 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
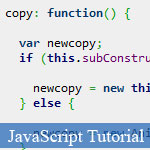
 Ở bài viết trước - Các hàm JavaScript thiết yếu để tăng lực cho ứng dụng web - jsB@nk đã giới thiệu với bạn một hàm JavaScript có thể sao chép một đối tượng JavaScript, nhưng lại không có nhiều hướng dẫn cũng như chú thích.
Ở bài viết trước - Các hàm JavaScript thiết yếu để tăng lực cho ứng dụng web - jsB@nk đã giới thiệu với bạn một hàm JavaScript có thể sao chép một đối tượng JavaScript, nhưng lại không có nhiều hướng dẫn cũng như chú thích.
Vì vậy trong bài viết này, jsB@nk sẽ cung cấp cho bạn một cái nhìn chi tiết hơn về vấn đề sao chép một đối tượng JavaScript cùng với rất nhiều các trường hợp liên quan phát sinh thêm. Bạn vui lòng vào trang chi tiết để xem thêm.
 Bạn đang chán ngấy các trò chơi JavaScript và muốn thử tìm hiểu cách thức xây dựng các trò chơi trên nền web? Thì bài viết hướng dẫn sử dụng JavaScript này là một nguồn tham khảo đáng giá dành cho bạn.
Bạn đang chán ngấy các trò chơi JavaScript và muốn thử tìm hiểu cách thức xây dựng các trò chơi trên nền web? Thì bài viết hướng dẫn sử dụng JavaScript này là một nguồn tham khảo đáng giá dành cho bạn.
Bài viết này hướng dẫn chúng ta sử dụng một thư viện JavaScript là Crafty để tạo ra một trò chơi nhập vai RPG đơn giản nhưng đồ họa khá đẹp cùng với cách chơi cũng không quá đơn giản để tạo sự nhàm chán. Cơ bản, chúng ta cần làm những việc cần thiết như: định hình các nhân vật, xây dựng các cảnh chơi, xây dựng lối chơi (gameplay), tạo các hoạt hóa và kết hợp chúng thành một thể thống nhất.
Trang trong sẽ cung cấp cho bạn bài viết chi tiết cùng với hướng dẫn, cũng như là trò chơi mẫu để bạn thử cùng với mã nguồn đầy đủ cho phép bạn tải về.
 Bài viết này sẽ hướng dẫn bạn cách để xây dựng một hàm JavaScript đơn giản để tải các tệp tin JavaScript và CSS linh động hơn. Tuy không có gì mới nhưng vẫn là một trong nhiều cách để làm website trở nên có thể tùy biến cao.
Bài viết này sẽ hướng dẫn bạn cách để xây dựng một hàm JavaScript đơn giản để tải các tệp tin JavaScript và CSS linh động hơn. Tuy không có gì mới nhưng vẫn là một trong nhiều cách để làm website trở nên có thể tùy biến cao.
 Tổng quát, bài viết này sẽ hướng dẫn bạn chi tiết cách thức kiểm tra các kiểu dữ liệu JavaScript. Bài viết bao gồm đầy đủ mã nguồn JavaScript ví dụ và chỉ dẫn chi tiết, bạn vui lòng vào trang chính để xem thêm.
Tổng quát, bài viết này sẽ hướng dẫn bạn chi tiết cách thức kiểm tra các kiểu dữ liệu JavaScript. Bài viết bao gồm đầy đủ mã nguồn JavaScript ví dụ và chỉ dẫn chi tiết, bạn vui lòng vào trang chính để xem thêm.
Các bài viết liên quan khác:
- Lập trình JavaScript hướng đối tượng dành cho người mới
- 10 thủ thuật JavaScript đơn giản dành cho người mới học
- 10 eBook tốt nhất người mới học JavaScript nên đọc
- Các vấn đề JavaScript cơ bản cho người mới học
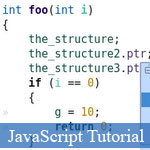
 Bài hướng dẫn này được tác giả viết dành cho các lập trình viên ActionScript có cùng sở thích - ưa thích Flash và ActionScript nhưng cũng muốn tìm hiểu ngôn ngữ JavaScript bởi sự tương đồng của hai ngôn ngữ lập trình này.
