 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Ngôn ngữ lập trình JavaScript và thư viện jQuery là những nhân tố cần thiết hầu như đối với mọi website; và gần như tất cả các nhà thiết kế web, lập trình web và phát triển web đều phải biết sử dụng chúng nếu muốn làm cho giao diện website trở nên sinh động và bắt mắt hơn. Tuy nhiên, các nhà thiết kế web sẽ gặp một vài khó khăn khi triển khai các mã nguồn JavaScript này bởi họ gần như không giỏi về lập trình.
Ngôn ngữ lập trình JavaScript và thư viện jQuery là những nhân tố cần thiết hầu như đối với mọi website; và gần như tất cả các nhà thiết kế web, lập trình web và phát triển web đều phải biết sử dụng chúng nếu muốn làm cho giao diện website trở nên sinh động và bắt mắt hơn. Tuy nhiên, các nhà thiết kế web sẽ gặp một vài khó khăn khi triển khai các mã nguồn JavaScript này bởi họ gần như không giỏi về lập trình.
Vì vậy, hôm nay trong bài viết này, jsB@nk muốn giới thiệu dành riêng cho các nhà thiết kế web những bài viết hướng dẫn thực hành JavaScript và jQuery cao cấp nhưng rất dễ làm theo, để tạo nên các hiệu ứng JavaScript tuyệt đẹp trên website.
 Trong các bài viết trước, jsB@nk đã cung cấp cho bạn rất nhiều các thủ thuật JavaScript hữu ích:
Trong các bài viết trước, jsB@nk đã cung cấp cho bạn rất nhiều các thủ thuật JavaScript hữu ích:
- 10 thủ thuật JavaScript đơn giản nên nắm vững
- 6 kĩ thuật JavaScript nâng cao bạn nên dùng
Và một vài lỗi JavaScript phổ biến mà chúng ta hay phạm phải Một vài lỗi JavaScript phổ biến.
Tuy nhiên những lỗi này hơi ít và lập trình JavaScript ngày càng phát sinh thêm nhiều vấn đề khác nên hôm nay jsB@nk quyết định cung cấp cho bạn thêm 11 lỗi JavaScript phổ biến khác: thường thiếu dấu chấm phẩy ; để ngắt các dòng lệnh, dùng sai kiểu dữ liệu, ... vui lòng vào bài viết chi tiết để xem thêm các ví dụ và mã nguồn JavaScript đầy đủ.
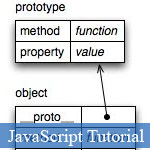
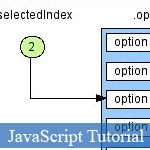
 Hình ảnh trực quan sẽ giúp chúng ta dễ dàng hình dung được vấn đề, sự việc hơn. Và với các chủ đề kĩ thuật, đặc biệt là trong lĩnh vực lập trình việc mô tả nội dung vấn đề thông qua hình ảnh sẽ làm cho người đọc dễ tiếp thu hơn. Và hôm nay jsB@nk xin giới thiệu với bạn một bài viết hướng dẫn lập trình JavaScript hướng đối tượng thông qua các hình ảnh minh họa rất trực quan.
Hình ảnh trực quan sẽ giúp chúng ta dễ dàng hình dung được vấn đề, sự việc hơn. Và với các chủ đề kĩ thuật, đặc biệt là trong lĩnh vực lập trình việc mô tả nội dung vấn đề thông qua hình ảnh sẽ làm cho người đọc dễ tiếp thu hơn. Và hôm nay jsB@nk xin giới thiệu với bạn một bài viết hướng dẫn lập trình JavaScript hướng đối tượng thông qua các hình ảnh minh họa rất trực quan.
