 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 This is very cool JavaScript multi-level menu, it creates a JavaScript menu accordion that like DreamWeaver right-side menus. Can use this JavaScript multi-level menu code to make your menu navigation become more unique and beautiful. Especially, this JavaScript menu code does not use any JavaScript framework. You can see the demo inside the inner page and download the full completed package, or try more other very awesome JavaScript menu examples below:
This is very cool JavaScript multi-level menu, it creates a JavaScript menu accordion that like DreamWeaver right-side menus. Can use this JavaScript multi-level menu code to make your menu navigation become more unique and beautiful. Especially, this JavaScript menu code does not use any JavaScript framework. You can see the demo inside the inner page and download the full completed package, or try more other very awesome JavaScript menu examples below:
- Awesome jQuery Accordion with CSS3 and HTML5
- JavaScript Multi-level Navigation Menu with States-Remember
- Super Amazing jQuery Dynamic Navigation Menu Solutions
- 30+ Essential Javascript Framework Supported Navigation Menu Techniques
- 9 Nice Useful JavaScript and Ajax Navigation Tree Menus
- Best jQuery Interactive Navigation Menu Tutorials for Creative designs
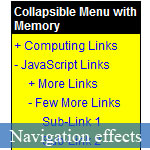
 This JavaScript code example will create a multi-level navigation menu on your web pages (in the live demo of this JavaScript code example, we have 3 levels; and obviously you can add as many levels as you want).
This JavaScript code example will create a multi-level navigation menu on your web pages (in the live demo of this JavaScript code example, we have 3 levels; and obviously you can add as many levels as you want).
The advantages of this JavaScript code example are in following good ideas: just one root of menus opened at the same time; besides, this JavaScript menu navigation script uses cookie to store the states of menus, they will keep the old states every time the web pages will be refreshed.
 On the web pages with a lot of text content such as technical documents, novels, text stories, reportages, etc; usually we have to create the bookrmarks (anchor links) manuallly. Now these time-consuming jobs like that will be not available if the web pages use this JavaScript code example; this JavaScript code makes it easy for people to jump to the section they want to read by making a table of contents using the
On the web pages with a lot of text content such as technical documents, novels, text stories, reportages, etc; usually we have to create the bookrmarks (anchor links) manuallly. Now these time-consuming jobs like that will be not available if the web pages use this JavaScript code example; this JavaScript code makes it easy for people to jump to the section they want to read by making a table of contents using the h1 to h6 tags automatically. Now it's time to create content only for content publishers!
 A JavaScript code to build the multi level menu on your web pages, each item has a icon for itself; this script works on all poppular browsers, but more beautiful in Internet Explorer because it uses filters in engine of this browser for performing fade effects.
A JavaScript code to build the multi level menu on your web pages, each item has a icon for itself; this script works on all poppular browsers, but more beautiful in Internet Explorer because it uses filters in engine of this browser for performing fade effects.
 This is another script, similar to Collapsible Navigation Menus to display/hide related content just by one click, of course just one data page, subject is open each time. However, design in this script is not better.
This is another script, similar to Collapsible Navigation Menus to display/hide related content just by one click, of course just one data page, subject is open each time. However, design in this script is not better.
 Toggle additional information through on click, that is feature of this JavaScript code. Just one collapsible div is opened each time, the previous one will be closed automatically. You can add unlimited information text select. Very excelent for F.A.Q.
Toggle additional information through on click, that is feature of this JavaScript code. Just one collapsible div is opened each time, the previous one will be closed automatically. You can add unlimited information text select. Very excelent for F.A.Q.
 This code uses both CSS and JavaScript for creating multilevel drop down navigation menus, submenus will appear when users move mouse over them. Customize it as you want, menu is created with CSS - a modern web design technique, by using unordered lists and hidden layers.
This code uses both CSS and JavaScript for creating multilevel drop down navigation menus, submenus will appear when users move mouse over them. Customize it as you want, menu is created with CSS - a modern web design technique, by using unordered lists and hidden layers.
 This code creates navigation menus with CSS stylesheet and operations are similar to Windows XP. Additionally, this code also uses cookie to store the state of the menus, and the fade effect is optional, you can turned it off.
This code creates navigation menus with CSS stylesheet and operations are similar to Windows XP. Additionally, this code also uses cookie to store the state of the menus, and the fade effect is optional, you can turned it off.
See also: Switch Menu script.
 See the name, maybe you think that this JavaScript code have the complex source code and excellent features? If you are thinking like that, maybe author has disappointed you because this code is quite simple, but author give the name.
See the name, maybe you think that this JavaScript code have the complex source code and excellent features? If you are thinking like that, maybe author has disappointed you because this code is quite simple, but author give the name.
This JavaScript creates a drop down control for your content on the page, such as navigation menu, menu vertical or a search form. The content link to drop down is simply hidden in a container and dynamically shown onClick or onMouseover. See also: Overlapping content link if you want.
 You can use this JavaScript code to create a drop-down navigation menu for links to other sites. Everytime visitors click for selecting, their browser will direct visitors to specific addresses in dropdown. A very tiny JavaScript effect but too efficient to the sites contain many things, need to save page-spaces.
You can use this JavaScript code to create a drop-down navigation menu for links to other sites. Everytime visitors click for selecting, their browser will direct visitors to specific addresses in dropdown. A very tiny JavaScript effect but too efficient to the sites contain many things, need to save page-spaces.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
