 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
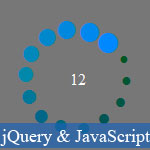
 Một hiệu ứng JavaScript sử dụng thư viện jQuery để tạo một khung hiển thị tiến trình tải (loading) cực kì độc đáo và đặc sắc trên trang web. Với phiên bản hiện tại được giới thiệu trên jsB@nk, hiệu ứng này cho phép bạn 4 kiểu hiển thị: 3 kiểu hiển thị dạng nút tròn và một kiểu dạng ảnh tự chọn.
Một hiệu ứng JavaScript sử dụng thư viện jQuery để tạo một khung hiển thị tiến trình tải (loading) cực kì độc đáo và đặc sắc trên trang web. Với phiên bản hiện tại được giới thiệu trên jsB@nk, hiệu ứng này cho phép bạn 4 kiểu hiển thị: 3 kiểu hiển thị dạng nút tròn và một kiểu dạng ảnh tự chọn.
Cùng với ví dụ mẫu JavaScript trực tiếp là tài liệu chi tiết cách thức chỉnh sửa mã nguồn JavaScript và hướng dẫn chi tiết, bạn hãy vào trang ví dụ mẫu để thưởng thức nhé.
Hãy thử thêm các hiệu ứng tạo tiến trình tải với JavaScript có trên jsB@nk nếu bạn thích:
- Tỉ lệ tải trang web
- Thanh tiến trình trên trang web
- Thanh phần trăm
- Thanh tiến trình
 Tám điểm tròn tự xoay theo các quĩ đạo khác nhau được qui định trước, tạo nên một hình vuông tự động quay quanh một trục cố định.
Tám điểm tròn tự xoay theo các quĩ đạo khác nhau được qui định trước, tạo nên một hình vuông tự động quay quanh một trục cố định.
 Bài viết này sẽ trình bày sơ bộ một vài kĩ thuật để lập trình hướng đối tượng trong JavaScript, chẳng hạn như: tạo lớp, xây dựng hàm khởi tạo, khai báo biến và phương thức,...
Bài viết này sẽ trình bày sơ bộ một vài kĩ thuật để lập trình hướng đối tượng trong JavaScript, chẳng hạn như: tạo lớp, xây dựng hàm khởi tạo, khai báo biến và phương thức,...
 Một hiệu ứng chạy trông như các quảng cáo bằng đèn LED nhiều màu mà ta thường thấy ở các đô thị lớn. Hiệu ứng không dùng phông chữ và chỉ dùng hình ảnh để hiển thị các kí tự.
Một hiệu ứng chạy trông như các quảng cáo bằng đèn LED nhiều màu mà ta thường thấy ở các đô thị lớn. Hiệu ứng không dùng phông chữ và chỉ dùng hình ảnh để hiển thị các kí tự.
Bạn cũng có thể xem thêm hiệu ứng chữ chạy tương tự là Quảng cáo bằng đèn LED
 Bạn có thể dùng AJAX thay cho frame để tạo các trang nội dung cho website của mình. Khi người dùng nhấn vào liên kết, thì nội dung các trang tương ứng sẽ được nạp mà không phải tải lại cả trang web, đồng thời nếu liên kết bị hỏng thì các thông báo lỗi thân thiện hơn sẽ được hiển thị.
Bạn có thể dùng AJAX thay cho frame để tạo các trang nội dung cho website của mình. Khi người dùng nhấn vào liên kết, thì nội dung các trang tương ứng sẽ được nạp mà không phải tải lại cả trang web, đồng thời nếu liên kết bị hỏng thì các thông báo lỗi thân thiện hơn sẽ được hiển thị.
 Bài hướng dẫn này giúp bạn hiểu rõ hơn về thuộc tính
Bài hướng dẫn này giúp bạn hiểu rõ hơn về thuộc tính ID - một trong những thuộc tính được dùng nhiều nhất trong HTML, để đạt hiệu quả sử dụng cao nhất, tránh những rắc rối không đáng có.
 Đoạn mã này sẽ làm cho ảnh trong hai thẻ
Đoạn mã này sẽ làm cho ảnh trong hai thẻ <div>: slideA, slideB di chuyển">di chuyển theo chiều từ dưới lên trên nhưng xen kẽ nhau. Rất dễ cài đặt và chỉnh sửa theo ý mình.
 Một đoạn mã JavaScript khác để làm cho ảnh di chuyển theo chiều từ trên xuống trong khung. Người dùng có thể thay đổi tốc độ cuộn.
Một đoạn mã JavaScript khác để làm cho ảnh di chuyển theo chiều từ trên xuống trong khung. Người dùng có thể thay đổi tốc độ cuộn.
 Bài viết này là những đánh giá và suy nghĩ riêng của tác giả về ngôn ngữ lập trình JavaScript 2.0; có thể thông qua bài viết này, bạn sẽ biết thêm thông tin về JavaScript như lịch sử hình thành và phát triển, đặc điểm kĩ thuật,...
Bài viết này là những đánh giá và suy nghĩ riêng của tác giả về ngôn ngữ lập trình JavaScript 2.0; có thể thông qua bài viết này, bạn sẽ biết thêm thông tin về JavaScript như lịch sử hình thành và phát triển, đặc điểm kĩ thuật,...
 Hiệu ứng sẽ giả cảnh báo một quá trình tải virus vào máy tính của bạn. Hiệu ứng JavaScript này có thể làm tiêu hao dung lương máy tính của bạn. hãy cẩn thận với nó.
Hiệu ứng sẽ giả cảnh báo một quá trình tải virus vào máy tính của bạn. Hiệu ứng JavaScript này có thể làm tiêu hao dung lương máy tính của bạn. hãy cẩn thận với nó.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
