 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
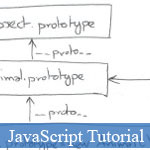
 One more JavaScript article tutorial ons jsB@nk to teach you some basic concept about JavaScript inheritance; please go to the inner post page for full details with JavaScript sample codes.
One more JavaScript article tutorial ons jsB@nk to teach you some basic concept about JavaScript inheritance; please go to the inner post page for full details with JavaScript sample codes.
Other related JavaScript tutorials you should read:
- Simple Concepts of JavaScript Prototypal Inheritance
- 5 Chief JavaScript Inheritance Concepts
 This free HTML JavaScript tutorial provides some basic JavaScript concepts for programming newbies. In this post, you will train some categories of JavaScript statements, JavaScript blocks and Group of JavaScript statements, some tips on declaring a JavaScript Statement.
This free HTML JavaScript tutorial provides some basic JavaScript concepts for programming newbies. In this post, you will train some categories of JavaScript statements, JavaScript blocks and Group of JavaScript statements, some tips on declaring a JavaScript Statement.
 Backlink is one of hundreds factors that search engines used to rank the search results, and this is also an important factor, beside it have the search engines estimated well, this bring a lot of traffic to your website if you have proper backlink building strategy.
Backlink is one of hundreds factors that search engines used to rank the search results, and this is also an important factor, beside it have the search engines estimated well, this bring a lot of traffic to your website if you have proper backlink building strategy.
However, the problem of building backlink requires a lot of time, costs and an appropriate strategy for each website. This web development article helps you synthesize the very basic tips and tricks for building backlink better.
 SharePoint is an exclusive software from Microsoft for replacing FrontPage in web development - supports web developers, web programmers and web coders build web applications, web services, JavaScript applications effectively. This JavaScript article tutorial guides you how to compress (optimize) JavaScript source codes/files with SharePoint Minifier. Please go to the inner post page for full detailed instructions and JavaScript code examples.
SharePoint is an exclusive software from Microsoft for replacing FrontPage in web development - supports web developers, web programmers and web coders build web applications, web services, JavaScript applications effectively. This JavaScript article tutorial guides you how to compress (optimize) JavaScript source codes/files with SharePoint Minifier. Please go to the inner post page for full detailed instructions and JavaScript code examples.
If you still want to read more JavaScript article tutorials for JavaScript compression, JavaScript compressor, minify JS solutions; please try:
- Performances of JavaScript Compressors
- Better JavaScript Minification
- Automatically Compressing JavaScript files on Apache
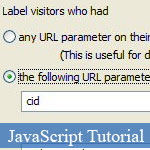
 In this JavaScript tutorial article, the author shows you 2 JavaScript solutions (small JavaScript codes) to get current JavaScript URL parameters. They're very easy to try and use, let check them by yourself.
In this JavaScript tutorial article, the author shows you 2 JavaScript solutions (small JavaScript codes) to get current JavaScript URL parameters. They're very easy to try and use, let check them by yourself.
Perhaps you would like to check more our JavaScript tutorials:
- Current Document URL Displayer
- Obtaining the URL of the Referring Document
 Do you ever wonder how good you're in JavaScript objects? Let try a JavaScript test quiz in this free JavaScript tutorial for 15 basic questions about Objects in the JavaScript web programming language. This online quiz JavaScript test attached a quiz JavaScript code for corrects in itself, then it shows your results immediately.
Do you ever wonder how good you're in JavaScript objects? Let try a JavaScript test quiz in this free JavaScript tutorial for 15 basic questions about Objects in the JavaScript web programming language. This online quiz JavaScript test attached a quiz JavaScript code for corrects in itself, then it shows your results immediately.
Let check some other JavaScript article tutorials about Object and OOP in JavaScript:
- Simple Concepts about Types and Objects in JavaScript OOP
- Object Oriented JavaScript Techniques
- JavaScript Test Quiz Maker
 Bring the sound of life - music to your visitors by this JavaScript. It is an advanced web based midi player that actually enables you to jump, pause, and manipulate the play list like never before.
Bring the sound of life - music to your visitors by this JavaScript. It is an advanced web based midi player that actually enables you to jump, pause, and manipulate the play list like never before.
 If you worked on many JavaScript and jQuery projects, you should be familiar with many JavaScript source codes such as
If you worked on many JavaScript and jQuery projects, you should be familiar with many JavaScript source codes such as Class.method1().method2().methodN(). This JavaScript article tutorial provides some basic concepts about this field. Please go to the inner page for full details.
 Visualizing objects, simulating animations,... on web platform require the "pro" ability, and usally built on paltforms that have powerful graphical engine such as Flash, Java applet and not long ago is Silverlight. However, with the movement of technology, along with strong assitance from the browsers, JavaScript language has also joined this "deluxe field" with many specialized libraries.
Visualizing objects, simulating animations,... on web platform require the "pro" ability, and usally built on paltforms that have powerful graphical engine such as Flash, Java applet and not long ago is Silverlight. However, with the movement of technology, along with strong assitance from the browsers, JavaScript language has also joined this "deluxe field" with many specialized libraries.
This article is just for summarizing features and characteristics of some popular visualization libraries, and provide to web developers one more choice for their projects.
 If you're a web designer, you might be familiar with Photoshop's (or other drawing program) "drop shadow" layer property. It gives that layer a small shadow, creating the illusion of it floating on top of the image canvas.
If you're a web designer, you might be familiar with Photoshop's (or other drawing program) "drop shadow" layer property. It gives that layer a small shadow, creating the illusion of it floating on top of the image canvas.
On the world of web development, there is a similar feature in CSS3 called a box-shadow. The basics of box-shadow property will be explained below with many CSS3 live demos, and we'll see a few of the cool capabilities this CSS3 property allows us to do.
More CSS3 related article to practice yourself:
- HTML Button with CSS3: Tiny & Helpful Demo plus Tutorial
- Great Collection of Extreme CSS3, JavaScript Tutorials
- Simple Awesome Inline Modal Box with CSS3
- Beautiful and Stunning CSS3 Animation Experiments
- Awesome jQuery Accordion with CSS3 and HTML5
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
