 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
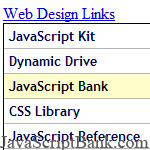
 Hiệu ứng sẽ tạo một trình đơn với chuyển động kéo xổ xuống mỗi khi người dùng rê chuột đến liên kết được chỉ định, hoặc được thiết lập để xuất hiện khi người dùng nhấn chuột vào liên kết chỉ định. Trình đơn còn cho phép bạn thiết lập chiều cao với tính năng cuộn đối với các danh sách liên kết lớn.
Hiệu ứng sẽ tạo một trình đơn với chuyển động kéo xổ xuống mỗi khi người dùng rê chuột đến liên kết được chỉ định, hoặc được thiết lập để xuất hiện khi người dùng nhấn chuột vào liên kết chỉ định. Trình đơn còn cho phép bạn thiết lập chiều cao với tính năng cuộn đối với các danh sách liên kết lớn.
 Nếu bạn là một nhà phát triển web và cho rằng đã có thể quên đi hoàn toàn các rắc rối mà IE6 đã mang lại, thì có lẽ Microsoft và người sử dụng đã làm bạn thất vọng; bởi tỉ lệ người dùng IE6 vẫn còn rất lớn. Và một trong những rắc rối khá nghiêm trọng là IE6 không hiển thị đúng các ảnh có nền trong suốt, chẳng hạn như PNG; và bài viết này sẽ hướng dẫn bạn cách khắc phục vấn đề này chỉ với JavaScript.
Nếu bạn là một nhà phát triển web và cho rằng đã có thể quên đi hoàn toàn các rắc rối mà IE6 đã mang lại, thì có lẽ Microsoft và người sử dụng đã làm bạn thất vọng; bởi tỉ lệ người dùng IE6 vẫn còn rất lớn. Và một trong những rắc rối khá nghiêm trọng là IE6 không hiển thị đúng các ảnh có nền trong suốt, chẳng hạn như PNG; và bài viết này sẽ hướng dẫn bạn cách khắc phục vấn đề này chỉ với JavaScript.
 Để nạp nội dung của một tệp JavaScript dĩ nhiên chúng ta có rất nhiều cách, tuy nhiên bạn có biết được cách nào để là tối ưu và tốt nhất? Nếu chưa thì bạn hãy đọc bài viết này, tác giả sẽ chỉ ra nguyên nhân và cách giải quyết tốt nhất cho vấn đề này.
Để nạp nội dung của một tệp JavaScript dĩ nhiên chúng ta có rất nhiều cách, tuy nhiên bạn có biết được cách nào để là tối ưu và tốt nhất? Nếu chưa thì bạn hãy đọc bài viết này, tác giả sẽ chỉ ra nguyên nhân và cách giải quyết tốt nhất cho vấn đề này.
 Trình đơn định hướng là một thành phần không thể thiếu với bất kì một website nào, và nó cũng đóng một vai trò quan trọng tronng sự sáng tạo và thân thiện đối với người sử dụng website. Trong bài viết này, tác giả sẽ giới thiệu với bạn mã nguồn CSS của các trình đơn kéo xổ tốt nhất. Các trình đơn này chỉ khác nhau về CSS và bạn có thể sử dụng kết hợp với các thư viện JavaScript hiện có như: jQuery, MooTools và Prototype.
Trình đơn định hướng là một thành phần không thể thiếu với bất kì một website nào, và nó cũng đóng một vai trò quan trọng tronng sự sáng tạo và thân thiện đối với người sử dụng website. Trong bài viết này, tác giả sẽ giới thiệu với bạn mã nguồn CSS của các trình đơn kéo xổ tốt nhất. Các trình đơn này chỉ khác nhau về CSS và bạn có thể sử dụng kết hợp với các thư viện JavaScript hiện có như: jQuery, MooTools và Prototype.