Bài viết này chỉ cung cấp các kiến thức lập trình JavaScript hướng đối tượng ở mức cơ bản như cách khai báo và sử dụng các biến, phương thức; nhưng được minh họa bằng hình ảnh và mã nguồn JavaScript ví dụ mẫu khá chi tiết nên rất hữu ích dành cho những người mới làm quen với ngôn ngữ JavaScript và lập trình hướng đối tượng.
Các bài viết về lập trình JavaScript hướng đối tượng khác có trên jsB@nk:
- Lập trình JavaScript hướng đối tượng dành cho người mới
- Lập trình hướng đối tượng trong JavaScript: Vài điều cơ bản
- Kiểu và Đối tượng đơn giản trong LTHĐT JavaScript
- Khái niệm cơ bản về lập trình hướng đối tượng trong JavaScript
- JavaScript lập trình hướng đối tượng - Phạm vi và Ngữ cảnh
 jsB@nk xin giới thiệu với các bạn đọc thêm một giải pháp JavaScript nữa để tải các tệp tin JavaScript vào trang web. Phương pháp này sử dụng DOM (Document Object Model) để thực hiện. Bạn vui lòng vào trang chi tiết để xem đầy đủ mã nguồn JavaScript ví dụ mẫu cũng như các trường hợp khả biến được tác giả đề cập.
jsB@nk xin giới thiệu với các bạn đọc thêm một giải pháp JavaScript nữa để tải các tệp tin JavaScript vào trang web. Phương pháp này sử dụng DOM (Document Object Model) để thực hiện. Bạn vui lòng vào trang chi tiết để xem đầy đủ mã nguồn JavaScript ví dụ mẫu cũng như các trường hợp khả biến được tác giả đề cập.
Các giải pháp liên quan khác để tải tệp tin JavaScript:
- Cách tải tệp tin JavaScript, CSS linh động hơn
- Tải các tệp JavaScript & CSS nhanh hơn với PHP mod_rewrite
- Cách sử dụng JavaScript từ nguồn ngoài
- Cách tốt nhất để nạp các tệp JavaScript
 Bài viết này sẽ hướng dẫn bạn chi tiết cách thức và ví dụ mẫu để thực hành kèm theo trong việc sử dụng đối tượng this của ngôn ngữ lập trình JavaScript hướng đối tượng: từ các khái niệm cơ bản như tầm vực, cách khai báo và sử dụng cho đến cách dùng như một tham chiếu.
Bài viết này sẽ hướng dẫn bạn chi tiết cách thức và ví dụ mẫu để thực hành kèm theo trong việc sử dụng đối tượng this của ngôn ngữ lập trình JavaScript hướng đối tượng: từ các khái niệm cơ bản như tầm vực, cách khai báo và sử dụng cho đến cách dùng như một tham chiếu.
Vui lòng vào trang chi tiết để xem thêm hoặc đọc các bài viết liên quan khác:
- Đối tượng JavaScript: So sánh và Sao chép
- Bước đầu làm quen với JavaScript hướng đối tượng
- Trắc nghiệm về các đối tượng trong JavaScript
- Kiểu và Đối tượng đơn giản trong LTHĐT JavaScript
- Kĩ thuật lập trình hướng đối tượng trong JavaScript
 Thêm một bài viết JavaScript nữa để nói về các khái niệm cơ bản về kế thừa trong ngôn ngữ lập trình JavaScript. Bạn vui lòng vào trang chi tiết để xem thêm hoặc có thể xem tiếp các bài viết liên quan bên dưới:
Thêm một bài viết JavaScript nữa để nói về các khái niệm cơ bản về kế thừa trong ngôn ngữ lập trình JavaScript. Bạn vui lòng vào trang chi tiết để xem thêm hoặc có thể xem tiếp các bài viết liên quan bên dưới:
- Tổng quan về Prototype của JavaScript
- 5 kĩ thuật kế thừa trong JavaScript nên nắm vững
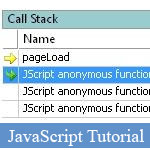
 Ngôn ngữ lập trình JavaScript có một tính năng cực kì đặc biệt, đó là nó cho phép chúng ta khai báo các hàm JavaScript mà không cần đặt tên cho hàm - các nhà phát triển web gọi đây là những hàm bất định danh (anonymous). Và bài viết này sẽ hướng dẫn bạn cách thức để kiểm tra lỗi với các hàm này. Vui lòng vào trang chi tiết để xem thêm.
