 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
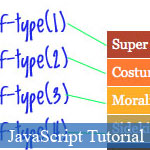
 Bài viết này sẽ hướng dẫn bạn cách thức xây dựng một Trình đơn định hướng kiểu xếp tầng tuyệt đẹp với jQuery cùng với mã nguồn kèm theo để tải về.
Bài viết này sẽ hướng dẫn bạn cách thức xây dựng một Trình đơn định hướng kiểu xếp tầng tuyệt đẹp với jQuery cùng với mã nguồn kèm theo để tải về.
Đây là hiệu ứng trình đơn cực kì xuất sắc hệ thống danh mục to lớn cả về chiều sâu lẫn chiều rộng (các danh mục được chia theo nhiều chủ đề); hiệu ứng JavaScript này sẽ hiển thị tất cả các danh mục với một ngữ cảnh tươi sáng đầy màu sắc, mỗi chủ đề của danh mục sẽ có một ảnh minh họa riêng.
 Kế thừa là một kĩ thuật rất quan trọng trong các ngôn ngữ lập trình hướng đối tượng nói chung và trong ngôn ngữ JavaScript nói riêng bởi tiêu chí sử dụng lại của lập trình hướng đối tượng. Trong bài viết hướng dẫn này, tác giả giới thiệu với bạn 5 phương pháp quan trọng để thực hiện việc kế thừa trong JavaScript. Bạn nên nắm vững các phương pháp này để có thể lập trình chuyên sâu JavaScript hơn.
Kế thừa là một kĩ thuật rất quan trọng trong các ngôn ngữ lập trình hướng đối tượng nói chung và trong ngôn ngữ JavaScript nói riêng bởi tiêu chí sử dụng lại của lập trình hướng đối tượng. Trong bài viết hướng dẫn này, tác giả giới thiệu với bạn 5 phương pháp quan trọng để thực hiện việc kế thừa trong JavaScript. Bạn nên nắm vững các phương pháp này để có thể lập trình chuyên sâu JavaScript hơn.
 Opera là trình duyệt ưa thích nhất của tôi hơn 5 năm nay, nó được tôi dùng làm trình duyệt chính từ 2005; bởi tốc độ tải trang đáng kinh ngạc của nó. Tôi bắt đầu dùng Opera từ phiên bản 6, lúc đó khi tiến hành cài đặt, công ty phát triển tự tin tuyên bố trong lời chào rằng "Opera là trình duyệt nhanh nhất quả đất".
Opera là trình duyệt ưa thích nhất của tôi hơn 5 năm nay, nó được tôi dùng làm trình duyệt chính từ 2005; bởi tốc độ tải trang đáng kinh ngạc của nó. Tôi bắt đầu dùng Opera từ phiên bản 6, lúc đó khi tiến hành cài đặt, công ty phát triển tự tin tuyên bố trong lời chào rằng "Opera là trình duyệt nhanh nhất quả đất".
Tại thời điểm viết bài này, phiên bản mới nhất của Opera là 11 beta với hơn 150 triệu người dùng trên khắp thế giới, cùng với hàng trăm, hàng nghìn thư viện/công cụ hỗ trợ để người dùng duyệt web tốt hơn. Trong bài viết hôm nay, jsB@nk muốn giới thiệu với bạn danh sách 10 thư viện JavaScript (UserJS) hàng đầu dành cho Opera.
Những thư viện JavaScript tôi đang dùng cho Opera của mình là: Flash Blocker, NoDelay, Document Viewer và NoAds.
 Một bài viết nhỏ gọn nhưng cung cấp một cái nhìn cơ bản về JavaScript trong phát triển web (thiết kết và lập trình) có tác động như thế nào đối với tối ưu hóa thứ hạng trên các cỗ máy tìm kiếm (SEO - Search Engine Optimization).
Một bài viết nhỏ gọn nhưng cung cấp một cái nhìn cơ bản về JavaScript trong phát triển web (thiết kết và lập trình) có tác động như thế nào đối với tối ưu hóa thứ hạng trên các cỗ máy tìm kiếm (SEO - Search Engine Optimization).