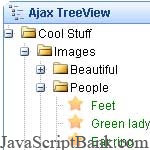
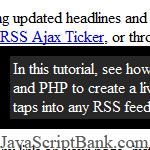
 Một trình đơn định hướng tốt sẽ giúp người dùng dễ dàng truy xuất thông tin một cách nhanh nhất. Và với giao diện càng bắt mắt thì hiệu quả sử dụng sẽ càng cao hơn. Bài viết này giới thiệu cho bạn 9 trình đơn định hướng với giao diện dạng cây thư mục, các trình đơn này có thể áp dụng AJAX.
Một trình đơn định hướng tốt sẽ giúp người dùng dễ dàng truy xuất thông tin một cách nhanh nhất. Và với giao diện càng bắt mắt thì hiệu quả sử dụng sẽ càng cao hơn. Bài viết này giới thiệu cho bạn 9 trình đơn định hướng với giao diện dạng cây thư mục, các trình đơn này có thể áp dụng AJAX.
 "Nghề" chơi dựng hình các đối tượng, mô phỏng các hoạt hóa,... hoạt động trên nền web đòi hỏi phải rất lắm "công phu", và thường được xây dựng trên các nền tảng mạnh về đồ họa như Flash, Java applet và mới đây là Silverlight. Tuy nhiên với đà tiến của công nghệ như hiện nay, cùng với sự hỗ trợ mạnh mẽ từ các trình duyệt thì ngôn ngữ JavaScript cũng đã tham gia "món ăn chơi xa xỉ" này với rất nhiều thư viện chuyên biệt.
"Nghề" chơi dựng hình các đối tượng, mô phỏng các hoạt hóa,... hoạt động trên nền web đòi hỏi phải rất lắm "công phu", và thường được xây dựng trên các nền tảng mạnh về đồ họa như Flash, Java applet và mới đây là Silverlight. Tuy nhiên với đà tiến của công nghệ như hiện nay, cùng với sự hỗ trợ mạnh mẽ từ các trình duyệt thì ngôn ngữ JavaScript cũng đã tham gia "món ăn chơi xa xỉ" này với rất nhiều thư viện chuyên biệt.
Bài viết này nhằm khái quát tính năng và đặc trưng của một số thư viện phổ biến và mạnh mẽ hiện có, cũng như nhằm cung cấp cho các nhà phát triển web thêm một lựa chọn cho các dự án của mình.
 Với đoạn mã này, chú thích của bạn được nhúng trực tiếp vào trong trang web và sẽ hiển thị với hiệu ứng mờ dần mỗi khi người dùng rê chuột vào liên kết chỉ định. Chú thích sẽ hiển thị ngay bên dưới liên kết và bạn có thể sử dụng các thẻ HTML cho chú thích.
Với đoạn mã này, chú thích của bạn được nhúng trực tiếp vào trong trang web và sẽ hiển thị với hiệu ứng mờ dần mỗi khi người dùng rê chuột vào liên kết chỉ định. Chú thích sẽ hiển thị ngay bên dưới liên kết và bạn có thể sử dụng các thẻ HTML cho chú thích.
 Để viết mã cho các ngôn ngữ lập trình web như CSS, HTML, JavaScript, PHP,... chúng ta chỉ cần một trình soạn thảo văn bản đơn giản là đủ; tuy nhiên nếu cảm thấy việc này gây ra nhiều khó khăn, bạn có thể sử dụng các trình soạn thảo chuyên dụng cho viết code hay các trình soạn thảo WYSIWYG.
Để viết mã cho các ngôn ngữ lập trình web như CSS, HTML, JavaScript, PHP,... chúng ta chỉ cần một trình soạn thảo văn bản đơn giản là đủ; tuy nhiên nếu cảm thấy việc này gây ra nhiều khó khăn, bạn có thể sử dụng các trình soạn thảo chuyên dụng cho viết code hay các trình soạn thảo WYSIWYG.
Các trình soạn thảo chuyên dùng cho làm web sẽ giúp bạn tạo ra các website một cách dễ dàng và nhanh chóng hơn, thông qua các tính năng hỗ trợ người dùng như: tô sáng mã nguồn, bắt lỗi, hỗ trợ mã,... Bài viết này khái quát một số trình biên tập web miễn phí và tốt nhất hoạt động được trên nền Linux.
