Version complète: jsB@nk » Menu » Multilevel menu » JavaScript multi-niveau le menu de navigation avec les ?tats-Rappelez-vous
URL: https://www.javascriptbank.com/javascript-multi-level-navigation-menu-with-states-remember.html
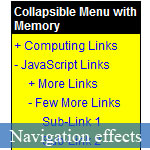
 Cet exemple de code JavaScript va cr?er un menu de navigation multi-niveau sur vos pages web (dans la d?mo live de cet exemple de code JavaScript, nous avons 3 niveaux, et bien ?videmment vous pouvez ajouter autant de niveaux que vous le souhaitez)
Cet exemple de code JavaScript va cr?er un menu de navigation multi-niveau sur vos pages web (dans la d?mo live de cet exemple de code JavaScript, nous avons 3 niveaux, et bien ?videmment vous pouvez ajouter autant de niveaux que vous le souhaitez)
script JavaScript menu de navigation utilise des cookies pour stocker les ?tats des menus, ils garderont les anciens Etats chaque fois que les pages web seront actualis?es.
Version complète: jsB@nk » Menu » Multilevel menu » JavaScript multi-niveau le menu de navigation avec les ?tats-Rappelez-vous
URL: https://www.javascriptbank.com/javascript-multi-level-navigation-menu-with-states-remember.html
<style type="text/css">/* This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com*/.menu1 { color:white; background: #000; font-family:arial, helvetica, sans-serif; font-weight:bold; font-size:12px;}.menu2 { background: #ffff00; color: blue; font-family:arial, helvetica, sans-serif; font-size:12px; line-height: 19px;}</style><script type="text/javascript">// Created by: Sandeep Gangadharan | http://www.sivamdesign.com/scripts/// This script downloaded from www.JavaScriptBank.comvar exp = 5;function newCookie(name,value,days) { if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); var expires = "; expires="+date.toGMTString(); } else var expires = ""; document.cookie = name+"="+value+expires+"; path=/";}function readCookie(name) { var nameSG = name + "="; var nuller = ''; if (document.cookie.indexOf(nameSG) == -1) return nuller; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i]; while (c.charAt(0)==' ') c = c.substring(1,c.length); if (c.indexOf(nameSG) == 0) return c.substring(nameSG.length,c.length); } return null;}function eraseCookie(name) { newCookie(name,"",-1);}if (document.getElementById) { document.writeln('<style type="text/css">') document.writeln('.main {text-decoration:none; color:blue; cursor:hand; cursor:pointer}') document.writeln('span:hover.mainLink {text-decoration:underline; color:red}') document.writeln('.sublinks1 {display:none; padding-left:14px}') document.writeln('.link2 {text-decoration:none; color:blue}') document.writeln('a:hover.link2 {text-decoration:underline; color:red}') document.writeln('</style>') } // Below you should add a1, a2 etc. for each main link you wish to include // so if you want 3 main links you should add a1, a2, a3 in the format shown // enclosed in double quotes var mainNum = new Array("a1","a2","a3"); // Below you should add b1, b2 etc. for each sub link you wish to include // under one main link, here the first main link. so if you want 4 sub links you // should add b1, b2, b3, b4 in the format shown enclosed in double quotes var subNum1 = new Array("b1","b2"); // Below, this is for sub links under the second main link. there are 3 sub links // in the given example var subNum2 = new Array("c1","c2","c3"); function openClose(theName, menuArray, theID) { for(var i=0; i < menuArray.length; i++) { if (menuArray[i] == theID) { if (document.getElementById(theID).style.display == "block") { document.getElementById(theID).style.display = "none"; document.getElementById("tick_"+menuArray[i]).innerHTML = "+"; eraseCookie(theName); } else { document.getElementById(theID).style.display = "block"; document.getElementById("tick_"+menuArray[i]).innerHTML = "-"; newCookie(theName,menuArray[i],exp); } } else { document.getElementById(menuArray[i]).style.display = "none"; document.getElementById("tick_"+menuArray[i]).innerHTML = "+"; } }}function memStatus() { var num = readCookie("MN"); if (num) { document.getElementById(num).style.display = "block"; document.getElementById("tick_"+num).innerHTML = "-"; } var num1 = readCookie("SB"); if (num1) { document.getElementById(num1).style.display = "block"; document.getElementById("tick_"+num1).innerHTML = "-"; }}// Multiple onload function created by: Simon Willison// http://simonwillison.net/2004/May/26/addLoadEvent/function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { if (oldonload) { oldonload(); } func(); } }}addLoadEvent(function() { memStatus();});</script><!