 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Although HTML5 is still developed but at present we still can enjoy many amazing web applications for HTML5, they're also presented on jsB@nk:
Although HTML5 is still developed but at present we still can enjoy many amazing web applications for HTML5, they're also presented on jsB@nk:
- Awesome jQuery Accordion with CSS3 and HTML5
- JavaScript Sound Playing with HTML5
- 10 Things Old JavaScript Would Not Do
- 12 Awesome and Creative JavaScript Games you should try
- 10 Super Good JavaScript Experiments on Google Chrome
Today in this post, jsB@nk would like to present you a new cool web application, it's a simple graphic editor built on HTML5 base. Please go to the live demo to enjoy this cool JavaScript application.
 Countdown timer for an event seems to be an indispensable thing in the modern life of human, we can see them in the holidays of Christmas, new year, birthday, etc. Or easily, we can see them daily in alarm clocks - the simplest countdown timers in our life.
Countdown timer for an event seems to be an indispensable thing in the modern life of human, we can see them in the holidays of Christmas, new year, birthday, etc. Or easily, we can see them daily in alarm clocks - the simplest countdown timers in our life.
The subject of countdown timers are also discussed much by JavaScript countdown timer scripts, JavaScript article tutorial such as:
- jQuery JavaScript Countdown Timer with Bar Display
- More 10 Awesome Countdown Timers to Christmas 2010
- JavaScript Countdown Timer solution in OOP
- Super Neat JavaScript Countdown Timer
Today, I would like to show you another JavaScript article tutorial for building a simple countdown timer in Flash environment with ActionScript. Please go to the full post page for detailed instructions.
 Today in this post, jsB@nk shows you step by step guides to create a Picture Gallery with Display Switcher - a very cool JavaScript code to create an amazing picture JavaScript gallery on the web page. Please go to the full post page for details.
Today in this post, jsB@nk shows you step by step guides to create a Picture Gallery with Display Switcher - a very cool JavaScript code to create an amazing picture JavaScript gallery on the web page. Please go to the full post page for details.
 This is really very cool and amazing picture gallery to promote your personal/business pictures on the web. With two type of displaying, this JavaScript gallery script allow users to switch the layout of gallery into thumbnail preview or listing scene.
This is really very cool and amazing picture gallery to promote your personal/business pictures on the web. With two type of displaying, this JavaScript gallery script allow users to switch the layout of gallery into thumbnail preview or listing scene.
Try more picture gallery JavaScript on jsB@nk if you still need:
- 16 Free Picture Slideshow Gallery scripts
- JaS Gallery
- Next-Previous Image Gallery
 Are you an amateur photographer? Do you have problems in your photographs? Or more simple, you need to make some changes on your pictures without any built-in free photo editor at your current location? If the answer is yes, then you are at the right place. Here is a list of top 18 online picture editors. Now, many online tools are available to help people to get better quality photos, but why this list contains 18 tools only? Because I came across the Internet to think they're most excellent and professional among thousands of other free picture editors.
Are you an amateur photographer? Do you have problems in your photographs? Or more simple, you need to make some changes on your pictures without any built-in free photo editor at your current location? If the answer is yes, then you are at the right place. Here is a list of top 18 online picture editors. Now, many online tools are available to help people to get better quality photos, but why this list contains 18 tools only? Because I came across the Internet to think they're most excellent and professional among thousands of other free picture editors.
Whether you are a beginner or experienced person in the filed of photo/graphic/image processing, with the tools in this post, almost you have full powerful features like you're with Photoshop CS, such as zoom features, full layer support, resize an image, rotate, crop, brightness & contrast, saturation and more color effects (sepia, greyscale, invert, etc.), and special effects, including remove red eyes, ...
I write this post for 9BlogTips.com, please go to 18 Excellent Free Online Photo Editors Alternate Photoshop for the full post.
