 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Đây là bài viết tổng hợp các hướng dẫn thực hành jQuery để tạo ra các hiệu ứng hoạt hóa cực kì độc đáo và tuyệt vời trên trang web.
Đây là bài viết tổng hợp các hướng dẫn thực hành jQuery để tạo ra các hiệu ứng hoạt hóa cực kì độc đáo và tuyệt vời trên trang web.
Danh sách này bao gồm khá đa dạng các loại hiệu ứng JavaScript, từ trình đơn xổ dọc/đa cấp, bộ đếm thời gian, phóng to ảnh cho đến tạo thanh cuộn tùy chỉnh, dòng ảnh gợn sóng...
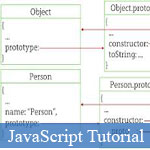
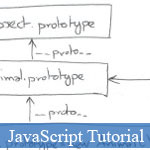
 Bài viết này sẽ hướng dẫn bạn nắm vững hơn về lớp kế thừa trong JavaScript thông qua vài ví dụ JavaScript mẫu đơn giản nhưng rất dễ hiểu.
Bài viết này sẽ hướng dẫn bạn nắm vững hơn về lớp kế thừa trong JavaScript thông qua vài ví dụ JavaScript mẫu đơn giản nhưng rất dễ hiểu.
 Thêm một bài viết khác nói về hàm/lớp trừu tượng trong ngôn ngữ lập trình JavaScript hướng đối tượng. Bạn có thể tìm hiểu kĩ hơn thông qua bài viết này với các ví dụ minh họa đơn giản.
Thêm một bài viết khác nói về hàm/lớp trừu tượng trong ngôn ngữ lập trình JavaScript hướng đối tượng. Bạn có thể tìm hiểu kĩ hơn thông qua bài viết này với các ví dụ minh họa đơn giản.
 Trong các bài viết trước jsB@nk đã giới thiệu với bạn rất nhiều kĩ thuật lập trình JavaScript hữu ích:
Trong các bài viết trước jsB@nk đã giới thiệu với bạn rất nhiều kĩ thuật lập trình JavaScript hữu ích:
- Các kĩ thuật viết mã JavaScript giản lược thiết yếu
- Các thủ thuật JavaScript và jQuery hữu ích
- Vài hướng dẫn JavaScript cơ bản để tối ưu hóa hiệu suất trang web
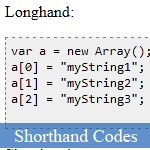
Hôm nay trong bài viết này, jsB@nk muốn đề cập đến các kĩ thuật lập trình JavaScript giản lược (shorthand); các kĩ thuật này cực kì hữu ích trong việc cải thiện hiệu suất ứng dụng JavaScript, nâng cao kĩ năng lập trình JavaScript mà mỗi lập trình viên JavaScript cần nắm vững.
Bạn đã sẵn sàng để đọc thêm chưa? Hãy để lại bất cứ đề nghị nào trong phần bình luận.
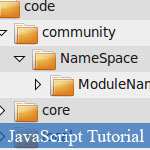
 Bài viết này cung cấp các khái niệm cơ bản về mô-đun và namespace trong ngôn ngữ lập trình JavaScript. Bài viết hướng dẫn JavaScript này sẽ bàn về mục đích sử dụng của chúng, cách định nghĩa, khai báo và sử dụng chúng trong mã nguồn JavaScript, mã nguồn ứng dụng web. Ngoài ra bài viết còn cung cấp một số công cụ JavaScript hỗ trợ cũng như các thư viện JavaScript phổ biến để sử dụng module và namespace tốt, hiệu quả hơn.
Bài viết này cung cấp các khái niệm cơ bản về mô-đun và namespace trong ngôn ngữ lập trình JavaScript. Bài viết hướng dẫn JavaScript này sẽ bàn về mục đích sử dụng của chúng, cách định nghĩa, khai báo và sử dụng chúng trong mã nguồn JavaScript, mã nguồn ứng dụng web. Ngoài ra bài viết còn cung cấp một số công cụ JavaScript hỗ trợ cũng như các thư viện JavaScript phổ biến để sử dụng module và namespace tốt, hiệu quả hơn.
