 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Một đoạn mã đơn giản để kiểm tra xem trang web chứa nó có đang trực tuyến hay không, thông qua một chuỗi tên miền nào đó.
Một đoạn mã đơn giản để kiểm tra xem trang web chứa nó có đang trực tuyến hay không, thông qua một chuỗi tên miền nào đó.
 Thỉnh thoảng bạn cần liệt kê các liên kết mà không muốn viết mã HTML cho tất cả chúng? Hãy dùng đoạn mã này, bạn chỉ cần khai báo các URL cần hiển thị và nó sẽ liệt kê giúp bạn, có thể dùng kết hợp các mã khác để sắp xếp mảng trước khi xử lí.
Thỉnh thoảng bạn cần liệt kê các liên kết mà không muốn viết mã HTML cho tất cả chúng? Hãy dùng đoạn mã này, bạn chỉ cần khai báo các URL cần hiển thị và nó sẽ liệt kê giúp bạn, có thể dùng kết hợp các mã khác để sắp xếp mảng trước khi xử lí.
 Khách truy cập của bạn rải rác khắp thế giới? Và bạn lo âu rằng họ sẽ không biết thời điểm tốt nhất để liên hệ với bạn? Hãy dùng đoạn mã này, có thể kết hợp với các đoạn mã về giờ GMT, để hiển thị cho khách truy cập biết giờ hiện tại của họ so với bạn.
Khách truy cập của bạn rải rác khắp thế giới? Và bạn lo âu rằng họ sẽ không biết thời điểm tốt nhất để liên hệ với bạn? Hãy dùng đoạn mã này, có thể kết hợp với các đoạn mã về giờ GMT, để hiển thị cho khách truy cập biết giờ hiện tại của họ so với bạn.
 Với cách thức thông thường, bạn chỉ có thể tải một hàm duy nhất với sự kiện onLoad, nhưng với đoạn mã ngắn này, bạn có thể tải bao nhiêu hàm tùy ý.
Với cách thức thông thường, bạn chỉ có thể tải một hàm duy nhất với sự kiện onLoad, nhưng với đoạn mã ngắn này, bạn có thể tải bao nhiêu hàm tùy ý.
 RegExp - Regular Expression: biểu thức so trùng - một thuật ngữ IT dùng để chỉ cách thức tìm kiếm (và thay thế) chuỗi dữ liệu dựa trên một khuôn mẫu nhất định nào đó, chẳng hạn như: chỉ gồm toàn kí số, kí tự, hay chứa một (cụm) từ nào đó...
RegExp - Regular Expression: biểu thức so trùng - một thuật ngữ IT dùng để chỉ cách thức tìm kiếm (và thay thế) chuỗi dữ liệu dựa trên một khuôn mẫu nhất định nào đó, chẳng hạn như: chỉ gồm toàn kí số, kí tự, hay chứa một (cụm) từ nào đó...
 Bạn có thể sử dụng hiệu ứng JavaScript này để kiểm tra và thông báo cho người dùng biết giá trị giống nhau của hai khung nhập liệu; chẳng hạn bạn có thể dùng nó để kiểm tra email và mật khẩu của người dùng.
Bạn có thể sử dụng hiệu ứng JavaScript này để kiểm tra và thông báo cho người dùng biết giá trị giống nhau của hai khung nhập liệu; chẳng hạn bạn có thể dùng nó để kiểm tra email và mật khẩu của người dùng.
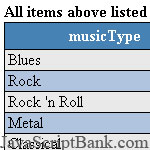
 Tên của hiệu ứng được tác giả đặt thành một hàm, chức năng là lọc tất cả các giá trị của một danh sách chọn và hiển thị nó ra bên ngoài, rất hữu ích nếu bạn cần phải sao chép một giá trị nào của nó.
Tên của hiệu ứng được tác giả đặt thành một hàm, chức năng là lọc tất cả các giá trị của một danh sách chọn và hiển thị nó ra bên ngoài, rất hữu ích nếu bạn cần phải sao chép một giá trị nào của nó.
 Hiển thị thông tin thêm chỉ qua một cú nhấn chuột, đó là chức năng của đoạn mã JavaScript này. Tại mỗi thời điểm chỉ một trình đơn được mở, trình đơn được mở trước đó sẽ tự động được đóng lại. Hiệu ứng cho phép bạn tạo không giới hạn các trình đơn, vì vậy sẽ rất phù hợp để thiết kế các F.A.Q.
Hiển thị thông tin thêm chỉ qua một cú nhấn chuột, đó là chức năng của đoạn mã JavaScript này. Tại mỗi thời điểm chỉ một trình đơn được mở, trình đơn được mở trước đó sẽ tự động được đóng lại. Hiệu ứng cho phép bạn tạo không giới hạn các trình đơn, vì vậy sẽ rất phù hợp để thiết kế các F.A.Q.
 Hiệu ứng này kết hợp cả CSS và JavaScript để tạo một trình đơn định hướng nhiều cấp trên trang web, các trình đơn con sẽ xổ xuống khi người dùng rê con trỏ chuột vào. Bạn có thể dễ dàng thêm nhiều cấp như mong muốn và hiệu ứng này không sử dụng thẻ
Hiệu ứng này kết hợp cả CSS và JavaScript để tạo một trình đơn định hướng nhiều cấp trên trang web, các trình đơn con sẽ xổ xuống khi người dùng rê con trỏ chuột vào. Bạn có thể dễ dàng thêm nhiều cấp như mong muốn và hiệu ứng này không sử dụng thẻ table để thiết kế trình đơn mà dùng kĩ thuật CSS đang thịnh hành hiện nay.
 Có đôi lúc ta cũng cần hiển thị cho người dùng biết địa chỉ URL mà họ đang truy cập, và thông thường thì các nhà phát triển web dùng các trình đơn định hướng để làm điều này, và dĩ nhiên các hiệu ứng này cũng khá phức tạp. Nhưng nếu bạn chỉ muốn một đoạn mã JavaScript đơn giản để làm việc này thì có lẽ đây là hiệu ứng phù hợp nhất, chỉ cần đặt sáu dòng mã tại vị trí bạn cần hiển thị.
Có đôi lúc ta cũng cần hiển thị cho người dùng biết địa chỉ URL mà họ đang truy cập, và thông thường thì các nhà phát triển web dùng các trình đơn định hướng để làm điều này, và dĩ nhiên các hiệu ứng này cũng khá phức tạp. Nhưng nếu bạn chỉ muốn một đoạn mã JavaScript đơn giản để làm việc này thì có lẽ đây là hiệu ứng phù hợp nhất, chỉ cần đặt sáu dòng mã tại vị trí bạn cần hiển thị.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
