 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
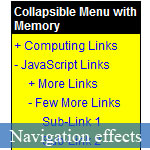
 This JavaScript code example will create a multi-level navigation menu on your web pages (in the live demo of this JavaScript code example, we have 3 levels; and obviously you can add as many levels as you want).
This JavaScript code example will create a multi-level navigation menu on your web pages (in the live demo of this JavaScript code example, we have 3 levels; and obviously you can add as many levels as you want).
The advantages of this JavaScript code example are in following good ideas: just one root of menus opened at the same time; besides, this JavaScript menu navigation script uses cookie to store the states of menus, they will keep the old states every time the web pages will be refreshed.
 A very amazing JavaScript countdown timer script with cool layout to display on your web pages. This JavaScript timer countdown script counts quantities of weeks, days, hours, minutes and seconds to a predefined time. Besides, this JavaScript timer countdown script also allow us to choose the Black/White layout to show; and certainly we can also edit/change its JavaScript source codes easily because this JavaScript timer countdown script made with jQuery framework.
A very amazing JavaScript countdown timer script with cool layout to display on your web pages. This JavaScript timer countdown script counts quantities of weeks, days, hours, minutes and seconds to a predefined time. Besides, this JavaScript timer countdown script also allow us to choose the Black/White layout to show; and certainly we can also edit/change its JavaScript source codes easily because this JavaScript timer countdown script made with jQuery framework.
One more amazing and unique JavaScript timer countdown script joined the collection of JavaScript countdown timers on jsB@nk:
- JavaScript Timer Countdown
- Build Simple Flash Timer Countdown in ActionScript
- jQuery JavaScript Countdown Timer with Bar Display
- Make a JavaScript Countdown Timer in OOP
- Super Neat JavaScript Countdown Timer
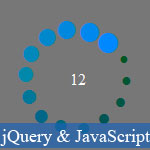
 A very unique and amazing JavaScript code example to create JavaScript loading progress effects on the web pages. With this version, this JavaScript loading progress effect allows us to choose 4 layouts for displaying: bullets and timer, using bullets only, using GIF images and using custom images and text.
A very unique and amazing JavaScript code example to create JavaScript loading progress effects on the web pages. With this version, this JavaScript loading progress effect allows us to choose 4 layouts for displaying: bullets and timer, using bullets only, using GIF images and using custom images and text.
Within the JavaScript live demo, I also offer full detailed documentation and instructions to handle all functions, let go to live demo for enjoying now!
Try other JavaScript loading progress scripts on jsB@nk if you like:
- JavaScript Percentage Progress Bar script
- JavaScript Time-based Progress Bar
- JavaScript Percent Progress Bar
- JavaScript Timer Bar
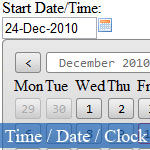
 A very simple JavaScript code example to create the amazing date pickers. This JavaScript date picker script will display pickers with the layout of calendar to allow users pick the date.
A very simple JavaScript code example to create the amazing date pickers. This JavaScript date picker script will display pickers with the layout of calendar to allow users pick the date.
Within a few basic installing steps, you're able to create as many cool and amazing JavaScript date pickers as you want on one web page; and these JavaScript date pickers should work cross-browsers, you do not have to worry about the compatibility.
Check more JavaScript date pickers on jsB@nk if you want:
- jsDatePick - A Simple Free Javascript Date Picker
- Time Picker with child window
 The powers jsB@nk would like to tell in this JavaScript text scroller are JavaScript OOP skills, this news scroller JavaScript script is coded in JavaScript OOP technologies with full detailed documentation/instructions.
The powers jsB@nk would like to tell in this JavaScript text scroller are JavaScript OOP skills, this news scroller JavaScript script is coded in JavaScript OOP technologies with full detailed documentation/instructions.
You can create as many JavaScript web scrollers as you want with unlimited blocks of HTML; besides, you're able to change scrolling options easily, such as: speed, positions, delay time, etc for each div scroller. The script will also pause on mouseover , and resume scrolling on mouseout. Since it scrolls HTML instead of just image scrollers, you can include just about anything that can be ordinarily placed in a static HTML document: links, images, graphics, tables, backgrounds, etc.
 This is a simple JavaScript code example to rotate your pictures continuously. This jQuery code example uses the blur effects for the animations of picture transitions. A very easy JavaScript code example to use.
This is a simple JavaScript code example to rotate your pictures continuously. This jQuery code example uses the blur effects for the animations of picture transitions. A very easy JavaScript code example to use.
 Every web developer/web coder/web programmer should know the importance of JavaScript caching for web performance. With technology specifications of old HTML versions, we can only store JavaScript browser caches in cookie on client side, or do it on server side with session/other web storage solutions with files.
Every web developer/web coder/web programmer should know the importance of JavaScript caching for web performance. With technology specifications of old HTML versions, we can only store JavaScript browser caches in cookie on client side, or do it on server side with session/other web storage solutions with files.
However in the new version of HTML - HTML5; besides the capabilities of offline cache (see more new features of HTML5 in HOT New JavaScript APIs with HTML5), HTML5 also give us the abilities of local storage to speed up the web performance.
This JavaScript article tutorial shows you some basic concepts and JavaScript code examples to build web applications with cache in HTML5. Please go to the full post page for details.
 This JavaScript article tutorial will guide you how to build an Awesome jQuery Accordion with CSS3 and HTML5 with full detailed instructions and downloadable source codes.
This JavaScript article tutorial will guide you how to build an Awesome jQuery Accordion with CSS3 and HTML5 with full detailed instructions and downloadable source codes.
This is an amazing JavaScript-jQuery accordion menu for displaying a huge list of categories (divided into subjects). This accordion menu jQuery code example displays all navigating menus in a full bright color manner, with one thumbnail picture per each subject of categories.
 This short JavaScript article tutorial guides us how to make a random string with JavaScript (random string JavaScript) and jQuery. Both two random JavaScript functions give us the options to insert the special characters and length of string.
This short JavaScript article tutorial guides us how to make a random string with JavaScript (random string JavaScript) and jQuery. Both two random JavaScript functions give us the options to insert the special characters and length of string.
Try more JavaScript code examples for creating random strings, random text generators on jsB@nk:
- Random Text Generator
- Lunch Decision Maker
- Random Password Generator 2
- Random password generator
- Random Text
 Are you an amateur photographer? Do you have problems in your photographs? Or more simple, you need to make some changes on your pictures without any built-in free photo editor at your current location? If the answer is yes, then you are at the right place. Here is a list of top 18 online picture editors. Now, many online tools are available to help people to get better quality photos, but why this list contains 18 tools only? Because I came across the Internet to think they're most excellent and professional among thousands of other free picture editors.
Are you an amateur photographer? Do you have problems in your photographs? Or more simple, you need to make some changes on your pictures without any built-in free photo editor at your current location? If the answer is yes, then you are at the right place. Here is a list of top 18 online picture editors. Now, many online tools are available to help people to get better quality photos, but why this list contains 18 tools only? Because I came across the Internet to think they're most excellent and professional among thousands of other free picture editors.
Whether you are a beginner or experienced person in the filed of photo/graphic/image processing, with the tools in this post, almost you have full powerful features like you're with Photoshop CS, such as zoom features, full layer support, resize an image, rotate, crop, brightness & contrast, saturation and more color effects (sepia, greyscale, invert, etc.), and special effects, including remove red eyes, ...
I write this post for 9BlogTips.com, please go to 18 Excellent Free Online Photo Editors Alternate Photoshop for the full post.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