Bài hướng dẫn này được tác giả viết dành cho các lập trình viên ActionScript có cùng sở thích - ưa thích Flash và ActionScript nhưng cũng muốn tìm hiểu ngôn ngữ JavaScript bởi sự tương đồng của hai ngôn ngữ lập trình này.
Mặc dù bài hướng dẫn này được viết dành cho các lập trình viên ActionScript nhưng nó cũng là một bài viết hướng dẫn làm quen với lập trình JavaScript hướng đối tượng khá dễ hiểu. Bài viết hướng dẫn bạn chi tiết cách xây dựng một đối tượng JavaScript hoàn chỉnh với đầu đầy các phương thức get và set. Bạn vui lòng vào trang chi tiết để xem thêm.
Các bài viết liên quan khác:
- Lập trình JavaScript hướng đối tượng dành cho người mới
- Con trỏ trong lập trình hướng đối tượng JavaScript
- Lập trình hướng đối tượng trong JavaScript: Vài điều cơ bản
- Phương thức loại Public và Private trong JavaScript OOP
- Khái niệm cơ bản về lập trình hướng đối tượng trong JavaScript
 Nếu thường xem phim truyện trên kênh truyền hình HBO hẳn bạn sẽ quen với câu khẩu hiệu "Simply the Best" mà jsB@nk đang sử dụng để đặt cho tiều đề bài viết này. jsB@nk muốn mượn khẩu hiệu này để nói lên tính chất của bài viết: nội dung này cung cấp cho bạn các khái niệm rất cơ bản về JavaScript, có thể nhanh chóng và dễ dàng tiếp cận, nắm vững ngôn ngữ lập trình web JavaScript.
Nếu thường xem phim truyện trên kênh truyền hình HBO hẳn bạn sẽ quen với câu khẩu hiệu "Simply the Best" mà jsB@nk đang sử dụng để đặt cho tiều đề bài viết này. jsB@nk muốn mượn khẩu hiệu này để nói lên tính chất của bài viết: nội dung này cung cấp cho bạn các khái niệm rất cơ bản về JavaScript, có thể nhanh chóng và dễ dàng tiếp cận, nắm vững ngôn ngữ lập trình web JavaScript.
Bài viết cung cấp các hướng dẫn chi tiết cùng với mã nguồn ví dụ JavaScript mẫu kèm theo. Hiện tại bài viết này có 5 danh mục và sẽ được cập nhật liên tục, trong khi chờ đợi, bạn có thể xem qua:
- Phần 1: Lớp trong JavaScript
- Phần 2: Kế thừa trong JavaScript
- Phần 3: JavaScript và JSON
- Phần 4: Thuộc tính Prototype
- Phần 5: Tầm vực trong JavaScript
Các bài viết hướng dẫn làm quen với JavaScript khác có trên jsB@nk:
- Hàm JavaScript & Biểu thức so trùng: Vài ví dụ cơ bản
- Tổng quan về Prototype của JavaScript
- 5 kĩ thuật kế thừa trong JavaScript nên nắm vững
- Kiểu và Đối tượng đơn giản trong LTHĐT JavaScript
- 10 eBook tốt nhất người mới học JavaScript nên đọc
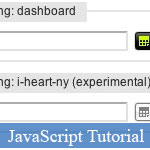
 Trong bài viết hôm nay, jsB@nk muốn hướng dẫn bạn chi tiết cách thức để kiểm tra định dạng hợp lệ của thời điểm, thời gian bằng JavaScript. Bài viết hướng dẫn khá chi tiết, cung cấp hầu hết các trường hợp khả dĩ bạn có thể gặp đồng thời có các giải pháp đa dạng để xử lý.
