 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Đoạn video này sẽ cung cấp cho bạn một hướng dẫn cơ bản để kiểm tra và hiểu thông báo lỗi của JavaScript thông qua trình duyệt Internet Explorer.
Đoạn video này sẽ cung cấp cho bạn một hướng dẫn cơ bản để kiểm tra và hiểu thông báo lỗi của JavaScript thông qua trình duyệt Internet Explorer.
 JavaScript - một nhân tố không thể thiếu trong việc thiết kế và phát triển web; cho dù đó là chỉ một trang web đơn giản hay là một website chuyên nghiệp, cho dù bạn là dân nghiệp dư hay là các chuyên viên phát triển web. Ngày nay, các JavaScript framework đã trở nên cực kì mạnh mẽ và chuyên biệt; chúng có thể giúp ta làm nhiều việc chỉ với vài bước cơ bản.
JavaScript - một nhân tố không thể thiếu trong việc thiết kế và phát triển web; cho dù đó là chỉ một trang web đơn giản hay là một website chuyên nghiệp, cho dù bạn là dân nghiệp dư hay là các chuyên viên phát triển web. Ngày nay, các JavaScript framework đã trở nên cực kì mạnh mẽ và chuyên biệt; chúng có thể giúp ta làm nhiều việc chỉ với vài bước cơ bản.
Tuy nhiên, vấn đề lớn nhất khi cần dùng một JavaScript framework là bạn không biết cái nào sẽ phù hợp nhu cầu của mình nhất. Do đó đây là mục tiêu của bài viết này: tổng kết các JavaScript framework phổ biến nhất, được liệt kê theo thứ tự tìm kiếm của các cỗ máy tìm kiếm Google, Yahoo và Bing.
 Đây là ví dụ mẫu của bài viết Tạo khung tìm kiếm dạng thẻ với CSS và JavaScript. Chỉ với một vài dòng mã lệnh, bạn sẽ tạo được một khung tìm kiếm dạng thẻ đơn giản trên website của mình.
Đây là ví dụ mẫu của bài viết Tạo khung tìm kiếm dạng thẻ với CSS và JavaScript. Chỉ với một vài dòng mã lệnh, bạn sẽ tạo được một khung tìm kiếm dạng thẻ đơn giản trên website của mình.
 Với hiệu ứng đồng hồ kim bằng JavaScript tuyệt đẹp này, bạn sẽ dễ dàng trang trí cho trang web của mình một bộ hiển thị giờ cực đẹp, bởi hiệu ứng đồng hồ này có đến hơn 20 kiểu (giao diện) để bạn chọn; đồng thời hiệu ứng cũng rất dễ dàng để sử dụng và cài đặt, chỉ với một vài dòng mã lệnh.
Với hiệu ứng đồng hồ kim bằng JavaScript tuyệt đẹp này, bạn sẽ dễ dàng trang trí cho trang web của mình một bộ hiển thị giờ cực đẹp, bởi hiệu ứng đồng hồ này có đến hơn 20 kiểu (giao diện) để bạn chọn; đồng thời hiệu ứng cũng rất dễ dàng để sử dụng và cài đặt, chỉ với một vài dòng mã lệnh.
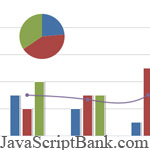
 Highcharts là một thư viện JavaScript mã nguồn mở để vẽ biểu đồ, đồ thị trên trang web. Công cụ JavaScript này cung cấp cho bạn nhiều loại biểu đồ như cột, hàng, hình tròn ... Để biết thêm chi tiết các tính năng và ví dụ mẫu, bạn vui lòng đến trang chủ của ứng dụng này tại đây.
Highcharts là một thư viện JavaScript mã nguồn mở để vẽ biểu đồ, đồ thị trên trang web. Công cụ JavaScript này cung cấp cho bạn nhiều loại biểu đồ như cột, hàng, hình tròn ... Để biết thêm chi tiết các tính năng và ví dụ mẫu, bạn vui lòng đến trang chủ của ứng dụng này tại đây.
 Danh sách tham khảo các hàm, phương thức, thuộc tính, ... của các ngôn ngữ lập trình là thứ tối cần thiết với tất cả các nhà thiết kế, lập trình, phát triển ứng dụng. Do sự đa dạng của các ngôn ngữ lập trình, công cụ phát triển như hiện nay, chúng ta không thể nào nhớ hết tất các đặc điểm của chúng; vì vậy các danh sách tham khảo thực sự rất hữu ích, bài viết này cung cấp cho bạn danh sách các tham khảo của HTML, CSS, JAVA, PHP, Database SQL, Wordpress, ASPX, SEO và nhiều lĩnh vực khác. Vui lòng vào trang chi tiết để xem thêm.
