 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 This JavaScript tutorial show you how to use some simple methods/techniques for handling JavaScript exceptions in OOP (Object Oriented Programming). The knowledge of this JavaScript article likes as concepts, so it's easy to learn, please go to the full post for details.
This JavaScript tutorial show you how to use some simple methods/techniques for handling JavaScript exceptions in OOP (Object Oriented Programming). The knowledge of this JavaScript article likes as concepts, so it's easy to learn, please go to the full post for details.
 This free JavaScript tutorial helps you to understand and use simple types and objects in JavaScript OOP (Object Oriented Programming). It's small post and very easy to learn, please go to the full JavaScript article for details.
This free JavaScript tutorial helps you to understand and use simple types and objects in JavaScript OOP (Object Oriented Programming). It's small post and very easy to learn, please go to the full JavaScript article for details.
 Object Oriented Programming (OOP) - a trend of programming/coding is being more and more popular cause of its benefits. And JavaScript, a most popular web programming language, also supports this trend; but in this free JavaScript article, the author just presents some basics about OOP for beginners. Please go to the full post-page for details.
Object Oriented Programming (OOP) - a trend of programming/coding is being more and more popular cause of its benefits. And JavaScript, a most popular web programming language, also supports this trend; but in this free JavaScript article, the author just presents some basics about OOP for beginners. Please go to the full post-page for details.
 In order to create forms (contact, send your friends, sharing, ...) on the websites, the web designers have to spend a lot of time and some skills; because these HTML forms should have a user-friendly, eye-catching layout and they must have a harmonious interface to the overall of website. However, with over 50 resources and tutorials introduced in this free JavaScript article, you are able to create your own HTML forms for the shortest time easily.
In order to create forms (contact, send your friends, sharing, ...) on the websites, the web designers have to spend a lot of time and some skills; because these HTML forms should have a user-friendly, eye-catching layout and they must have a harmonious interface to the overall of website. However, with over 50 resources and tutorials introduced in this free JavaScript article, you are able to create your own HTML forms for the shortest time easily.
 JavaScript - the most popular web programming language in client, used to create the effects, animations, motion of objects on the web pages. With the proper effort, JavaScript can give you the web effects and web applications that they are extremely nice, amazing and awesome you can not imagine. And this JavaScript article shows you the list of 12 JavaScript effects are the best in present, and these JavaScript applications are optimized to run on Google Chrome, Firefox.
JavaScript - the most popular web programming language in client, used to create the effects, animations, motion of objects on the web pages. With the proper effort, JavaScript can give you the web effects and web applications that they are extremely nice, amazing and awesome you can not imagine. And this JavaScript article shows you the list of 12 JavaScript effects are the best in present, and these JavaScript applications are optimized to run on Google Chrome, Firefox.
 This JavaScript article shows you a list of 30 super high cool websites have great amazing JavaScript effects. These websites have an unique layout, along with a clever combination of awesome JavaScript effects (supported by the famous JavaScript frameworks: jQuery, MooTools, ...); these website generate the special attractions to users. Please go to the full JavaScript article page for the details.
This JavaScript article shows you a list of 30 super high cool websites have great amazing JavaScript effects. These websites have an unique layout, along with a clever combination of awesome JavaScript effects (supported by the famous JavaScript frameworks: jQuery, MooTools, ...); these website generate the special attractions to users. Please go to the full JavaScript article page for the details.
 MooTools - a JavaScript framework designed mainly to support for the animation, motion, movement, ... of the objects on the web pages. Plus the strong growth of technologies nowadays, many websites and Web 2.0 appear along with awesome features and beautiful designs. The object of this JavaScript article is a list of several websites using MooTools library, considered are the best of them.
MooTools - a JavaScript framework designed mainly to support for the animation, motion, movement, ... of the objects on the web pages. Plus the strong growth of technologies nowadays, many websites and Web 2.0 appear along with awesome features and beautiful designs. The object of this JavaScript article is a list of several websites using MooTools library, considered are the best of them.
If you're interested in these beautiful websites, you might see more:
- 10 Super Good JavaScript Experiments on Google Chrome
- 12 Super High Cool JavaScript Effects
- 30+ Super High Cool Sites with Amazing JavaScript effects
 If you ever used some very popular JavaScript frameworks like jQuery, MooTools, ... you will know the power of these JavaScript frameworks and sometimes you wondered how the authors built them.
If you ever used some very popular JavaScript frameworks like jQuery, MooTools, ... you will know the power of these JavaScript frameworks and sometimes you wondered how the authors built them.
And this JavaScript tutorial may be for you, this JavaScript article comes around the subject of building a JavaScript framework: this is author's experiences, along with basing on jQuery, to build a lightweight JavaScript framework.
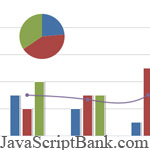
 Highcharts is an awesome charting library written in pure JavaScript with cross-browsers compatibility. This JavaScript tool gives you many types of easy ways to create beautiful, interactive charts on your web site or web applications, and some other great customization features. It currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. Features:
Highcharts is an awesome charting library written in pure JavaScript with cross-browsers compatibility. This JavaScript tool gives you many types of easy ways to create beautiful, interactive charts on your web site or web applications, and some other great customization features. It currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. Features:
- Simple and easy configuration syntax
- Displaying a tooltip text with information on each point and series on hovering
- Datetime axis
- Zooming in the X or Y dimension, or both
Check out the demo gallery to see it in action at here.
 This is a list of 35 JavaScript applications, JavaScript resources, JavaScript libraries (frameworks), JavaScript tools that might help you shorten your time to develop JavaScript applications, web applications. This list is quite completed, it contains almost of the JavaScript subjects that are being taken interest in: better JavaScript frameworks, creating web-based worksheets, packing/compressing JavaScript codes, diagrams/graphs, ... Please go to the full article page for more details.
This is a list of 35 JavaScript applications, JavaScript resources, JavaScript libraries (frameworks), JavaScript tools that might help you shorten your time to develop JavaScript applications, web applications. This list is quite completed, it contains almost of the JavaScript subjects that are being taken interest in: better JavaScript frameworks, creating web-based worksheets, packing/compressing JavaScript codes, diagrams/graphs, ... Please go to the full article page for more details.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