 Bộ đếm thời gian cho một sự kiện nào đó dường như là một thứ không thể thiếu đối với cuộc sống của loài người ngày nay, chúng ta có thể bắt gặp các bộ đếm này khi gần đến ngày Giáng sinh, năm mới, ngày sinh nhật, kỉ niệm, ... hay đơn giản nhất trong cuộc sống đời thường là đồng hồ báo thức - một bộ đếm thời gian đơn giản nhất.
Bộ đếm thời gian cho một sự kiện nào đó dường như là một thứ không thể thiếu đối với cuộc sống của loài người ngày nay, chúng ta có thể bắt gặp các bộ đếm này khi gần đến ngày Giáng sinh, năm mới, ngày sinh nhật, kỉ niệm, ... hay đơn giản nhất trong cuộc sống đời thường là đồng hồ báo thức - một bộ đếm thời gian đơn giản nhất.
Đề tài bộ đếm thời gian cũng đã được giới thiệu nhiều trên jsB@nk thông qua các hiệu ứng JavaScript, các bài viết hướng dẫn như:
- Bộ đếm thời gian dạng thanh với jQuery
- Thêm 10 bộ đếm đến ngày Giáng sinh đẹp nhất
- Giải pháp OOP tạo bộ đếm ngược thời gian
- Bộ đếm thời gian giảm dần đẹp tuyệt vời
Hôm nay jsB@nk muốn giới thiệu với bạn thêm một giải pháp nữa để tạo bộ đếm thời gian, trong môi trường Flash và sử dụng ngôn ngữ ActionScript. Bạn vui lòng vào trang chi tiết để xem thêm.
 Nén (thu gọn) kích thước tập tin JavaScript là một trong những kĩ thuật quan trọng hàng đầu để tối ưu hóa hiệu suất hoạt động của một trang web. Và để thực hiện việc nén mã nguồn JavaScript, cách dễ dàng nhất là chúng ta sử dụng các thư viện được giới thiệu trong bài viết Hiệu suất của các thư viện nén JavaScript.
Nén (thu gọn) kích thước tập tin JavaScript là một trong những kĩ thuật quan trọng hàng đầu để tối ưu hóa hiệu suất hoạt động của một trang web. Và để thực hiện việc nén mã nguồn JavaScript, cách dễ dàng nhất là chúng ta sử dụng các thư viện được giới thiệu trong bài viết Hiệu suất của các thư viện nén JavaScript.
Tuy nhiên giải pháp này có mặt hạn chế là mỗi khi muốn thay đổi mã nguồn JavaScript, chúng ta cần phải dùng các công cụ này để biên dịch lại sau đó mới đăng tải lên website trực tuyến. Để khắc phục khuyết điểm này, chúng ta có thể dùng một giải pháp khác: thực hiện việc nén mã nguồn JavaScript ngay trên máy chủ và trả về kết quả mỗi khi được yêu cầu.
Đó chính là chủ đề của bài viết hướng dẫn JavaScript hôm nay: hướng dẫn xây dựng giải pháp nén mã nguồn JavaScript/tệp tin JavaScript ngay trên máy chủ Apache.
 Tổ chức mã nguồn các ứng dụng JavaScript, ứng dụng web với những giải pháp tối giản, giản lược (shorthand) hiệu quả là một trong những cách thức quan trọng để tối ưu hóa hiệu suất của trang web. Bài viết này sẽ cung cấp cho bạn vài kĩ thuật giản lược mã nguồn JavaScript cơ bản nhất; có thể các kĩ thuật này là những kiến thức JavaScript bạn đã biết rồi nhưng hãy xem như đây là một lời nhắc bởi đôi khi chúng ta quên những thủ thuật tuy rất nhỏ nhưng cũng rất hữu ích này.
Tổ chức mã nguồn các ứng dụng JavaScript, ứng dụng web với những giải pháp tối giản, giản lược (shorthand) hiệu quả là một trong những cách thức quan trọng để tối ưu hóa hiệu suất của trang web. Bài viết này sẽ cung cấp cho bạn vài kĩ thuật giản lược mã nguồn JavaScript cơ bản nhất; có thể các kĩ thuật này là những kiến thức JavaScript bạn đã biết rồi nhưng hãy xem như đây là một lời nhắc bởi đôi khi chúng ta quên những thủ thuật tuy rất nhỏ nhưng cũng rất hữu ích này.