--/* This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com*/--> <table border="0" width="130" bgcolor="#ffffff" cellpadding="2" cellspacing="0" style="background:#ffff00; color:#000000; border:#000000 1px solid"> <tr> <td class="menu1">Collapsible Menu with Memory</td></tr> <tr> <td class="menu2"> <div onClick="openClose('MN',mainNum,'a1')" class="main"><span id="tick_a1">+</span> <span class="mainLink">Computing Links</span></div> <div id="a1" class="sublinks1"><!-- below is an example of nested sub-links under the first main link. --> <div onClick="openClose('SB',subNum1,'b1')" class="main"><span id="tick_b1">+</span> <span class="mainLink">More Links</span></div> <div id="b1" class="sublinks1"> <a href="http://www.thedomain.com/" class="link2">Sub-Link 1</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 2</a><br />-------------<br /> </div> <div onClick="openClose('SB',subNum1,'b2')" class="main"><span id="tick_b2">+</span> <span class="mainLink">Few More Links</span></div> <div id="b2" class="sublinks1"> <a href="http://www.thedomain.com/" class="link2">Sub-Link 1</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 2</a><br />-------------<br /> </div><!-- end of nested sub-links example. --> <a href="http://www.microsoft.com/" class="link2">Microsoft Corp.</a><br /> <a href="http://home.netscape.com/" class="link2">Netscape Corp.</a><br /> <a href="http://www.macromedia.com/" class="link2">Macromedia Inc.</a><br /> <a href="http://www.symantec.com/" class="link2">Symantec Corp.</a><br />------------------------<br /> </div> <div onClick="openClose('MN',mainNum,'a2')" class="main"><span id="tick_a2">+</span> <span class="mainLink">JavaScript Links</span></div> <div id="a2" class="sublinks1"><!-- below is an example of nested sub-links under the second main link. --> <div onClick="openClose('SB',subNum2,'c1')" class="main"><span id="tick_c1">+</span> <span class="mainLink">More Links</span></div> <div id="c1" class="sublinks1"> <a href="http://www.thedomain.com/" class="link2">Sub-Link 1</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 2</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 3</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 4</a><br />-------------<br /> </div> <div onClick="openClose('SB',subNum2,'c2')" class="main"><span id="tick_c2">+</span> <span class="mainLink">Few More Links</span></div> <div id="c2" class="sublinks1"> <a href="http://www.thedomain.com/" class="link2">Sub-Link 1</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 2</a><br />-------------<br /> </div> <div onClick="openClose('SB',subNum2,'c3')" class="main"><span id="tick_c3">+</span> <span class="mainLink">Even More Links</span></div> <div id="c3" class="sublinks1"> <a href="http://www.thedomain.com/" class="link2">Sub-Link 1</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 2</a><br /> <a href="http://www.thedomain.com/" class="link2">Sub-Link 3</a><br />-------------<br /> </div><!-- end of nested sub-links example. --> <a href="http://www.sivamdesign.com/scripts/" class="link">The JS Page</a><br /> <a href="http://javascriptbank.com/" class="link2">JavaScript Bank</a><br /> <a href="http://www.docjs.com/" class="link">Doc JavaScript</a><br />------------------------<br /> </div> <div onClick="openClose('MN',mainNum,'a3')" class="main"><span id="tick_a3">+</span> <span class="mainLink">PHP Links</span></div> <div id="a3" class="sublinks1"> <a href="http://php.resourceindex.com/Complete_Scripts/" class="link2">PHP Res. Index</a><br /> <a href="http://px.sklar.com/" class="link2">PHP Code Excng.</a><br />------------------------<br /> </div> <div> <a href="" class="link">Another Link 1</a><br /> <a href="" class="link">Another Link 2</a><br /> <a href="" class="link">Another Link 3</a><br /> </div> </td></tr> </table>