 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
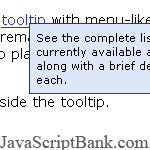
 This script displays a little 'tooltip' near any link you want similar to the ALT HTML attribute. These box will always stay within the window boundaries to avoid creating any new scrollbars. This script is designed to be run in IE4+, NS4x, and NS6. However, there are some features that will not work in NS4.
This script displays a little 'tooltip' near any link you want similar to the ALT HTML attribute. These box will always stay within the window boundaries to avoid creating any new scrollbars. This script is designed to be run in IE4+, NS4x, and NS6. However, there are some features that will not work in NS4.
 These script can be used to show/hide layer by clicking links.
These script can be used to show/hide layer by clicking links.
 Some ways to display texttual tooltips for links on your web pages.
Some ways to display texttual tooltips for links on your web pages.
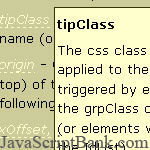
 Tooltips are positioned to the right or top of the trigger element, or follow the mouse. The tooltip text is taken from the trigger element's TITLE attribute - or you can optionally provide your own text (as html).
Tooltips are positioned to the right or top of the trigger element, or follow the mouse. The tooltip text is taken from the trigger element's TITLE attribute - or you can optionally provide your own text (as html).
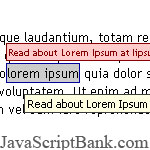
 The code displays tooltip that float from left to right when visitors move mouse over link.
The code displays tooltip that float from left to right when visitors move mouse over link.
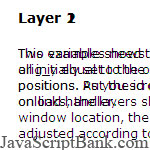
 This example shows and hides layers that are all initially set to the sametop and left positions. As you scroll down the page and click on links, the layers show at the same relative window location, the top position being adjusted according to the amount of scroll.
This example shows and hides layers that are all initially set to the sametop and left positions. As you scroll down the page and click on links, the layers show at the same relative window location, the top position being adjusted according to the amount of scroll.
 A relative-positioned div is placed in the right column. When the user hovers over a link, the amount of scroll is determined. That amount is used in calculating the vertical position of the write-layer so that it always appears at the same relative location in the window.
A relative-positioned div is placed in the right column. When the user hovers over a link, the amount of scroll is determined. That amount is used in calculating the vertical position of the write-layer so that it always appears at the same relative location in the window.
 The location of the mouseover event is used to locate the layer's top position. The left position is set in the original style specifications and remains constant.
The location of the mouseover event is used to locate the layer's top position. The left position is set in the original style specifications and remains constant.
 The code will display a message over background image when visitors move mouse on the link.
The code will display a message over background image when visitors move mouse on the link.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0

