iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Bài viết này sẽ hướng dẫn bạn giải thuật để tạo một bộ đếm ngược thời gian với JavaScript trên trang web chỉ với một vài dòng mã lệnh đơn giản.
Bài viết này sẽ hướng dẫn bạn giải thuật để tạo một bộ đếm ngược thời gian với JavaScript trên trang web chỉ với một vài dòng mã lệnh đơn giản.
 Đây chỉ là cách gọi khác của lập trình hướng đối tượng trong JavaScript, bởi tính dễ dãi của ngôn ngữ lập trình này trong các vấn đề khai báo và sử dụng dữ liệu. Bài viết này sẽ hướng dẫn bạn cách thức khai báo, truy xuất và sử dụng một hàm khi nó được khai báo bên trong một hàm khác.
Đây chỉ là cách gọi khác của lập trình hướng đối tượng trong JavaScript, bởi tính dễ dãi của ngôn ngữ lập trình này trong các vấn đề khai báo và sử dụng dữ liệu. Bài viết này sẽ hướng dẫn bạn cách thức khai báo, truy xuất và sử dụng một hàm khi nó được khai báo bên trong một hàm khác.
 Bài viết này là một bộ sưu tập khá độc đáo - 32 website với giao diện được thiết kế như một danh thiếp, và các hoạt hóa trên các "danh thiếp" này được thực hiện hầu hết thông qua JavaScript, với sự hỗ trợ của các thư viện JavaScript như: jQuery, MooTools, ...
Bài viết này là một bộ sưu tập khá độc đáo - 32 website với giao diện được thiết kế như một danh thiếp, và các hoạt hóa trên các "danh thiếp" này được thực hiện hầu hết thông qua JavaScript, với sự hỗ trợ của các thư viện JavaScript như: jQuery, MooTools, ...
Mời bạn xem bài viết chi tiết để thưởng thức danh sách 32 website với giao diện khá mới lạ và độc đáo.
 Trong ngôn ngữ lập trình JavaScript, chúng ta được cung cấp phương thức
Trong ngôn ngữ lập trình JavaScript, chúng ta được cung cấp phương thức sort() để sắp xếp dữ liệu của một mảng, nhưng phương thức này vẫn có thể được dùng để sắp xếp các dữ liệu khác, và bài viết này sẽ trình bày cho bạn các phương thức sắp xếp dữ liệu phổ biến.
 Trong JavaScript, cách đơn giản nhất để ta có thể hiển thị một hộp thoại kiểu 'modal' là dùng hàm
Trong JavaScript, cách đơn giản nhất để ta có thể hiển thị một hộp thoại kiểu 'modal' là dùng hàm alert(), nhưng ta khổng thể thay đổi giao diện của chúng; và trước đây, phương pháp này vẫn là khá tốt với hầu hết các website.
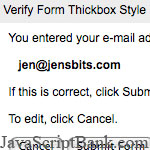
Nhưng trong thế giới hiện đại của phát triển web ngày nay, chúng ta cần nhiều thứ hơn là một hộp thoại buồn tẻ, chán ngắt mà JavaScript cung cấp. Vì vậy các nhà phát triển web đã sáng tạo ra rất nhiều giải pháp để làm cho hộp thoại kiểu 'modal' trở nên sinh động hơn. Và trong bài viết này, tác giả sẽ hướng dẫn bạn sử dụng hai cách phổ biến nhất, sử dụng jQuery: jQuery UI & Thickbox.
 Thông qua bài viết ngắn ngọn và đơn giản này, bạn sẽ hiểu thêm về các loại phương thức Public và Private trong lập trình hướng đối tượng với ngôn ngữ JavaScrip.
Thông qua bài viết ngắn ngọn và đơn giản này, bạn sẽ hiểu thêm về các loại phương thức Public và Private trong lập trình hướng đối tượng với ngôn ngữ JavaScrip.
 jCryption là một tiện ích cho phép bạn mã hóa các dữ liệu bằng JavaScript trước khi chúng được gửi lên máy chủ thông qua giao thức POST/GET. jCryption sử dụng giải thuật RSA cho việc mã hóa và giải mã và đã được kiểm tra trên tất cả các trình duyệt phổ biến: Internet Explorer 6 +, Mozilla Firefox 3+, Safari 3, Opera 9+, Google Chrome.
jCryption là một tiện ích cho phép bạn mã hóa các dữ liệu bằng JavaScript trước khi chúng được gửi lên máy chủ thông qua giao thức POST/GET. jCryption sử dụng giải thuật RSA cho việc mã hóa và giải mã và đã được kiểm tra trên tất cả các trình duyệt phổ biến: Internet Explorer 6 +, Mozilla Firefox 3+, Safari 3, Opera 9+, Google Chrome.
Nếu bạn chỉ cần mã hóa mã nguồn HTML/CSS/JavaScript của mình, hãy thử dịch vụ mã hóa mã nguồn của JavaScriptBank.com
 Chrome - một sản phẩm trình duyệt của Google - kể từ khi ra đời nó đã tạo nên một hiện tượng bởi nhiều thế mạnh vượt trội so với các đối thủ: giao diện đơn giản, thân thiện với người dùng, tốc độ thực thi mã lệnh, tốc độ tải nhanh, ... và với sự hậu thuẫn của người khổng lồ Google, Chrome càng trở nên đình đám hơn.
Chrome - một sản phẩm trình duyệt của Google - kể từ khi ra đời nó đã tạo nên một hiện tượng bởi nhiều thế mạnh vượt trội so với các đối thủ: giao diện đơn giản, thân thiện với người dùng, tốc độ thực thi mã lệnh, tốc độ tải nhanh, ... và với sự hậu thuẫn của người khổng lồ Google, Chrome càng trở nên đình đám hơn.
Tuy chỉ mới ra đời nhưng Chrome đã có một cộng đồng phát triển khá đông đảo, cùng với rất nhiều công cụ, ứng dụng. Tuy nhiên, tại thời điểm bài viết này, tác giả chỉ đề cập đến các ứng dụng được viết trên nền JavaScript, với danh sách 10 ứng dụng được cho là đáng xem nhất. Do các ứng dụng được viết trên nền JavaScript, nên bạn vẫn có thể xem chúng dễ dàng với các trình duyệt khác.
 Lập trình hướng đối tượng - một xu hướng lập trình đang thịnh hành và ngày càng phổ biến, bởi rất nhiều thế mạnh của nó. Và ngôn ngữ lập trình JavaScript cũng đã hỗ trợ xu hướng lập trình này từ rất lâu; nhưng bài viết này chỉ trình bày sơ lược về những khái niệm cơ bản của nó, vui lòng xem bài viết chi tiết để biết thêm.
Lập trình hướng đối tượng - một xu hướng lập trình đang thịnh hành và ngày càng phổ biến, bởi rất nhiều thế mạnh của nó. Và ngôn ngữ lập trình JavaScript cũng đã hỗ trợ xu hướng lập trình này từ rất lâu; nhưng bài viết này chỉ trình bày sơ lược về những khái niệm cơ bản của nó, vui lòng xem bài viết chi tiết để biết thêm.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0