 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
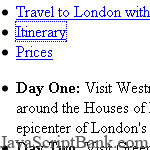
 Với các trang web chứa nhiều nội dung văn bản, chẳng hạn như tài liệu kĩ thuật, truyện chữ, bài viết phóng sự, ... chúng ta thường dùng cách thủ công để tạo chỉ mục cho các tiêu đề nội dung. Công việc tiêu tốn nhiều thời gian này sẽ không còn nữa nếu trang web sử dụng hiệu ứng JavaScript này, các chỉ mục sẽ được tự động nhận diện và hiển thị trong khu vực được xác định trước, công việc của người viết là chỉ cần tạo nội dung.
Với các trang web chứa nhiều nội dung văn bản, chẳng hạn như tài liệu kĩ thuật, truyện chữ, bài viết phóng sự, ... chúng ta thường dùng cách thủ công để tạo chỉ mục cho các tiêu đề nội dung. Công việc tiêu tốn nhiều thời gian này sẽ không còn nữa nếu trang web sử dụng hiệu ứng JavaScript này, các chỉ mục sẽ được tự động nhận diện và hiển thị trong khu vực được xác định trước, công việc của người viết là chỉ cần tạo nội dung.
 Một đoạn mã tương tự như Trình đơn xếp gập để hiển thị nội dung có liên quan chỉ qua một cú nhấn chuột, và chỉ một chủ đề được hiển thị ở mỗi thời điểm. Tuy nhiên, thiết kế ở đoạn mã này không tốt bằng.
Một đoạn mã tương tự như Trình đơn xếp gập để hiển thị nội dung có liên quan chỉ qua một cú nhấn chuột, và chỉ một chủ đề được hiển thị ở mỗi thời điểm. Tuy nhiên, thiết kế ở đoạn mã này không tốt bằng.
 Hiển thị thông tin thêm chỉ qua một cú nhấn chuột, đó là chức năng của đoạn mã JavaScript này. Tại mỗi thời điểm chỉ một trình đơn được mở, trình đơn được mở trước đó sẽ tự động được đóng lại. Hiệu ứng cho phép bạn tạo không giới hạn các trình đơn, vì vậy sẽ rất phù hợp để thiết kế các F.A.Q.
Hiển thị thông tin thêm chỉ qua một cú nhấn chuột, đó là chức năng của đoạn mã JavaScript này. Tại mỗi thời điểm chỉ một trình đơn được mở, trình đơn được mở trước đó sẽ tự động được đóng lại. Hiệu ứng cho phép bạn tạo không giới hạn các trình đơn, vì vậy sẽ rất phù hợp để thiết kế các F.A.Q.
 Hiệu ứng tạo ra các trình đơn định hướng với giao diện và cách hoạt động khá giống với các trình đơn trong HĐH Windows XP. Ngoài ra, hiệu ứng còn kết hợp với cookie để lưu trạng thái của trình đơn, cùng với tính năng mờ dần là một tùy chọn, bạn có thể tắt nó đi.
Hiệu ứng tạo ra các trình đơn định hướng với giao diện và cách hoạt động khá giống với các trình đơn trong HĐH Windows XP. Ngoài ra, hiệu ứng còn kết hợp với cookie để lưu trạng thái của trình đơn, cùng với tính năng mờ dần là một tùy chọn, bạn có thể tắt nó đi.
Bạn có thể xem thêm phiên bản đầu tiên của hiệu ứng: Menu kiểu công tắc
 Nghe tên có lẽ bạn sẽ nghĩ rằng đoạn mã JavaScript này cực kì phức tạp về chức năng lẫn mã nguồn? Nếu bạn đang nghĩ như thế thì có thể tác giả đã làm bạn thất vọng rất nhiều, bởi bản thân đoạn mã không có gì là phức tạp và chức năng cũng vậy (jsB@nk nghĩ vậy); vấn đề chỉ là tên do tác giả đặt nên phải tuân theo.
Nghe tên có lẽ bạn sẽ nghĩ rằng đoạn mã JavaScript này cực kì phức tạp về chức năng lẫn mã nguồn? Nếu bạn đang nghĩ như thế thì có thể tác giả đã làm bạn thất vọng rất nhiều, bởi bản thân đoạn mã không có gì là phức tạp và chức năng cũng vậy (jsB@nk nghĩ vậy); vấn đề chỉ là tên do tác giả đặt nên phải tuân theo.
Hiệu ứng chỉ là hiển thị nội dung thông tin thêm dựa vào hành vi của người dùng với các sự kiện như rê con trỏ chuột và nhấn chuột để hiển thị khung chú thích ngay vị trí này. Bạn có thể xem hiệu ứng tương tự là Nội dung chồng lấn.
 Bạn có thể dùng đoạn mã JavaScript này sử dụng trình đơn xổ dọc để tạo chức năng định hướng cho các liên kết (khác) trên trang web. Mỗi khi người dùng nhấn chọn thì trình duyệt sẽ dẫn người dùng đến địa chỉ cụ thể tương ứng do bạn thiết lập. Một hiệu ứng JavaScript cực kì nhỏ gọn nhưng đầy hiệu quả với những trang web có quá nhiều chi tiết, cần phải tiết kiệm không gian.
Bạn có thể dùng đoạn mã JavaScript này sử dụng trình đơn xổ dọc để tạo chức năng định hướng cho các liên kết (khác) trên trang web. Mỗi khi người dùng nhấn chọn thì trình duyệt sẽ dẫn người dùng đến địa chỉ cụ thể tương ứng do bạn thiết lập. Một hiệu ứng JavaScript cực kì nhỏ gọn nhưng đầy hiệu quả với những trang web có quá nhiều chi tiết, cần phải tiết kiệm không gian.
 Bạn có thể dùng hiệu ứng JavaScript này để tạo các chú thích cho các đối tượng giống như F.A.Q, các chú thích sẽ được hiển thị khi người dùng rê con trỏ chuột đến và bạn có thể dùng mã HTML cho các chú thích.
Bạn có thể dùng hiệu ứng JavaScript này để tạo các chú thích cho các đối tượng giống như F.A.Q, các chú thích sẽ được hiển thị khi người dùng rê con trỏ chuột đến và bạn có thể dùng mã HTML cho các chú thích.
 Đoạn mã này sẽ tự động tạo một liên kết định hướng tới bất kì trang nào chứa nó. Đoạn mã cho phép người truy cập biết chính xác vị trí mà học đang hiện diện.
Đoạn mã này sẽ tự động tạo một liên kết định hướng tới bất kì trang nào chứa nó. Đoạn mã cho phép người truy cập biết chính xác vị trí mà học đang hiện diện.
 Đây là một đoạn mã đơn giản đến mức khó tin, nó sẽ tự động tìm tất cả các thẻ đầu đề
Đây là một đoạn mã đơn giản đến mức khó tin, nó sẽ tự động tìm tất cả các thẻ đầu đề H4 của trang web và lập chỉ mục cho chúng; nhằm tạo sự thuận lợi cho người sử dụng nếu nội dung trang web quá dài. Bạn cũng có thể dễ dàng chỉnh sửa để hiệu ứng làm việc với bất kì thẻ đầu đề nào khác.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0