 This is an awesome image rotator JavaScript using jQuery to perform animation, with a little of CSS for styling. You can also use this jQuery image rotator as a JavaScript image slideshow or an image gallery JavaScript.
This is an awesome image rotator JavaScript using jQuery to perform animation, with a little of CSS for styling. You can also use this jQuery image rotator as a JavaScript image slideshow or an image gallery JavaScript.
That's so cool jQuery effect, right now you can go for it on the live demo and setup for your own with copy&paste JavaScript/CSS/HTML codes provided. Or just wait for the next post tomorrow, I'll show you how to create this JavaScript effect with full explains.
 This JavaScript code example (JavaScript chat code) just help you learn more OOP in JavaScript by making a message box with chat-style window. A simple free JavaScript chat effect with a few codelines to try JavaScript OOP.
This JavaScript code example (JavaScript chat code) just help you learn more OOP in JavaScript by making a message box with chat-style window. A simple free JavaScript chat effect with a few codelines to try JavaScript OOP.
Try more OOP in JavaScript techniques from our old JavaScript article tutorials at:
- JavaScript OOP Form Input Fields Maker
- Contexting OOP in JavaScript
- Top 10 Free Web Chat box Plug-ins and Add-ons
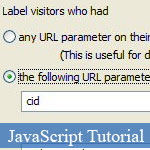
 In this JavaScript tutorial article, the author shows you 2 JavaScript solutions (small JavaScript codes) to get current JavaScript URL parameters. They're very easy to try and use, let check them by yourself.
In this JavaScript tutorial article, the author shows you 2 JavaScript solutions (small JavaScript codes) to get current JavaScript URL parameters. They're very easy to try and use, let check them by yourself.
Perhaps you would like to check more our JavaScript tutorials:
- Current Document URL Displayer
- Obtaining the URL of the Referring Document
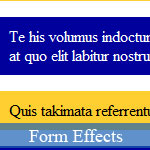
 Sometimes in the long content, we have to make our audiences feel comfortable to read/follow. And we usually have many solutions for this task, and herein this JavaScript code example, I would like to present a simple way: automatically filling the background color of paragraphs.
Sometimes in the long content, we have to make our audiences feel comfortable to read/follow. And we usually have many solutions for this task, and herein this JavaScript code example, I would like to present a simple way: automatically filling the background color of paragraphs.
This JavaScript code can change background color of all HTML text-container elements when you pass them (edit source code). It's very easy to use and modify!
 In the field of personal blogs and web blogging, there are many blog platforms help us build one for a few seconds. But the bloggers have to work many tasks if they really need a better blog with many individual characters, and the best solution is a custom theme. However, there's no rate equilibrium of male and female bloggers; hence, the female bloggers have more than difficulties to build their personal blogs.
In the field of personal blogs and web blogging, there are many blog platforms help us build one for a few seconds. But the bloggers have to work many tasks if they really need a better blog with many individual characters, and the best solution is a custom theme. However, there's no rate equilibrium of male and female bloggers; hence, the female bloggers have more than difficulties to build their personal blogs.
Today, in this post, jsB@nk.com collected a list of free WordPress themes, WordPress templates which will be liked by female bloggers. The reason I just suggest WordPress theme template because it's the most popular blog platform, super easy to use. These themes are among the best WordPress themes I have come across. The themes are cute, funky, beautiful and colorful. You can view screenshots of the themes or go to live demos and if you like it, then download it by clicking on the title of the theme. Or you can download all free themes through the link in bottom of post. And some in them are premium WordPress themes.
Want to customize the themes by yourself? Let try some technical skills in the articles below:
- 50+ Beautiful Resources of HTML Form using CSS and JavaScript
- Simply Button v2: Super Cool-Sexy Button for Your Website
- Super Cool and Great Button Resources and Tutorials with CSS3
- Integrate SexyBookmarks into your Personal page with JavaScript
- 40 Super Nice JavaScript Extensions and Plugins
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
