 One more JavaScript article tutorial ons jsB@nk to teach you some basic concept about JavaScript inheritance; please go to the inner post page for full details with JavaScript sample codes.
One more JavaScript article tutorial ons jsB@nk to teach you some basic concept about JavaScript inheritance; please go to the inner post page for full details with JavaScript sample codes.
Other related JavaScript tutorials you should read:
- Simple Concepts of JavaScript Prototypal Inheritance
- 5 Chief JavaScript Inheritance Concepts
- Demo
- Enlarge
- Reload
- New window
Free iPage Web Hosting for First Year NOW
If you're still looking for a reliable web host provider with affordable rates, why you don't take a little of time to try iPage, only with $1.89/month, included $500+ Free Extra Credits for the payment of 24 months ($45)?
Over 1,000,000+ existisng customers can not be wrong, definitely you're not, too! More important, when you register the web hosting at iPage through our link, we're going to be happy for resending a full refund to you. That's awesome! You should try iPage web hosting for FREE now! And contact us for anything you need to know about iPage.
If you have written a bit of JavaScript, you certainly have heard the word prototype.
Prototype is not only a JavaScript library, but also a key concept of
JavaScript, which we will explore in depth today, without making your
head spin.
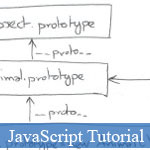
(Almost) every object in JavaScript (where everything is an object, even functions) has an internal prototype
property, which points in fact to a prototype object. When a method or
property is missing on an object, it is searched on its prototype, and
if not found on the prototype's prototype, and so on. the last object of
the chain usually is Object.prototype.
Sometimes the prototype is exposed with the __proto__ property, although this is not part of the standard. According to the EcmaScript specification, it is a private property.

What you access with MyClass.prototype is instead a different thing. When you instance an object with new MyClass(), the object will its __proto__ set to MyClass.prototype; but MyClass.prototype is not in the prototype chain of MyClass. Its __proto__ instead is likely to be Function.prototype, since classes in JavaScript are defined as functions.
Only functions in JavaScript have this public property, which in fact can only be used for the valorization of the internal __proto__ of objects created by these functions.

A cool (but also dangerous) thing is that a reference is kept to MyClass.prototype, so you can add methods that work on *this* to MyClass.prototype later, and they will show up on every instance of MyClass, being shared by all of them.
Of course, since MyClass.prototype is an object just like everything else, its chain ultimately falls back to Object.prototype.

To implement classical inheritance, you have to leverage the prototype chains. Since properties and methods are searched on an object's __proto__, if you want it to inherit from another object you have to modify the prototype of its class (you can't modify __proto__).
Each instance of Dog now will inherit member fields from the new Animal() and consequently from Object.prototype.

This prototype chain can be technically extended as long as you want, each time by setting the prototype of the subclass equal to an object of the parent class. Of course from you should be wary of endless hierarchies.

This is the full code implementing these examples.
01.TestCase("playing with object prototypes in JavaScript", {02. "test object literals have natural prototype" : function () {03. var anObject = {};04. assertEquals(Object.prototype.toString, anObject.toString);05. },06. "test constructors have public prototype property" : function () {07. function MyClass() {};08. assertNotUndefined(MyClass.prototype);09. },10. "test objects do not have public prototype property" : function () {11. var anObject = {};12. assertUndefined(anObject.prototype);13. },14. "test objects created with a constructor has constructor property" : function () {15. function MyClass() {};16. var anObject = new MyClass();17. assertTrue(anObject instanceof MyClass);18. assertEquals(MyClass, anObject.constructor);19. assertEquals(MyClass.prototype, anObject.__proto__);20. },21. "test objects created with a constructor inherit from Object" : function () {22. function MyClass() {};23. var anObject = new MyClass();24. assertEquals(Object.prototype.toString, anObject.toString);25. },26. "test the prototype chain goes from instance to constructor" : function() {27. function MyClass() {};28. var anObject = new MyClass();29. MyClass.prototype.doSomething = function () {};30. assertEquals(MyClass.prototype.doSomething, anObject.doSomething);31. },32. "test the prototype chain goes also to Object" : function () {33. function MyClass() {};34. var anObject = new MyClass();35. Object.prototype.doSomethingElse = function () {};36. assertEquals(Object.prototype.doSomethingElse, anObject.doSomethingElse);37. },38. "test inheritance can be built by substituting prototypes with an object of the parent class" : function () {39. function Animal() {};40. Animal.prototype.eat = function() { return 'Yum'; };41. function Dog() {};42. Dog.prototype = new Animal();43. Dog.prototype.bark = function() { return 'Arf'; };44. Dog.prototype.constructor = Dog;45. var lassie = new Dog();46. assertTrue(lassie instanceof Dog);47. assertEquals('Arf', lassie.bark());48. assertTrue(lassie instanceof Animal);49. assertEquals('Yum', lassie.eat());50. assertEquals(Dog.prototype, lassie.__proto__);51. assertEquals(Animal.prototype, Dog.prototype.__proto__);52. },53. "test
N levels of inheritance can be obtained by making each prototype an
object which properties are inferred from parent prototype" : function () {54. function establishInheritance(childClass, parentClass) {55. childClass.prototype = new parentClass();56. childClass.prototype.constructor = childClass;57. };58. 59. function Animal() {};60. Animal.prototype.eat = function() { return 'Yum'; };61. 62. function Dog() {};63. establishInheritance(Dog, Animal);64. Dog.prototype.bark = function() { return 'Arf'; };65. 66. function Collie() {};67. establishInheritance(Collie, Dog);68. 69. var lassie = new Collie();70. 71. assertTrue(lassie instanceof Collie);72. assertTrue(lassie instanceof Dog);73. assertTrue(lassie instanceof Animal);74. // inherits up to upmost class75. assertEquals('Yum', lassie.eat());76. 77. assertEquals(Collie.prototype, lassie.__proto__);78. assertEquals(Dog.prototype, Collie.prototype.__proto__);79. assertEquals(Animal.prototype, Dog.prototype.__proto__);80. }81.});82.
- Sent (0)
- New
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 02/03/2012
02/03/2012 0
0