 Truy xuất nội dung clipboard - một vấn không có gì là mới đối với các ứng dụng hoạt động trên nền hệ thống (hệ điều hành), nhưng lại là một vấn đề khá "xương xẩu" với các ứng dụng hoạt động trên nền web. Tuy jsB@nk đã giới thiệu một đoạn mã có thể thực hiện truy xuất dữ liệu của clipboard nhưng vẫn phải xử lí thông qua một ứng dụng trung gian - Flash.
Truy xuất nội dung clipboard - một vấn không có gì là mới đối với các ứng dụng hoạt động trên nền hệ thống (hệ điều hành), nhưng lại là một vấn đề khá "xương xẩu" với các ứng dụng hoạt động trên nền web. Tuy jsB@nk đã giới thiệu một đoạn mã có thể thực hiện truy xuất dữ liệu của clipboard nhưng vẫn phải xử lí thông qua một ứng dụng trung gian - Flash.
Hôm nay, đến với bài viết này; tác giả sẽ giúp bạn hiểu rõ hơn về cơ chế này cùng với những nguyên nhân, thực trạng và giải pháp cho từng vấn đề cụ thể. Vui lòng xem bài viết để biết chi tiết.
 Trình đơn xổ dọc là một cách hữu hiệu để liệt kê một danh sách liên kết với số lượng lớn, mà không làm rối loạn bố cục của trang web. Điều này có thể được làm một cách nhanh chóng và dễ dàng bằng cách dùng thẻ
Trình đơn xổ dọc là một cách hữu hiệu để liệt kê một danh sách liên kết với số lượng lớn, mà không làm rối loạn bố cục của trang web. Điều này có thể được làm một cách nhanh chóng và dễ dàng bằng cách dùng thẻ SELECT; tuy nhiên cách này sẽ làm cho danh sách của bạn mất đi tính linh hoạt và thẩm mỹ.
Thông qua bài viết này, tác giả sẽ hướng dẫn bạn xây dựng một danh sách liên kết Blogroll rất độc đáo và bắt mắt cùng với các tính năng, hoạt động tương tự như khi bạn dùng thẻ SELECT.
Tạo video doanh nghiệp của bạn bằng AI chỉ với giọng nói hoặc văn bản
chatGPTaz.com
Nói chuyện với ChatGPT bằng ngôn ngữ mẹ đẻ của bạn
Ứng dụng AI Video
Ứng dụng video AI MIỄN PHÍ đầu tiên của bạn
Faceswap AI trực tuyến
Đổi mặt Video, Ảnh & GIF ngay lập tức với Công cụ AI mạnh mẽ - Faceswap AI Trực tuyến MIỄN PHÍ
Temu tặng $500 cho người dùng mới
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Tín dụng quảng cáo TikTok miễn phí
Làm chủ quảng cáo TikTok cho hoạt động tiếp thị doanh nghiệp của bạn
Dall-E-OpenAI.com
Tự động tạo ra hình ảnh sáng tạo với AI
chatGPT4.win
Nói chuyện với ChatGPT bằng ngôn ngữ mẹ đẻ của bạn
Sản phẩm AI đầu tiên của Elon Musk - Grok/UN.com
Nói chuyện với Grok AI Chatbot bằng ngôn ngữ của bạn
Công cụ.win
Mở trung tâm công cụ miễn phí để mọi người sử dụng với hàng trăm công cụ
GateIO.gomymobi.com
Airdrop miễn phí để nhận, chia sẻ lên đến 150.000 đô la cho mỗi dự án
iPhoneKer.com
Tiết kiệm tới 630$ khi mua iPhone 16 mới
Mua Robot Tesla Optimus
Đặt mua Tesla Bot: Robot Optimus Gen 2 ngay hôm nay với giá dưới 20.000 đô la






 27/01/2013
27/01/2013 0
0