 Thêm một bài viết JavaScript khác trên jsB@nk để cho bạn hiểu hơn về tính kế thừa trong ngôn ngữ lập trình JavaScript, vui lòng vào trang chi tiết để xem thêm.
Thêm một bài viết JavaScript khác trên jsB@nk để cho bạn hiểu hơn về tính kế thừa trong ngôn ngữ lập trình JavaScript, vui lòng vào trang chi tiết để xem thêm.
Các bài viết liên quan khác:
- Khái niệm cơ bản về thừa kế trong JavaScript
- 5 kĩ thuật kế thừa trong JavaScript nên nắm vững
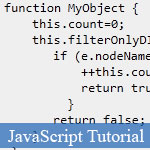
 Nếu từng làm việc nhiều với JavaScript và jQuery, hẳn bạn sẽ thường gặp nhiều đoạn mã có dạng
Nếu từng làm việc nhiều với JavaScript và jQuery, hẳn bạn sẽ thường gặp nhiều đoạn mã có dạng Class.method1().method2().methodN(). Bài viết này cung cấp cho người đọc cái nhìn cũng như các khái niệm cơ bản về khía cạnh trong ngôn ngữ JavaScript.
 Cho dù bạn là một nhà phát triển web chuyên nghiệp hay mới bắt đầu, thì việc sử dụng các thư viện mã nguồn mở đôi khi có một vài bối rối, bởi không biết được đâu là giải pháp tốt nhất dành cho nhu cầu của mình.
Cho dù bạn là một nhà phát triển web chuyên nghiệp hay mới bắt đầu, thì việc sử dụng các thư viện mã nguồn mở đôi khi có một vài bối rối, bởi không biết được đâu là giải pháp tốt nhất dành cho nhu cầu của mình.
Cụ thể trong bài viết này, tác giả đề cập đến việc sử dụng thư viện jQuery được lưu trữ riêng trên máy chủ chúng ta, hay dùng jQuery được lưu trên Google. Để chọn giải pháp tốt nhất, bạn chỉ cần trả lời kĩ 5 câu hỏi liên quan, kết quả sẽ dẫn đến giải pháp tốt nhất cho vấn đề của bạn. Vui lòng vào trang chi tiết để xem thêm.
 Trong bài viết trước, jsB@nk đã giới thiệu với các bạn danh sách 35 hướng dẫn thực hành JavaScript và jQuery nâng cao dành cho các nhà thiết kế web, đây là các bài thực hành khá đơn giản dành cho những người không chuyên về lập trình.
Trong bài viết trước, jsB@nk đã giới thiệu với các bạn danh sách 35 hướng dẫn thực hành JavaScript và jQuery nâng cao dành cho các nhà thiết kế web, đây là các bài thực hành khá đơn giản dành cho những người không chuyên về lập trình.
Còn hôm nay, jsB@nk sẽ giới thiệu cho các nhà phát triển ứng dụng web, ứng dụng JavaScript thêm nhiều bài hướng dẫn thực hành JavaScript chuyên về lập trình hơn. Bạn vui lòng vào trang trong để xem chi tiết, hoặc xem thêm các bài viết khác bên dưới:
- Siêu danh sách các công cụ JavaScript hữu ích dành cho phát triển web
- 50+ kĩ thuật và plugins hữu ích dành cho jQuery
- Các hiệu ứng jQuery thiết yếu dành cho Nhà thiết kế Web
 Bài viết này cung cấp cho bạn các hướng dẫn, thủ thuật và các hàm để xử lí các đối tượng mảng JavaScript nâng cao cùng với các mã nguồn JavaScript minh họa đơn giản. Các hàm được hướng dẫn trong bài viết này là
Bài viết này cung cấp cho bạn các hướng dẫn, thủ thuật và các hàm để xử lí các đối tượng mảng JavaScript nâng cao cùng với các mã nguồn JavaScript minh họa đơn giản. Các hàm được hướng dẫn trong bài viết này là forEach, filter, every, some, map, reduce.
Bạn vui lòng vào trang trong để xem chi tiết hoạt xem thêm.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
