 Aujourd'hui, dans ce message, ACC @ nk vous montre guides ?tape par ?tape pour cr?er un Galerie de photos avec affichage Switcher - Un code tr?s cool JavaScript pour cr?er une image ?tonnante galerie de JavaScript sur la page web.
Aujourd'hui, dans ce message, ACC @ nk vous montre guides ?tape par ?tape pour cr?er un Galerie de photos avec affichage Switcher - Un code tr?s cool JavaScript pour cr?er une image ?tonnante galerie de JavaScript sur la page web.
Si vous êtes toujours à la recherche d'un fournisseur d'hébergement Web fiable avec des tarifs abordables, pourquoi vous ne prenez pas un peu de temps pour essayer
iPage, seulement avec
$1.89/month, inclus
$500+ Crédits supplémentaires gratuites pour le paiement de
24 mois ($45)?
Plus de 1.000.000 de clients + existisng peuvent pas avoir tort, vraiment vous n'êtes pas aussi! Plus important encore, lorsque
vous enregistrez l'hébergement web à iPage grâce à notre lien, nous allons être heureux de renvoyer
un plein remboursement. C'est génial! Vous devriez
essayer iPage hébergement web GRATUITEMENT maintenant! Et contactez-nous pour tout ce que vous devez savoir sur
iPage.
Essayez iPage GRATUIT première année MOMENT
Today, I would like to go over a quick and simple way to allow your users to switch page layouts by using CSS and jQuery.
Today's web users expect web pages to be increasingly more
interactive. To this end, the ability to change page layouts provides
your users with a more immersive experience and allows them to consume
information more easily, either with a quick gallery view, or a
detailed summary view.
Display Switch Tutorial:
View Demo of Display Switch
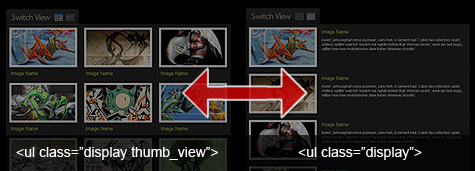
Step1. Creating the Wireframe
We will first start out designing the vertical list layout with a simple unordered list which we will use as our columns/rows.
HTML
<ul class="display">
<li></li>
<li></li>
<li></li>
</ul>
CSS
*Note I used different shades of grey to achieve the subtle bevel look.
ul.display li a {
color: #e7ff61;
text-decoration: none;
}
ul.display li .content_block {
padding: 0 10px;
}
ul.display li .content_block h2 {
margin: 0;
padding: 5px;
font-weight: normal;
font-size: 1.7em;
}
ul.display li .content_block p {
margin: 0;
padding: 5px 5px 5px 245px; /*--The left padding keeps the
content from flowing under the image--*/
font-size: 1.2em;
}
ul.display li .content_block a img{ /*--Double border technique--*/
padding: 5px;
border: 2px solid #ccc;
background: #fff;
margin: 0 15px 0 0;
float: left;
}
Step2. Styling the Content
Inside of each list item, we nest a div which will act as our
container of the content inside. I feel it's easier to calculate the
columns when you don't have to consider the margin and padding within.
This comes in handy especially when you are working with a liquid
layout (since we know % and fixed pixels don't mix in too well).
HTML
<li>
<div class="content_block">
<a href="#"><img src="sample.gif" alt="" /></a>
<h2><a href="#">Image Name</a></h2>
<p>Description goes here</p>
</div>
</li>
CSS
ul.display li a {
color: #e7ff61;
text-decoration: none;
}
ul.display li .content_block {
padding: 0 10px;
}
ul.display li .content_block h2 {
margin: 0;
padding: 5px;
font-weight: normal;
font-size: 1.7em;
}
ul.display li .content_block p {
margin: 0;
padding: 5px 5px 5px 245px; <span style="color: #777;">/*--The left padding keeps the
content from flowing under the image--*/</span>
font-size: 1.2em;
}
ul.display li .content_block a img{ <span style="color: #777;">/*--Double border technique--*/</span>
padding: 5px;
border: 2px solid #ccc;
background: #fff;
margin: 0 15px 0 0;
float: left;
}
Step3. Creating the Secondary View Option
Now its time to style the second display option which are in columns flowing horizontally.

CSS
ul.thumb_view li{ width: 250px; } <span style="color: #777;">/*--Switch the width
to accommodate for the three column layout--*/</span>
ul.thumb_view li h2 { display: inline; }
ul.thumb_view li p{ display: none; }
ul.thumb_view li .content_block a img { margin: 0 0 10px; }
Step4. Creating the Switch
Time to wrap up this tutorial by creating the switch.

HTML
<a href="#" class="switch_thumb">Switch Display</a>
CSS
Using the 'CSS Sprites' technique, I create the link button.
a.switch_thumb {
width: 122px;
height: 26px;
line-height: 26px;
padding: 0;
margin: 10px 0;
display: block;
background: url(switch.gif) no-repeat;
outline: none;
text-indent: -9999px;
}
a.swap { background-position: left bottom; }
I didn't feel like creating a hover state on the image, so I'll just use the opacity to dim it down a tad bit once hovered over.
a:hover.switch_thumb {
filter:alpha(opacity=75);
opacity:.75;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=75)";
}
jQuery
At last, we'll activate the switch with a little bit of jQuery.
<script type="text/javascript">
$(document).ready(function(){
$("a.switch_thumb").toggle(function(){
$(this).addClass("swap");
$("ul.display").fadeOut("fast", function() {
$(this).fadeIn("fast").addClass("thumb_view");
});
}, function () {
$(this).removeClass("swap");
$("ul.display").fadeOut("fast", function() {
$(this).fadeIn("fast").removeClass("thumb_view");
});
});
});
</script>
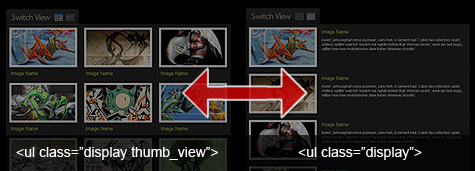
Final View
View Demo of Display Switch
Now Go and Experiment!
This method can be applied to many scenarios, so I would like to
encourage you to experiment with this technique. If you have any other
tricks to add on, please feel free to drop your comments!










 Aujourd'hui, dans ce message, ACC @ nk vous montre guides ?tape par ?tape pour cr?er un Galerie de photos avec affichage Switcher - Un code tr?s cool JavaScript pour cr?er une image ?tonnante galerie de JavaScript sur la page web.
Aujourd'hui, dans ce message, ACC @ nk vous montre guides ?tape par ?tape pour cr?er un Galerie de photos avec affichage Switcher - Un code tr?s cool JavaScript pour cr?er une image ?tonnante galerie de JavaScript sur la page web.


Réponse