 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
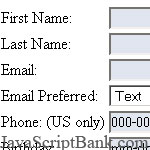
 Bạn có thể dùng đoạn mã JavaScript này để kiểm tra dữ liệu do người dùng nhập vào trong một biểu mẫu nào đó. Đoạn mã này có thể kiểm tra các điều sau:
Bạn có thể dùng đoạn mã JavaScript này để kiểm tra dữ liệu do người dùng nhập vào trong một biểu mẫu nào đó. Đoạn mã này có thể kiểm tra các điều sau:
+ Trạng thái của phím CapsLock.
+ Chuỗi rỗng, số, kí tự và thư điện tử.
+ Xác nhận mật khẩu
+ Định dạng số điện thoại.
+ Số lượng kí tự có thể nhập.
 Một đoạn mã JavaScript đơn giản để trưng bày ảnh trên trang web với các nút di chuyển ảnh tới và lui.
Một đoạn mã JavaScript đơn giản để trưng bày ảnh trên trang web với các nút di chuyển ảnh tới và lui.
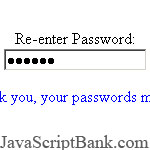
 Bạn có thể sử dụng hiệu ứng JavaScript này để kiểm tra và thông báo cho người dùng biết giá trị giống nhau của hai khung nhập liệu; chẳng hạn bạn có thể dùng nó để kiểm tra email và mật khẩu của người dùng.
Bạn có thể sử dụng hiệu ứng JavaScript này để kiểm tra và thông báo cho người dùng biết giá trị giống nhau của hai khung nhập liệu; chẳng hạn bạn có thể dùng nó để kiểm tra email và mật khẩu của người dùng.
 Hiệu ứng tạo một trình diễn ảnh theo nguyên tắc từng mảng nhỏ của ảnh sau xuất hiện chồng lên ảnh trước trong một thời gian ngắn cho đến khi thu được ảnh hoàn chỉnh.
Hiệu ứng tạo một trình diễn ảnh theo nguyên tắc từng mảng nhỏ của ảnh sau xuất hiện chồng lên ảnh trước trong một thời gian ngắn cho đến khi thu được ảnh hoàn chỉnh.
 Hàm thư viện này sẽ giúp việc tìm kiếm trong một mảng sẽ trở nên đơn giản hơn, nó sẽ trả về 'true' nếu phần tử cần tìm tồn tại trong mảng, ngược lại là 'false'.
Hàm thư viện này sẽ giúp việc tìm kiếm trong một mảng sẽ trở nên đơn giản hơn, nó sẽ trả về 'true' nếu phần tử cần tìm tồn tại trong mảng, ngược lại là 'false'.
 Để nạp nội dung của một tệp JavaScript dĩ nhiên chúng ta có rất nhiều cách, tuy nhiên bạn có biết được cách nào để là tối ưu và tốt nhất? Nếu chưa thì bạn hãy đọc bài viết này, tác giả sẽ chỉ ra nguyên nhân và cách giải quyết tốt nhất cho vấn đề này.
Để nạp nội dung của một tệp JavaScript dĩ nhiên chúng ta có rất nhiều cách, tuy nhiên bạn có biết được cách nào để là tối ưu và tốt nhất? Nếu chưa thì bạn hãy đọc bài viết này, tác giả sẽ chỉ ra nguyên nhân và cách giải quyết tốt nhất cho vấn đề này.
 Ở bài viết trước - Các hàm JavaScript thiết yếu để tăng lực cho ứng dụng web - jsB@nk đã giới thiệu với bạn một hàm JavaScript có thể sao chép một đối tượng JavaScript, nhưng lại không có nhiều hướng dẫn cũng như chú thích.
Ở bài viết trước - Các hàm JavaScript thiết yếu để tăng lực cho ứng dụng web - jsB@nk đã giới thiệu với bạn một hàm JavaScript có thể sao chép một đối tượng JavaScript, nhưng lại không có nhiều hướng dẫn cũng như chú thích.
Vì vậy trong bài viết này, jsB@nk sẽ cung cấp cho bạn một cái nhìn chi tiết hơn về vấn đề sao chép một đối tượng JavaScript cùng với rất nhiều các trường hợp liên quan phát sinh thêm. Bạn vui lòng vào trang chi tiết để xem thêm.
 Bài viết này cung cấp vài so sánh cơ bản giữa hai ngôn ngữ lập trình là Ruby và JavaScript. Bài viết chứa đựng các so sánh về hàm JavaScript và hàm trong Ruby, khối mã lệnh cũng như ưu và khuyết điểm của hai ngôn ngữ lập trình này trong các phạm vi so sánh.
Bài viết này cung cấp vài so sánh cơ bản giữa hai ngôn ngữ lập trình là Ruby và JavaScript. Bài viết chứa đựng các so sánh về hàm JavaScript và hàm trong Ruby, khối mã lệnh cũng như ưu và khuyết điểm của hai ngôn ngữ lập trình này trong các phạm vi so sánh.
Bài viết này là một tài liệu tham khảo khá tốt nếu bạn muốn tìm hiểu về Ruby. Vui lòng vào trang chi tiết để xem thêm.
 Bài viết này sẽ hướng dẫn bạn tạo một bộ mã có thể dễ dàng ẩn/hiển thị các đối tượng trên trang web một cách đơn giản nhất, thông qua các ID của đối tượng. Bài hướng dẫn khá chi tiết, vui lòng vào trang chi tiết để xem thêm.
Bài viết này sẽ hướng dẫn bạn tạo một bộ mã có thể dễ dàng ẩn/hiển thị các đối tượng trên trang web một cách đơn giản nhất, thông qua các ID của đối tượng. Bài hướng dẫn khá chi tiết, vui lòng vào trang chi tiết để xem thêm.
 Nén (thu gọn) kích thước tập tin JavaScript là một trong những kĩ thuật quan trọng hàng đầu để tối ưu hóa hiệu suất hoạt động của một trang web. Và để thực hiện việc nén mã nguồn JavaScript, cách dễ dàng nhất là chúng ta sử dụng các thư viện được giới thiệu trong bài viết Hiệu suất của các thư viện nén JavaScript.
Nén (thu gọn) kích thước tập tin JavaScript là một trong những kĩ thuật quan trọng hàng đầu để tối ưu hóa hiệu suất hoạt động của một trang web. Và để thực hiện việc nén mã nguồn JavaScript, cách dễ dàng nhất là chúng ta sử dụng các thư viện được giới thiệu trong bài viết Hiệu suất của các thư viện nén JavaScript.
Tuy nhiên giải pháp này có mặt hạn chế là mỗi khi muốn thay đổi mã nguồn JavaScript, chúng ta cần phải dùng các công cụ này để biên dịch lại sau đó mới đăng tải lên website trực tuyến. Để khắc phục khuyết điểm này, chúng ta có thể dùng một giải pháp khác: thực hiện việc nén mã nguồn JavaScript ngay trên máy chủ và trả về kết quả mỗi khi được yêu cầu.
Đó chính là chủ đề của bài viết hướng dẫn JavaScript hôm nay: hướng dẫn xây dựng giải pháp nén mã nguồn JavaScript/tệp tin JavaScript ngay trên máy chủ Apache.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
