 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
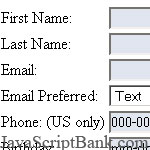
 Handle and precess all of your form field validations using just one script. This JavaScript can verify numeric strings; monitor the status of the CapsLock state; verify empty strings, numeric, date, alphabetical, or e-mail fields value; confirm passwords; verify the formatting of phone numbers; monitor the minimum/maximum numbers of form input characters. Includes language-independent error messages and displays error messages in a div or using an alert box.
Handle and precess all of your form field validations using just one script. This JavaScript can verify numeric strings; monitor the status of the CapsLock state; verify empty strings, numeric, date, alphabetical, or e-mail fields value; confirm passwords; verify the formatting of phone numbers; monitor the minimum/maximum numbers of form input characters. Includes language-independent error messages and displays error messages in a div or using an alert box.
 A very simple image gallery. The script is short and includes comments to guide you along the way.
A very simple image gallery. The script is short and includes comments to guide you along the way.
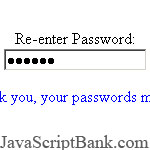
 You can use this JavaScript code to verify or notify duplicate value of text boxes when users type them; such as an e-mail address or a password. If values of two data fields are different, this script will provide message error. Or you can use this code for different input fields.
You can use this JavaScript code to verify or notify duplicate value of text boxes when users type them; such as an e-mail address or a password. If values of two data fields are different, this script will provide message error. Or you can use this code for different input fields.
 This image rotation system creates a dissolving effect for the transition phase. Great for banners, picture-presentations and more. Add as many images as you like. Each image can be linked to a different URL. The full dissolving effect can be view with IE4, IE5 or higher. Netscape-users will see a simple image-rotation-effect instead of it.
This image rotation system creates a dissolving effect for the transition phase. Great for banners, picture-presentations and more. Add as many images as you like. Each image can be linked to a different URL. The full dissolving effect can be view with IE4, IE5 or higher. Netscape-users will see a simple image-rotation-effect instead of it.
 This snippet searches an array for a pre-specified element and returns 'true' if it's found, 'false' if it's not found. It functions like the
This snippet searches an array for a pre-specified element and returns 'true' if it's found, 'false' if it's not found. It functions like the in_array() in PHP.
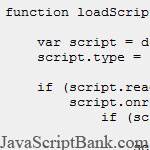
 In order to load the content of an external JavaScript file, of course we have a lot of ways, but do you know which way is the best? If you say 'No', let read this article, authors will indicate the causes and which way is the best solution for this problem.
In order to load the content of an external JavaScript file, of course we have a lot of ways, but do you know which way is the best? If you say 'No', let read this article, authors will indicate the causes and which way is the best solution for this problem.
 This JavaScript article tutorial shows some differences between JavaScript and Ruby about functions, procs and code blocks. This is also a good reference source if you need to learn about Ruby. Please go to the inner post page for full details.
This JavaScript article tutorial shows some differences between JavaScript and Ruby about functions, procs and code blocks. This is also a good reference source if you need to learn about Ruby. Please go to the inner post page for full details.
 In the previous JavaScript article tutorial - Some Essential JavaScript Prototype Functions to Enhance your JavaScript Applications - jsB@nk presented to you one JavaScript prototype function to copy/clone a JavaScript object, but in this post, there's only JavaScript source code to make it without detailed instructions and comments.
In the previous JavaScript article tutorial - Some Essential JavaScript Prototype Functions to Enhance your JavaScript Applications - jsB@nk presented to you one JavaScript prototype function to copy/clone a JavaScript object, but in this post, there's only JavaScript source code to make it without detailed instructions and comments.
Therefore, in this JavaScript article tutorial, jsB@nk will show you a full detailed instructions and guides in copying JavaScript objects with many JavaScript example codes and many ways to use.
 This JavaScript tutorial guides you to build a JavaScript code for hiding and showing the HTML elements on the web pages, work with element's ID. This JavaScript are very detailed, so please go to the full post for more instructions.
This JavaScript tutorial guides you to build a JavaScript code for hiding and showing the HTML elements on the web pages, work with element's ID. This JavaScript are very detailed, so please go to the full post for more instructions.
 Compress (minify JS) is one of most important missions if you need to optimize your web performance. And using JavaScript compressors is the easiest way to do this task, I recently present some popular minify JS compressors in Performances of JavaScript Compressors.
Compress (minify JS) is one of most important missions if you need to optimize your web performance. And using JavaScript compressors is the easiest way to do this task, I recently present some popular minify JS compressors in Performances of JavaScript Compressors.
However, this solution has a big advantage you should know: we have to compile our JavaScript source codes/files before uploading them to live server if we change the source code. In order to overcome this shortcoming, we can use an alternation: compressing JavaScript source codes/files automatically on our server then give back the results as requested.
That's subject of this JavaScript article tutorial: guides you how to compress JavaScript source codes/files on Apache.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
