng chỉ là ý kiến riêng của tác giả, bạn có thể thảo luận thêm về các kĩ thuật khác trong khu vực bình luận.
Có rất nhiều bài viết, hướng dẫn tìm hiểu JavaScript nói chung và các kĩ thuật sử dụng JavaScript hiệu quả nói riêng trong nhiều năm qua. Nhưng tác giả của bài viết này tổng hợp lại 6 kĩ thuật JavaScript nâng cao mà bạn nên dùng khi làm việc với ngôn ngữ lập trình này, và đây cũng chỉ là ý kiến riêng của tác giả, bạn có thể thảo luận thêm về các kĩ thuật khác trong khu vực bình luận.
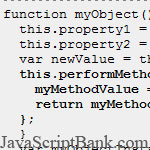
 Bài viết này sẽ hướng dẫn bạn một vài cách thức để gán chồng đối tượng đặc biệt
Bài viết này sẽ hướng dẫn bạn một vài cách thức để gán chồng đối tượng đặc biệt this trong ngôn ngữ lập trình JavaScript. Bài viết này sẽ chỉ ra nguyên nhân bạn không thể dùng toán tử gán bình thường (dấu =) cho đối tượng this cùng với biện pháp khắc phục. Nói chung, đây là một bài viết đáng đọc để bạn hiểu hơn về lập trình hướng đối tượng trong JavaScript.
 Bài viết này sẽ hướng dẫn bạn tạo một bộ định thời gian để chuyển trang đơn giản bằng JavaScript. Đoạn mã này khá ngắn gọn (chỉ với vài chục dòng mã lệnh) nhưng các bước hướng dẫn thì rất chi tiết và có giải thích đầy đủ.
Bài viết này sẽ hướng dẫn bạn tạo một bộ định thời gian để chuyển trang đơn giản bằng JavaScript. Đoạn mã này khá ngắn gọn (chỉ với vài chục dòng mã lệnh) nhưng các bước hướng dẫn thì rất chi tiết và có giải thích đầy đủ.
Để xem ví dụ mẫu, bạn vui lòng vào Bộ định thời gian chuyển trang với JavaScript
 Bài viết nhỏ này trình bày các cách thức để khai báo, viết và gọi hàm trong ngôn ngữ lập trình JavaScript, như: hàm thông thường, hàm có giá trị trả về, hàm trong hàm, ... Vui lòng vào trang chi tiết để tìm hiểu thêm.
Bài viết nhỏ này trình bày các cách thức để khai báo, viết và gọi hàm trong ngôn ngữ lập trình JavaScript, như: hàm thông thường, hàm có giá trị trả về, hàm trong hàm, ... Vui lòng vào trang chi tiết để tìm hiểu thêm.
 SexyBookmarks - một ứng dụng cực kì phổ biến và hữu ích để chia sẻ các tài nguyên URL trên website (nếu vẫn chưa biết về nó, bạn vui lòng vào trang chủ để xem thêm). Nhưng hiện tại, SexyBookmarks chỉ hỗ trợ các nền tảng phổ biến, và bạn chỉ có thể sử dụng được khi dùng Wordpress, Joomla, bbPress và rộng hơn nữa là trình duyệt Firefox.
SexyBookmarks - một ứng dụng cực kì phổ biến và hữu ích để chia sẻ các tài nguyên URL trên website (nếu vẫn chưa biết về nó, bạn vui lòng vào trang chủ để xem thêm). Nhưng hiện tại, SexyBookmarks chỉ hỗ trợ các nền tảng phổ biến, và bạn chỉ có thể sử dụng được khi dùng Wordpress, Joomla, bbPress và rộng hơn nữa là trình duyệt Firefox.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách tích hợp SexyBookmarks vào trang các nhân của mình chỉ với HTML, CSS và JavaScript; không cần đến các xử lí phía máy chủ.
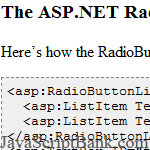
 Thỉnh thoảng chúng ta cần thay đổi nội dung HTML thông qua ngôn ngữ JavaScript, và thường các nhà phát triển web sẽ chọn các phương thức hay giải pháp có sẵn; bài hướng dẫn này dùng thư viện YUI, sẽ giúp bạn làm quen với YUI thông qua một ví dụ đơn giản.
Thỉnh thoảng chúng ta cần thay đổi nội dung HTML thông qua ngôn ngữ JavaScript, và thường các nhà phát triển web sẽ chọn các phương thức hay giải pháp có sẵn; bài hướng dẫn này dùng thư viện YUI, sẽ giúp bạn làm quen với YUI thông qua một ví dụ đơn giản.
 Bài viết nhỏ này sẽ khái quát sơ về sự khác nhau giữa hai thuộc tính innerText và textContent để bạn có thể hiểu rõ hơn về nó và vận dụng chúng tốt hơn.
Bài viết nhỏ này sẽ khái quát sơ về sự khác nhau giữa hai thuộc tính innerText và textContent để bạn có thể hiểu rõ hơn về nó và vận dụng chúng tốt hơn.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0