Danh sách tham khảo các hàm, phương thức, thuộc tính, ... của các ngôn ngữ lập trình là thứ tối cần thiết với tất cả các nhà thiết kế, lập trình, phát triển ứng dụng. Do sự đa dạng của các ngôn ngữ lập trình, công cụ phát triển như hiện nay, chúng ta không thể nào nhớ hết tất các đặc điểm của chúng; vì vậy các danh sách tham khảo thực sự rất hữu ích, bài viết này cung cấp cho bạn danh sách các tham khảo của HTML, CSS, JAVA, PHP, Database SQL, Wordpress, ASPX, SEO và nhiều lĩnh vực khác. Vui lòng vào trang chi tiết để xem thêm.
 Tương tự như trò chơi Đập chuột chũi nhưng Đập mặt cười 1.2 này lại đơn giản hơn với việc thay đổi ảnh các chú chuột chũi bằng các nút nhấn hình mặt cười, mặt khóc, ... và nhiệm vụ của bạn là đập trúng các nút nhấn đại diện cho hình mặt cười trong thời gian cho phép càng nhiều càng tốt.
Tương tự như trò chơi Đập chuột chũi nhưng Đập mặt cười 1.2 này lại đơn giản hơn với việc thay đổi ảnh các chú chuột chũi bằng các nút nhấn hình mặt cười, mặt khóc, ... và nhiệm vụ của bạn là đập trúng các nút nhấn đại diện cho hình mặt cười trong thời gian cho phép càng nhiều càng tốt.
 Đây là hiệu ứng JavaScript tạo một máy tính bỏ túi cực kỳ mạnh mẽ với rất nhiều chức năng như một máy tính khoa học thực sự: tính sin, cos, log, ...
Đây là hiệu ứng JavaScript tạo một máy tính bỏ túi cực kỳ mạnh mẽ với rất nhiều chức năng như một máy tính khoa học thực sự: tính sin, cos, log, ...
Bên cạnh đó nó còn nhiều tính năng cực kì mạnh mẽ và hữu ích như lưu lại các hoạt động tính toán của chúng ta, cung cấp danh sách rất nhiều hằng số của hai lĩnh vực Vật lý và Hóa học, ...
 Đoạn mã JavaScript này sẽ làm cho các dòng chữ xuất hiện theo kiểu đánh máy văn bản nhưng cải tiến hơn ở chỗ nó sẽ không bắt buộc người dùng chờ để hiển thị; nghĩa là mỗi khi người dùng rê chuột vào các tiêu đề, nó sẽ lập tức hiển thị toàn bộ nội dung.
Đoạn mã JavaScript này sẽ làm cho các dòng chữ xuất hiện theo kiểu đánh máy văn bản nhưng cải tiến hơn ở chỗ nó sẽ không bắt buộc người dùng chờ để hiển thị; nghĩa là mỗi khi người dùng rê chuột vào các tiêu đề, nó sẽ lập tức hiển thị toàn bộ nội dung.
Ngoài ra mã nguồn JavaScript này còn được lập trình với các kĩ thuật OOP và DOM, rất hữu ích dành cho những ai đang quan tâm đến các kĩ thuật này.
Hãy thưởng thức thêm các hiệu ứng JavaScript tạo chữ đánh máy tuyệt đẹp khác trên jsB@nk:
- Chữ chạy kiểu đánh máy với sự kiện onClick
- Chữ động kiểu gõ phím
- Chữ cuộn kiểu đánh máy
- Chữ kiểu đánh máy và di chuyển
 Hôm nay, jsB@nk muốn giới thiệu đến bạn cách thức để xây dựng một ứng dụng trò chơi đơn giản với kĩ thuật HTMl5 và JavaScript; tên ứng dụng này là Asteroid, và được jsB@nk đặt là Trò chơi tránh thiên thạch bởi cách chơi của nó: chỉ cần dùng các phím mũi tên để di chuyển nhân vật của mình (chiếc phi thuyền) né tránh các vật thể di chuyển ngẫu nhiên xung quanh.
Hôm nay, jsB@nk muốn giới thiệu đến bạn cách thức để xây dựng một ứng dụng trò chơi đơn giản với kĩ thuật HTMl5 và JavaScript; tên ứng dụng này là Asteroid, và được jsB@nk đặt là Trò chơi tránh thiên thạch bởi cách chơi của nó: chỉ cần dùng các phím mũi tên để di chuyển nhân vật của mình (chiếc phi thuyền) né tránh các vật thể di chuyển ngẫu nhiên xung quanh.
Điểm đặc biệt của trò chơi này là nó được xây dựng hoàn toàn dựa trên kĩ thuật HTML5 với tập lệnh canvas - một ví dụ mẫu JavaScript khá tốt để giúp chúng ta làm giúp chúng ta tiếp cận với kĩ thuật mới này.
Hãy tìm hiểu thêm về canvas và HTML5 nếu bạn muốn thông qua các bài viết, hiệu ứng JavaScript khác trên jsB@nk:
- JavaScript xoay ảnh với CANVAS trong HTML5
- Ứng dụng đồ họa tuyệt vời với HTML5
- Các hàm JavaScript mới trong HTML5
- 12 trò chơi JavaScript đầy sáng tạo bạn nên chơi
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
