 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 This JavaScript will allow you to limit the number of words and/or characters entered into a form. Easily customizable. Example script will limit input to either 80 characters or 16 words, whichever comes first.
This JavaScript will allow you to limit the number of words and/or characters entered into a form. Easily customizable. Example script will limit input to either 80 characters or 16 words, whichever comes first.
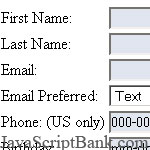
 Handle and precess all of your form field validations using just one script. This JavaScript can verify numeric strings; monitor the status of the CapsLock state; verify empty strings, numeric, date, alphabetical, or e-mail fields value; confirm passwords; verify the formatting of phone numbers; monitor the minimum/maximum numbers of form input characters. Includes language-independent error messages and displays error messages in a div or using an alert box.
Handle and precess all of your form field validations using just one script. This JavaScript can verify numeric strings; monitor the status of the CapsLock state; verify empty strings, numeric, date, alphabetical, or e-mail fields value; confirm passwords; verify the formatting of phone numbers; monitor the minimum/maximum numbers of form input characters. Includes language-independent error messages and displays error messages in a div or using an alert box.
 Customize Dropdown Menu is designed to display some choices, as: languages, countries, themes,... but it's differrent from original version in browsers. This tool combine CSS and JavaScript to create a dropdown you can add image to tilte, every choice.
Customize Dropdown Menu is designed to display some choices, as: languages, countries, themes,... but it's differrent from original version in browsers. This tool combine CSS and JavaScript to create a dropdown you can add image to tilte, every choice.
Let's try dropdown below and feel differences. Tested: IE 7, Opera 9, Firefox 2, Netscape 8.
 This JavaScript verifies that a string is numeric, otherwise it deletes the non-numeric character.
This JavaScript verifies that a string is numeric, otherwise it deletes the non-numeric character.
 Validate form elements of all kinds: select boxes, text fields (including spaces), radio buttons, force numbers in textfields, etc. Very easy to use. Can be used on all forms.
Validate form elements of all kinds: select boxes, text fields (including spaces), radio buttons, force numbers in textfields, etc. Very easy to use. Can be used on all forms.
 Deciding where to go to lunch can take longer than simply going to lunch when more than one person is involved in the decision. This JavaScript takes the pain out of figuring out where to go by randomly presenting a choice. This could save many developers a lot of time debating!
Deciding where to go to lunch can take longer than simply going to lunch when more than one person is involved in the decision. This JavaScript takes the pain out of figuring out where to go by randomly presenting a choice. This could save many developers a lot of time debating!
 This JavaScript code function allows you to set the value of a select tag without having to know its position in the list. In the example, type in a letter of the alphabet and then click on the find button.
This JavaScript code function allows you to set the value of a select tag without having to know its position in the list. In the example, type in a letter of the alphabet and then click on the find button.
 Use this JavaScript for form validation using regular expressions. None of the information submitted in the form is saved. Very extensive.
Use this JavaScript for form validation using regular expressions. None of the information submitted in the form is saved. Very extensive.
 When a user moves the mouse over the button, it will change text. When the mouse is moved away, the text will change back. Perfect for adding short instructions on a submit button.
When a user moves the mouse over the button, it will change text. When the mouse is moved away, the text will change back. Perfect for adding short instructions on a submit button.
 Prevent a selected option text or value from being chosen in another select box.
Prevent a selected option text or value from being chosen in another select box.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
