 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 CSS3 - a higher CSS standard for designing HTML layout on web applications - is gradually being used widely. CSS3 is gradually affirming the position and benefit to CSS2, by from strong support of modern browsers: Firefox 3.5+, Google Chrome, Safari, ...
CSS3 - a higher CSS standard for designing HTML layout on web applications - is gradually being used widely. CSS3 is gradually affirming the position and benefit to CSS2, by from strong support of modern browsers: Firefox 3.5+, Google Chrome, Safari, ...
CSS3 has a lot of technical specifications and new features. However, within the scope of this JavaScript article, the author only shows the powerful ability of CSS3 to build the awesome, unique buttons. Please go to the full JavaScript article page for the addresses of CSS3 resources.
 This JavaScript tutorial provides some basic tips and tricks to speed up the load and performance of JavaScript in your web application, JavaScript application.
This JavaScript tutorial provides some basic tips and tricks to speed up the load and performance of JavaScript in your web application, JavaScript application.
 With beautiful and amazing analog or digital clock on the web pages, you're able to attract more visitors to your website if it relates to some date/time. In Flash, the web developers and web designers generated many awesome clocks, but with the support from the JavaScript programming language and powerful JavaScript frameworks, we're able to create many digital clocks and analog clocks in the shorter time. Hence, the author shows you a list of 10 awesome analog and digital clock resources and techniques with JavaScript.
With beautiful and amazing analog or digital clock on the web pages, you're able to attract more visitors to your website if it relates to some date/time. In Flash, the web developers and web designers generated many awesome clocks, but with the support from the JavaScript programming language and powerful JavaScript frameworks, we're able to create many digital clocks and analog clocks in the shorter time. Hence, the author shows you a list of 10 awesome analog and digital clock resources and techniques with JavaScript.
View more analog/digital JavaScript clocks if you're interested in:
- JavaScript Word Clock: Spell the Time
 The first step in creating reliable web hosting from home is to install a web server on the computer. This can be done with any operating system but most professional hosts use the Linux platform. Most computer users use Windows which has a web server application built in. This program runs in the background and listens to requests from people on the Internet. It finds the website saved on the computer and sends it to the users requesting it...
The first step in creating reliable web hosting from home is to install a web server on the computer. This can be done with any operating system but most professional hosts use the Linux platform. Most computer users use Windows which has a web server application built in. This program runs in the background and listens to requests from people on the Internet. It finds the website saved on the computer and sends it to the users requesting it...
This free web development article shows only the summaries to setup a web hosting, if you want, you may try some services from companies: JustHost, Hostgator, Bluehost, H9, IX
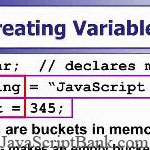
 In this JavaScript tutorial article, the author provides ten small JavaScript tips and tricks, mainly aimed for beginner and intermediate Javascript developers; also for web developers and web programmers that need good solutions in their JavaScript programming language works. List of these JavaScript snippets sorted by the author's experiment, such as:
In this JavaScript tutorial article, the author provides ten small JavaScript tips and tricks, mainly aimed for beginner and intermediate Javascript developers; also for web developers and web programmers that need good solutions in their JavaScript programming language works. List of these JavaScript snippets sorted by the author's experiment, such as:
1. Variables conversions
2. Converting decimals to hex or octals and vice versa
3. Playing with variable numbers
4. Passing arguments for function
Please go to the detailed post-page for full instructions & JavaScript example codes.
 Do you ever wonder how good you're in JavaScript objects? Let try a JavaScript test quiz in this free JavaScript tutorial for 15 basic questions about Objects in the JavaScript web programming language. This online quiz JavaScript test attached a quiz JavaScript code for corrects in itself, then it shows your results immediately.
Do you ever wonder how good you're in JavaScript objects? Let try a JavaScript test quiz in this free JavaScript tutorial for 15 basic questions about Objects in the JavaScript web programming language. This online quiz JavaScript test attached a quiz JavaScript code for corrects in itself, then it shows your results immediately.
Let check some other JavaScript article tutorials about Object and OOP in JavaScript:
- Simple Concepts about Types and Objects in JavaScript OOP
- Object Oriented JavaScript Techniques
- JavaScript Test Quiz Maker
 If used correctly, JavaScript debuggers will help you to find the errors in your JavaScript application, web application quickly, save your time to develop them. But how to become professional/advanced in this field if you don't like it? Let read this free JavaScript tutorial, it provides the helpful information to help you to be good at debugging in a few notes and tools.
