 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 In Object-Oriented programming languages, an interface defines a set of methods which a Class must include in order to implement the interface (otherwise, if the Class is missing the required methods, the code will fail and the interface will throw an error).
In Object-Oriented programming languages, an interface defines a set of methods which a Class must include in order to implement the interface (otherwise, if the Class is missing the required methods, the code will fail and the interface will throw an error).
Interfaces are useful for making sure developers use the correct implementation of an API.
In JavaScript there are no true "classic" Object-Oriented features, but through clever usage of the language you can emulate an Interface for use with a JavaScript API. In this free HTML JavaScript tutorial, Mark McDonnell guides you how to implement Interfaces in the JavaScript programming language.
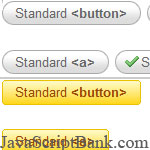
 Let's use this simple JavaScript example code, CSS button code to replace the boring default button of browsers by Simply Button v2. These super sexy buttons have a lot of advantages from the default buttons:
Let's use this simple JavaScript example code, CSS button code to replace the boring default button of browsers by Simply Button v2. These super sexy buttons have a lot of advantages from the default buttons:
- Buttons size to fit your any text.
- There are 3 states: Inactive, Active, and Hover.
- They look and behave the same way in every browser and operating system.
- The do not need the JavaScript to work, they work with just the CSS button style.
- Way better looking CSS button codes than what anyone else can do with XHTML/CSS, isn’t that reason enough?!
 In this HTML JavaScript tutorial article, Mark shows you some simple JavaScript example codes to learn more about JavaScript function scope. Please go to the full post page for more details.
In this HTML JavaScript tutorial article, Mark shows you some simple JavaScript example codes to learn more about JavaScript function scope. Please go to the full post page for more details.
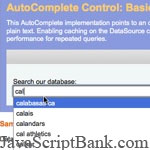
 As a web developer/designer and programmer/coder, when start to build a complex website, obviously we had to be confused by a lot of possible choice for a specifying JavaScript task required. At present, with the strong increase of JavaScript applications, JavaScript frameworks, JavaScript plug-ins and add-ons, we become more and more confused in choosing a best solution, such as dynamic JavaScript navigation menu, tabbing systems, right JavaScript frameworks, JavaScript slideshow gallery, JavaScript lightbox gallery ...
As a web developer/designer and programmer/coder, when start to build a complex website, obviously we had to be confused by a lot of possible choice for a specifying JavaScript task required. At present, with the strong increase of JavaScript applications, JavaScript frameworks, JavaScript plug-ins and add-ons, we become more and more confused in choosing a best solution, such as dynamic JavaScript navigation menu, tabbing systems, right JavaScript frameworks, JavaScript slideshow gallery, JavaScript lightbox gallery ...
This free HTML JavaScript tutorial shows you how to choose a best JavaScript solution through a 7 steps test:
1. What Happens/What Will You Do If Browser's JavaScript Turned Off?
2. How To Change The Look, Feel And Content?
3. How Usable And Semantic Is The Final Product?
4. Do You Understand What's Going On?
5. Does It Play Well With Others?
6. How Dedicated Is The Maintainer?
7. Is There A Testing Plan, And Is Upgrading And Extending Easy?
 This free JavaScript tutorial guides you how to use Google Code service for hosting your JavaScript files to boost the loading speed of template and reduces the bandwidth cost of hosting.
This free JavaScript tutorial guides you how to use Google Code service for hosting your JavaScript files to boost the loading speed of template and reduces the bandwidth cost of hosting.
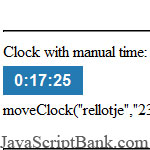
 If you're needing a simple digital clock that is updating automatically and takes directly the time from the server, also you want to show the time in other countries to have a reference. Then why you should not take a preview of this digital clock JavaScript, because its simple, super easy to use and modify. This free digital clock JavaScript code has some options: many layouts for choosing, time JavaScript using server, manual-handle clock using JavaScript like a countdown clock JavaScript.
If you're needing a simple digital clock that is updating automatically and takes directly the time from the server, also you want to show the time in other countries to have a reference. Then why you should not take a preview of this digital clock JavaScript, because its simple, super easy to use and modify. This free digital clock JavaScript code has some options: many layouts for choosing, time JavaScript using server, manual-handle clock using JavaScript like a countdown clock JavaScript.