Thêm vài bài viết về tối ưu hóa mã nguồn, hiệu suất website trên jsB@nk có lẽ bạn muốn xem thêm:
- Các thủ thuật JavaScript và jQuery hữu ích
- Vài hướng dẫn JavaScript cơ bản để tối ưu hóa hiệu suất trang web
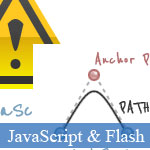
 Có lẽ không cần phải giới thiệu nhiều thì mọi người cũng biết khá nhiều thông tin về HTML5 và Flash - hai công nghệ này đang này càng được phát triển và hoàn thiện để giành lấy sự ủng hộ của các nhà phát triển web.
Có lẽ không cần phải giới thiệu nhiều thì mọi người cũng biết khá nhiều thông tin về HTML5 và Flash - hai công nghệ này đang này càng được phát triển và hoàn thiện để giành lấy sự ủng hộ của các nhà phát triển web.
Trong bài viết hôm nay, jsB@nk xin giới thiệu với bạn cuộc so găng của hai công nghệ web này trong một trận thi đấu vẽ vời đơn giản: tạo ảnh một biểu tượng cảnh báo với các dòng mã lệnh. Trang bị vũ khí của hai bên: HTML5 dùng tập lênh canvas với sự hỗ trợ của JavaScript, Flash với sự hỗ trợ của ActionScript 3.
Mặc dù tác giả không cho biết công nghệ nào thắng cuộc so găng này, nhưng riêng jsB@nk, dựa trên kết quả cuối cùng, cảm nhận rằng hình ảnh do HTML5 tạo ra có màu sắc trông thực hơn; nhưng đây cũng chỉ là một phép thử đơn giản và hai công nghệ này vẫn còn đang trong quá trình hoàn thiện. Bạn vui lòng vào trang trong để xem chi tiết cuộc so găng này.
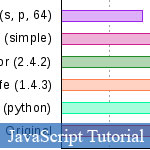
 Thu gọn (nén) mã nguồn JavaScript là một trong những nhiệm vụ quan trọng hàng đầu để tăng hiệu suất hoạt động cho trang web. Bên cạnh việc giảm kích thước mã nguồn để giảm thời gian tải xuống, một số thư viện (ứng dụng) nén còn tối ưu (thay đổi) mã nguồn JavaScript giúp bạn.
Thu gọn (nén) mã nguồn JavaScript là một trong những nhiệm vụ quan trọng hàng đầu để tăng hiệu suất hoạt động cho trang web. Bên cạnh việc giảm kích thước mã nguồn để giảm thời gian tải xuống, một số thư viện (ứng dụng) nén còn tối ưu (thay đổi) mã nguồn JavaScript giúp bạn.
Hôm nay trong bài viết này, jsB@nk muốn trình bày với bạn hiệu suất hoạt động của một vài thư viện nén JavaScript phổ biến, đó là: Packer 3.1, YUI Compressor, Google Closure, Dojo Shrinksafe và JSMin. Các so sánh trong bài viết này chỉ thực hiện với hai phép thử là tỉ lệ nén và thời gian nén. Bạn vui lòng vào trang chi tiết để xem kết quả.
 Hôm nay trong bài viết này, jsB@nk xin phép được hướng dẫn bạn cách thức để xây dựng một Phòng trưng bày ảnh với hai kiểu hiển thị - một hiệu ứng JavaScript khá độc đáo để tạo một không gian trưng bày ảnh rất ấn tượng trên trang web. Bạn vui lòng vào trang chi tiết để xem thêm.
Hôm nay trong bài viết này, jsB@nk xin phép được hướng dẫn bạn cách thức để xây dựng một Phòng trưng bày ảnh với hai kiểu hiển thị - một hiệu ứng JavaScript khá độc đáo để tạo một không gian trưng bày ảnh rất ấn tượng trên trang web. Bạn vui lòng vào trang chi tiết để xem thêm.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