Trong bài viết hôm nay, jsB@nk muốn hướng dẫn bạn chi tiết cách thức để kiểm tra định dạng hợp lệ của thời điểm, thời gian bằng JavaScript. Bài viết hướng dẫn khá chi tiết, cung cấp hầu hết các trường hợp khả dĩ bạn có thể gặp đồng thời có các giải pháp đa dạng để xử lý.
Đặc biệt bài viết này chỉ dùng mã JavaScript cơ bản mà không sử dụng bất kì thư viện JavaScript nào nên bạn sẽ dễ dàng tiếp cận các ý tưởng xử lý hơn.
Xem thêm các hiệu ứng JavaScript, mã nguồn JavaScript khác về ngày tháng, thời gian nếu bạn muốn:
- Các tiện ích chọn thời gian, ngày tháng với JavaScript
- jsDatePick - Bộ chọn ngày miễn phí trên web
- JavaScript Đồng hồ đếm ngược
 Có đôi lúc chúng ta cần thực hiện việc tải trước các hình ảnh trên trang web nhằm phục vụ cho nhu cầu sau đó. Và bài viết này có thể hữu ích trong trường hợp này, bởi nó cung cấp cho ta bốn giải pháp cơ bản cho vấn đề này. Các giải pháp đều rất đơn giản để thực hiện, bạn vui lòng vào trang chi tiết để xem thêm.
Có đôi lúc chúng ta cần thực hiện việc tải trước các hình ảnh trên trang web nhằm phục vụ cho nhu cầu sau đó. Và bài viết này có thể hữu ích trong trường hợp này, bởi nó cung cấp cho ta bốn giải pháp cơ bản cho vấn đề này. Các giải pháp đều rất đơn giản để thực hiện, bạn vui lòng vào trang chi tiết để xem thêm.
Các giải pháp khác có thể giúp ích cho bạn trong trường hợp này:
- Cách tốt nhất để tải trước hình ảnh trên web
- Thông báo quá trình tải ảnh
- Quá trình tải ảnh
 Bài viết này sẽ cung cấp cho chúng ta một hướng dẫn chi tiết về tính năng localization (định vị hóa) trong nền tảng WordPress, qua đó chúng ta có thể quản lí các tập tin/mã nguồn JavaScript được thêm vào hiệu quả hơn.
Bài viết này sẽ cung cấp cho chúng ta một hướng dẫn chi tiết về tính năng localization (định vị hóa) trong nền tảng WordPress, qua đó chúng ta có thể quản lí các tập tin/mã nguồn JavaScript được thêm vào hiệu quả hơn.
 Nhiều ngày trước, trong các bài viết về đề tài tối ưu hóa mã nguồn trang web để tăng hiệu suất hoạt động, jsB@nk cũng đã đề cập đến vấn đề thu gọn (nén) mã nguồn JavaScript là một trong những tiêu chí quan trọng hàng đầu. Bạn có thể xem lại các bài viết này trong các liên kết bên dưới:
Nhiều ngày trước, trong các bài viết về đề tài tối ưu hóa mã nguồn trang web để tăng hiệu suất hoạt động, jsB@nk cũng đã đề cập đến vấn đề thu gọn (nén) mã nguồn JavaScript là một trong những tiêu chí quan trọng hàng đầu. Bạn có thể xem lại các bài viết này trong các liên kết bên dưới:
- Hiệu suất của các thư viện nén JavaScript
- Thủ thuật tối ưu hóa JavaScript
- Tăng hiệu suất của JavaScript với trình nén của SharePoint
- Nén tập tin JavaScript tự động trên Apache
Hôm nay trong bài viết này, jsB@nk muốn cung cấp cho bạn thêm một bài viết chi tiết nữa hướng dẫn cách thức thu gọn mã nguồn JavaScript với công cụ Google Closure. Đây là một bài viết rất chi tiết cùng với những hướng dẫn đầy đủ kèm ảnh minh họa. Bạn vui lòng vào trang chi tiết để xem.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
