iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Mặc dù HTML5 vẫn còn đang hoàn thiện về mặt công nghệ nhưng hiện tại chúng ta đã có thể thưởng thức rất nhiều ứng dụng tuyệt đẹp và đầy ấn tượng dựa trên công nghệ này, bạn có thể dùng thử:
Mặc dù HTML5 vẫn còn đang hoàn thiện về mặt công nghệ nhưng hiện tại chúng ta đã có thể thưởng thức rất nhiều ứng dụng tuyệt đẹp và đầy ấn tượng dựa trên công nghệ này, bạn có thể dùng thử:
- Trình đơn định hướng kiểu xếp tầng tuyệt đẹp với jQuery
- Phát âm thanh trên web với HTML5
- 10 điều JavaScript xưa không làm được
- 12 trò chơi JavaScript đầy sáng tạo bạn nên chơi
- 10 trải nghiệm tuyệt đẹp trên Google Chrome
Hôm nay, jsB@nk muốn giới thiệu với bạn thêm một ứng dụng đồ họa cực kì ấn tượng được xây dựng trên nền HTML5. Bạn vui lòng vào trang ví dụ mẫu trực tiếp để dùng thử ứng dụng này.
 Drawing Animator cho phép bạn tạo những cảnh hoạt hóa">hoạt hóa bắt mắt mà không cần bất cứ hình ảnh nào.
Drawing Animator cho phép bạn tạo những cảnh hoạt hóa">hoạt hóa bắt mắt mà không cần bất cứ hình ảnh nào.
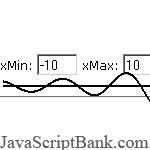
 Hiệu ứng tạo ra một hình elip có thể di chuyển">di chuyển được, bạn có thể thay đổi các thông số về tọa độ, tốc độ di chuyển của elip này.
Hiệu ứng tạo ra một hình elip có thể di chuyển">di chuyển được, bạn có thể thay đổi các thông số về tọa độ, tốc độ di chuyển của elip này.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0