 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
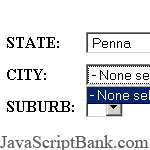
 A method to load three Dropdown Select Lists based on user selections. The input is simple to install and modify.
A method to load three Dropdown Select Lists based on user selections. The input is simple to install and modify.
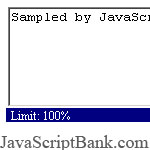
 Similar in function to Form Field Limiter, this JavaScript allows you to restrict the number of characters inside a form element (ie: textarea) while displaying a progress bar on the remaining characters beneath it. Very cool, and works in IE4+, NS6+, and Opera 7+.
Similar in function to Form Field Limiter, this JavaScript allows you to restrict the number of characters inside a form element (ie: textarea) while displaying a progress bar on the remaining characters beneath it. Very cool, and works in IE4+, NS6+, and Opera 7+.
 Takes a series of known named checkboxes and checks or uncheck them all at once. It can even change each checkbox to the opposite checked or not checked value. Clever for loops!
Takes a series of known named checkboxes and checks or uncheck them all at once. It can even change each checkbox to the opposite checked or not checked value. Clever for loops!
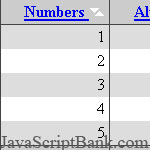
 This JavaScript will sort tables with ease, creating alternating row colors, as well. Easy to implement.
This JavaScript will sort tables with ease, creating alternating row colors, as well. Easy to implement.
 When a user moves the mouse over the button, it will change text. When the mouse is moved away, the text will change back. Perfect for adding short instructions on a submit button.
When a user moves the mouse over the button, it will change text. When the mouse is moved away, the text will change back. Perfect for adding short instructions on a submit button.
 This JavaScript verifies that a string is numeric, otherwise it deletes the non-numeric character.
This JavaScript verifies that a string is numeric, otherwise it deletes the non-numeric character.
 Use this JavaScript to easily change the order of options in a select box. You can see the order change as it happens in the "New Order" box. (The input can be hidden and used to change the order on the server side.)
Use this JavaScript to easily change the order of options in a select box. You can see the order change as it happens in the "New Order" box. (The input can be hidden and used to change the order on the server side.)
 Using a drop-down menu, this script will provide different values, depending on the user's selection. Easily added to any form.
Using a drop-down menu, this script will provide different values, depending on the user's selection. Easily added to any form.
 This JavaScript will adjust capitalization of names (actually, the content of any form field you apply to it) so the first letter of each word is capitalized and the rest are lowercase. This is so easy to implement!
This JavaScript will adjust capitalization of names (actually, the content of any form field you apply to it) so the first letter of each word is capitalized and the rest are lowercase. This is so easy to implement!
 This script uses Prototype library - unobtrusive JavaScript to implement "input masks". The maximum field length is automatically limited to the length of the mask. The characters that are entered into the fields are constrained, and separators are automatically added. (No actual validation is done. Check our site for validation scripts.)
This script uses Prototype library - unobtrusive JavaScript to implement "input masks". The maximum field length is automatically limited to the length of the mask. The characters that are entered into the fields are constrained, and separators are automatically added. (No actual validation is done. Check our site for validation scripts.)
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