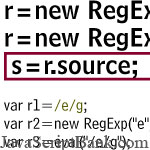
 JavaScript Expressions and JavaScript Operators are very familiar with most popular programming languages like C, C++, or Java. In this free JavaScript tutorial we take an overview of the basic building blocks of JavaScript: operators, expressions, through rounds: JavaScript Regular Expressions, JavaScript Operators, JavaScript Assignment Operators, JavaScript Arithmetic Operators, JavaScript Comparison Operators, JavaScript Bitwise Shift Operators, JavaScript Logical Operators, JavaScript Conditional Operator, JavaScript Comma Operator, JavaScript void Operator, JavaScript typeof Operator.
JavaScript Expressions and JavaScript Operators are very familiar with most popular programming languages like C, C++, or Java. In this free JavaScript tutorial we take an overview of the basic building blocks of JavaScript: operators, expressions, through rounds: JavaScript Regular Expressions, JavaScript Operators, JavaScript Assignment Operators, JavaScript Arithmetic Operators, JavaScript Comparison Operators, JavaScript Bitwise Shift Operators, JavaScript Logical Operators, JavaScript Conditional Operator, JavaScript Comma Operator, JavaScript void Operator, JavaScript typeof Operator.
 In this free ultimate JavaScript tutorial, you'll find the full resources in web development, web design and web programming/coding. From the list of useful resources in this JavaScript tutorial, you may create a complete website with the popular JavaScript frameworks such jQuery, MooTools, YUI. I can name some resources: Login Button/Form, Search Box, Page Header, Page Adverts and Banners, Page Elements, Sidebars, Floating Elements, Call-To-Action Buttons, Sharing Elements, Page Footer, Fixed-Position Website Toolbars.
In this free ultimate JavaScript tutorial, you'll find the full resources in web development, web design and web programming/coding. From the list of useful resources in this JavaScript tutorial, you may create a complete website with the popular JavaScript frameworks such jQuery, MooTools, YUI. I can name some resources: Login Button/Form, Search Box, Page Header, Page Adverts and Banners, Page Elements, Sidebars, Floating Elements, Call-To-Action Buttons, Sharing Elements, Page Footer, Fixed-Position Website Toolbars.
If this list of ultimate JavaScript resources still do not satisfy you, let check more our useful resources:
- Super Cool and Great Button Resources and Tutorials with CSS3
- 10 JavaScript Resources for your Beautiful Web HTML Form Skins
- Helpful JavaScript resources for Designers
- 10 huge lists of resources for web development
- 5 JavaScript tools Make Web Design Easier
 This free short JavaScript tutorial discusses advantages and disadvantages of using in your website designs, of using JavaScript in affecting to your website performance; discusses the possible situations in your JavaScript daily tasks. Please go to the detailed post for JavaScript advantages and disadvantages that you're interested in.
This free short JavaScript tutorial discusses advantages and disadvantages of using in your website designs, of using JavaScript in affecting to your website performance; discusses the possible situations in your JavaScript daily tasks. Please go to the detailed post for JavaScript advantages and disadvantages that you're interested in.
 If you're ever familiar with object oriented programming, you may also known pointer concept - used to make references or point to other variables, functions and properties. And the JavaScript programming language also supports object oriented programming. Obviously, it also have to support pointers, but there's a bit of confuses by the nature differences of the JavaScript programming language to others. Read this full JavaScript article tutorial if you are still interested in pointers in OOP JavaScript.
If you're ever familiar with object oriented programming, you may also known pointer concept - used to make references or point to other variables, functions and properties. And the JavaScript programming language also supports object oriented programming. Obviously, it also have to support pointers, but there's a bit of confuses by the nature differences of the JavaScript programming language to others. Read this full JavaScript article tutorial if you are still interested in pointers in OOP JavaScript.
Generate your business videos by AI with voice or just text
chatGPTaz.com
Talk to ChatGPT by your mother language
AppAIVideo
Your first FREE AI Video App
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Temu Free $500 for New Users
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Free TikTok Ads Credit
Master TikTok Ads for Your Business Marketing
Dall-E-OpenAI.com
Generate creative images automatically with AI
chatGPT4.win
Talk to ChatGPT by your mother language
First AI Product from Elon Musk - Grok/UN.com
Speak to Grok AI Chatbot with Your Language
Tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
iPhoneKer.com
Save up to 630$ when buy new iPhone 16
Buy Tesla Optimus Robot
Order Your Tesla Bot: Optimus Gen 2 Robot Today for less than $20k






 27/01/2013
27/01/2013 0
0