Ngôn ngữ lập trình JavaScript có một tính năng cực kì đặc biệt, đó là nó cho phép chúng ta khai báo các hàm JavaScript mà không cần đặt tên cho hàm - các nhà phát triển web gọi đây là những hàm bất định danh (anonymous). Và bài viết này sẽ hướng dẫn bạn cách thức để kiểm tra lỗi với các hàm này. Vui lòng vào trang chi tiết để xem thêm.
 Bài viết này cung cấp cho chúng ta vài hướng dẫn JavaScript cơ bản, vài phương pháp JavaScript hữu hiệu để có thể học và tiếp cận với ngôn ngữ lập trình JavaScript tốt hơn. Bài viết chủ yếu dành cho người mới làm quen với ngôn ngữ JavaScript nhưng vẫn có nhiều tham khảo đáng giá dành cho mọi người muốn quan tâm. Bạn vui lòng vào trang chi tiết để xem thêm.
Bài viết này cung cấp cho chúng ta vài hướng dẫn JavaScript cơ bản, vài phương pháp JavaScript hữu hiệu để có thể học và tiếp cận với ngôn ngữ lập trình JavaScript tốt hơn. Bài viết chủ yếu dành cho người mới làm quen với ngôn ngữ JavaScript nhưng vẫn có nhiều tham khảo đáng giá dành cho mọi người muốn quan tâm. Bạn vui lòng vào trang chi tiết để xem thêm.
Các bài viết liên quan khác:
- Hướng dẫn kiểm tra dữ liệu tốt hơn với JavaScript
- 5 thói quen tốt để cải thiện kĩ năng lập trình JavaScript
- 10 thủ thuật JavaScript đơn giản dành cho người mới học
- 10 eBook tốt nhất người mới học JavaScript nên đọc
- Các vấn đề JavaScript cơ bản cho người mới học
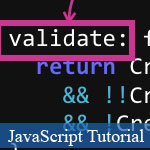
 Bài viết này tập trung chủ yếu vào việc hướng dẫn bạn dùng các mã thuần JavaScript (plain) để kiểm tra dữ liệu của các loại trường nhập liêu với ngôn ngữ JavaScript. Bài viết sẽ hướng dẫn bạn cách thức để xử lý các dữ liệu dạng số, dạng chuỗi; xử lí dữ liệu của các khung nhập liệu, dấu kiểm, dấu chọn và các kiểu kết hợp. Vui lòng vào trang chi tiết để xem hướng dẫn đầy đủ cùng với mã nguồn JavaScript ví dụ mẫu đính kèm.
Bài viết này tập trung chủ yếu vào việc hướng dẫn bạn dùng các mã thuần JavaScript (plain) để kiểm tra dữ liệu của các loại trường nhập liêu với ngôn ngữ JavaScript. Bài viết sẽ hướng dẫn bạn cách thức để xử lý các dữ liệu dạng số, dạng chuỗi; xử lí dữ liệu của các khung nhập liệu, dấu kiểm, dấu chọn và các kiểu kết hợp. Vui lòng vào trang chi tiết để xem hướng dẫn đầy đủ cùng với mã nguồn JavaScript ví dụ mẫu đính kèm.
Các bài viết khác cùng tác giả:
- Kiểm tra số thẻ tín dụng với JavaScript
- Tạo trình kiểm tra vùng nhập liệu tốt hơn với HTML
- Hướng dẫn kiểm tra định dạng ngày tháng hợp lệ với JavaScript
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0

