 Là một nhà phát triển và quản trị web, hẳn nhiên chúng ta cũng chú ý đến khía cạnh tốc độ tải trang. Và để giảm thời gian tải trang web thì việc nén các mã nguồn JavaScript và CSS là một trong các công việc quan trọng nên làm.
Là một nhà phát triển và quản trị web, hẳn nhiên chúng ta cũng chú ý đến khía cạnh tốc độ tải trang. Và để giảm thời gian tải trang web thì việc nén các mã nguồn JavaScript và CSS là một trong các công việc quan trọng nên làm.
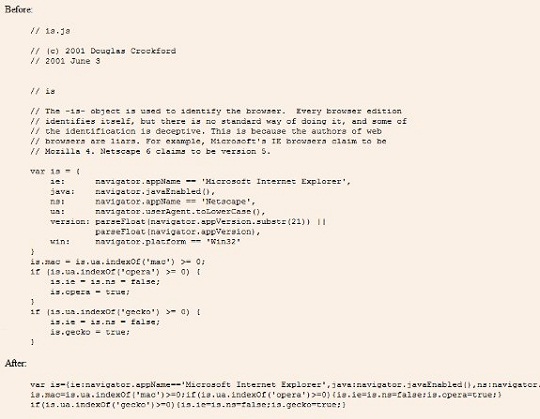
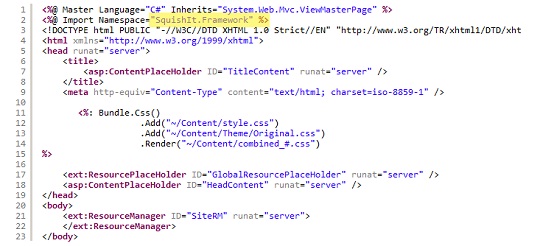
Nếu đã từng thử qua cách dùng GZip để nén tệp tin trực tiếp trên máy chủ, thì tại sao bạn không thử nén các tệp tin này trước khi tải chúng lên máy chủ, như vậy thì việc nén sẽ trở nên hiệu quả hơn rất nhiều. Bài viết này sẽ cung cấp cho bạn danh sách 7 công cụ nén mã nguồn JavaScript và CSS trực tuyến khá hiệu quả, chúng là JS Compressor, Packer, Google Closure Compiler, YUI Compressor, JSMin, Minify and SquishIt.
Điểm hạn chế của các công cụ nén này là bạn phải có kết nối Internet để thực hiện, jsB@nk cũng đang áp dụng tính năng nén mã nguồn này với công cụ được xây dựng riêng, 3 tính năng nén CSS, JavaScript và các ngôn ngữ PHP, .NET, Java... trong một công cụ duy nhất. Hy vọng sẽ có thời gian để chia sẻ với bạn.
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
As a website owner, you must pay attention to how quickly your website loads. In order to obtain high speed page loads across your website, compressing your CSS and JavaScript can do just the trick. You may have tried the conventional Gzip compression tools after you uploaded your files to your server, but you should also consider these tools that offer you better compression rates before you actually upload your files. This provides you with the convenience of uploading your heavy CSS and JavaScript files in a refined and compressed rate.
Do you really need to compress your files?
If you want to check out if your website needs loading improvement, the Site Load Tool offers you such convenience by monitoring the response rate of your website. Just paste your URL in the online tool interface provided so you can really check out if you need to compress your website�s files. Once you�re done with that, below are some of the top tools you should check out to compress your files.
Tools for Compressing Your Files
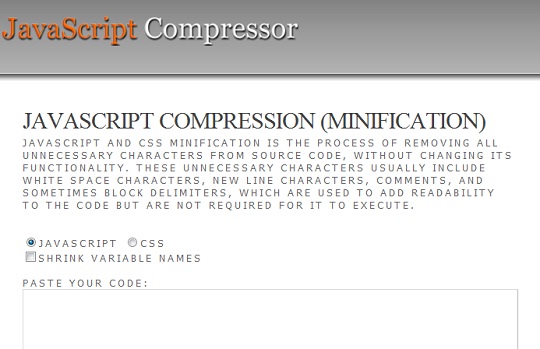
1. JS Compressor � Source code can contain characters that are not needed. These characters, primarily new line, comments, white space and so much more, add up to the file size. This tool removes these characters, giving you that boost in loading speed.

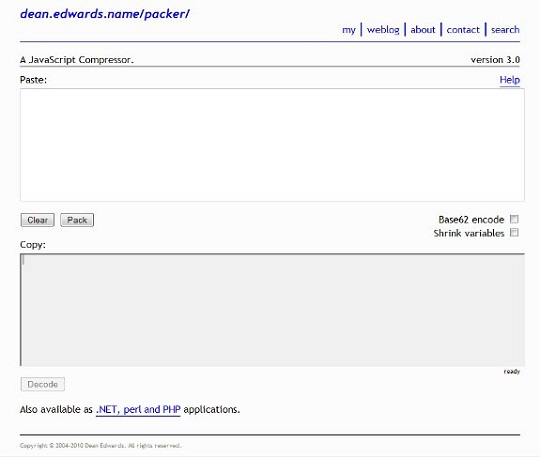
2. Packer � A very simple compression tool, paste your code in and the tool automatically compresses your source code for optimal performance.

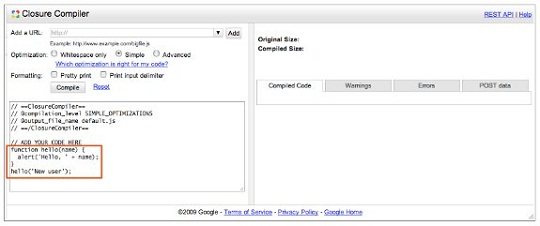
3. Google Closure Compiler � This compiler efficiently condenses your code as well as checks for syntax errors and others that may hinder streamlined performance.

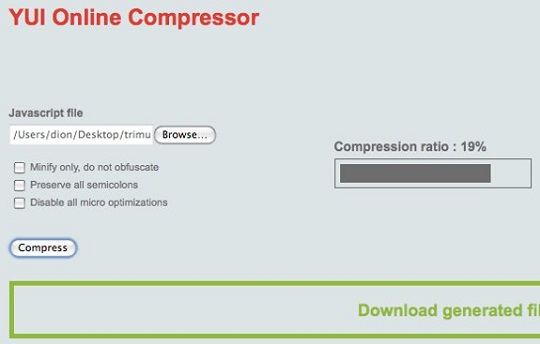
4. YUI Compressor � This compressor by Yahoo! integrates effective source code compression to provide you the needed improvement for your JavaScript files.

5. JSMin � Notable for reducing file size in half, this tool removes characters that are not necessary, increasing the loading speed for your files.

6. Minify � This three-in-one compressor that combines a �minifying� and caching tool, is useful for compressing your JavaScript and CSS files in order to increase page load speed.

7. SquishIt � This streamlined compression tool conveniently combines and compresses your JavaScript and CSS files.

With these important tools at hand, you can surely increase your page load speed, providing you with the convenience of easy access to your website. With this in mind, you�ll have a much better opportunity to increase your visitor traffic since visitors will not have to wait as long for the great content you have for them! So, always try to improve your page speed if you want your website to go a long way in the hustle and bustle of the internet.
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 22/06/2011
22/06/2011 0
0