If used correctly, JavaScript debuggers will help you to find the errors in your JavaScript application, web application quickly, save your time to develop them. But how to become professional/advanced in this field if you don't like it? Let read this free JavaScript tutorial, it provides the helpful information to help you to be good at debugging in a few notes and tools.
From the useful information in this free JavaScript article, such as: Organize Your Code, Externalize Client-Side Scripts, Isolate and Identify the Problem, Believe the Error Message, Man-Handle Forms, Mirror Your Test and Production Setups, ... you're not only good script debugger but also you're Firefox JavaScript debugger, IE JavaScript debugger.
 Programming and coding JavaScript applications, web applications are becoming easier, with the strong support from powerful JavaScript frameworks such as jQuery, MooTools. However, within the scope of this free JavaScript article tutorial, the author only discusses the events in JavaScript, through some definition: JavaScript mouse events, Adding Events - Easy with JavaScript frameworks, Events without the JavaScript Framework, JavaScript button events, jQuery events, Select the Element for Clicking, Events in Firefox/Safari/Opera/Chrome/Internet Explorer and so on, ... Please go to the full post page for more details.
Programming and coding JavaScript applications, web applications are becoming easier, with the strong support from powerful JavaScript frameworks such as jQuery, MooTools. However, within the scope of this free JavaScript article tutorial, the author only discusses the events in JavaScript, through some definition: JavaScript mouse events, Adding Events - Easy with JavaScript frameworks, Events without the JavaScript Framework, JavaScript button events, jQuery events, Select the Element for Clicking, Events in Firefox/Safari/Opera/Chrome/Internet Explorer and so on, ... Please go to the full post page for more details.
Check more JavaScript events article tutorials for better coding tips:
- How to Build Custom events in JavaScript
- Top 10 JavaScript Frameworks by Google, Yahoo, Bing
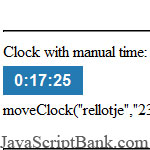
 If you're needing a simple digital clock that is updating automatically and takes directly the time from the server, also you want to show the time in other countries to have a reference. Then why you should not take a preview of this digital clock JavaScript, because its simple, super easy to use and modify. This free digital clock JavaScript code has some options: many layouts for choosing, time JavaScript using server, manual-handle clock using JavaScript like a countdown clock JavaScript.
If you're needing a simple digital clock that is updating automatically and takes directly the time from the server, also you want to show the time in other countries to have a reference. Then why you should not take a preview of this digital clock JavaScript, because its simple, super easy to use and modify. This free digital clock JavaScript code has some options: many layouts for choosing, time JavaScript using server, manual-handle clock using JavaScript like a countdown clock JavaScript.
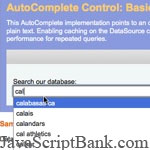
 As a web developer/designer and programmer/coder, when start to build a complex website, obviously we had to be confused by a lot of possible choice for a specifying JavaScript task required. At present, with the strong increase of JavaScript applications, JavaScript frameworks, JavaScript plug-ins and add-ons, we become more and more confused in choosing a best solution, such as dynamic JavaScript navigation menu, tabbing systems, right JavaScript frameworks, JavaScript slideshow gallery, JavaScript lightbox gallery ...
As a web developer/designer and programmer/coder, when start to build a complex website, obviously we had to be confused by a lot of possible choice for a specifying JavaScript task required. At present, with the strong increase of JavaScript applications, JavaScript frameworks, JavaScript plug-ins and add-ons, we become more and more confused in choosing a best solution, such as dynamic JavaScript navigation menu, tabbing systems, right JavaScript frameworks, JavaScript slideshow gallery, JavaScript lightbox gallery ...
This free HTML JavaScript tutorial shows you how to choose a best JavaScript solution through a 7 steps test:
1. What Happens/What Will You Do If Browser's JavaScript Turned Off?
2. How To Change The Look, Feel And Content?
3. How Usable And Semantic Is The Final Product?
4. Do You Understand What's Going On?
5. Does It Play Well With Others?
6. How Dedicated Is The Maintainer?
7. Is There A Testing Plan, And Is Upgrading And Extending Easy?
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
