 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Ecommerce have changed the way people shop all over the world. The Internet is an excellent conduit for advertising your business to potential clients on a global scale at any given time. All they need is your website address, whether from a business card, an advert, letterhead, email or search engines and you are already on your way to potentially generating a profound amount of income without having to leave the comfort of your home.
Ecommerce have changed the way people shop all over the world. The Internet is an excellent conduit for advertising your business to potential clients on a global scale at any given time. All they need is your website address, whether from a business card, an advert, letterhead, email or search engines and you are already on your way to potentially generating a profound amount of income without having to leave the comfort of your home.
There are countless website building tools available on the world wide web. Selecting which would be suitable for your business can be overwhelming especially if you do not have the slightest idea where to start or what to do. To start you off, here are some good website building tools you can check out and maybe do a comparison with whatever you may find suitable for your needs: DoodleKit, Google Sites and Webon.
 Some day agos, jsB@nk presented to you a cool list of awesome, unique web experiments based on CSS3 via Beautiful and Stunning CSS3 Animation Experiments, and today in this JavaScript article, jsB@nk keep showing you a list of other 50+ web applications, JavaScript experiments that built on CSS3 technology; especially, we have full completed tutorials to create these stunning CSS3 experiments by yourself. Some names you will be excited: Sexy Vertical Sliding Panel, Awesome Overlays with CSS3, 3D Ribbons, Beautiful Looking Custom Dialog Box, Halftone Navigation Menu, Coverflow With CSS Transforms, 3D CSS Transforms, Taggify, AmberJack, SimpleModal, jQuery Masonry, WebKit Clock, Microsoft Office Minibar.
Some day agos, jsB@nk presented to you a cool list of awesome, unique web experiments based on CSS3 via Beautiful and Stunning CSS3 Animation Experiments, and today in this JavaScript article, jsB@nk keep showing you a list of other 50+ web applications, JavaScript experiments that built on CSS3 technology; especially, we have full completed tutorials to create these stunning CSS3 experiments by yourself. Some names you will be excited: Sexy Vertical Sliding Panel, Awesome Overlays with CSS3, 3D Ribbons, Beautiful Looking Custom Dialog Box, Halftone Navigation Menu, Coverflow With CSS Transforms, 3D CSS Transforms, Taggify, AmberJack, SimpleModal, jQuery Masonry, WebKit Clock, Microsoft Office Minibar.
Please go to the inner post-page to view full list of these 50+ awesome CSS3 experiments/applications. And see more cool web-based applications below:
- Showcases of Awesome Designs with Stunning JavaScript
- 50+ Great Web Applications of Data Visualization
 According to jsB@nk's own rating thoughts, this JavaScript example code is very useful, awesome and realistic in some code lines of JavaScript; we may show this JavaScript percentage loading bar for some querying request from users on the web page. This JavaScript percentage loading bar will start from 0 and end when it comes 100%.
According to jsB@nk's own rating thoughts, this JavaScript example code is very useful, awesome and realistic in some code lines of JavaScript; we may show this JavaScript percentage loading bar for some querying request from users on the web page. This JavaScript percentage loading bar will start from 0 and end when it comes 100%.
Because this is plain-JavaScript source code without any JavaScript framework, then we have to edit it if want to use for your needs. Let write your request in comments of this JavaScript code example, jsB@nk will help you.
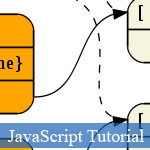
 Visual picture will help us easily imagine everything better. And with the technical subjects, especially in the programming/coding field, via visual images the readers may access the problems more effective. And today in this JavaScript article tutorial, jsB@nk is going to guide you how to learn/use JavaScript object-oriented programming through the visual illustrations.
Visual picture will help us easily imagine everything better. And with the technical subjects, especially in the programming/coding field, via visual images the readers may access the problems more effective. And today in this JavaScript article tutorial, jsB@nk is going to guide you how to learn/use JavaScript object-oriented programming through the visual illustrations.
Although this JavaScript article tutorial only provides basic knowledges of JavaScript object-oriented programming but it's still very good for newbie JavaScript beginners because of full detailed JavaScript source codes for examples and easy-to-learn visual pictures.
Other JavaScript OOP article tutorials on jsB@nk you can read more:
- JavaScript OOP Tutorial for Dummies
- OOP in JavaScript: Some Basics
- Simple Concepts about Types and Objects in JavaScript OOP
- Basic OOP Concepts in Javascript
- JavaScript OOP - Scopes and Contexts
 CSS3 - a new web technology that's attracting many web developers, web coders and web programmers - and be with HTML5, we can create a lot of awesome and stunning web experiments that the audiences can not be disappointed by using; obviously we have to need the support of JavaScript programming language, JavaScript frameworks.
CSS3 - a new web technology that's attracting many web developers, web coders and web programmers - and be with HTML5, we can create a lot of awesome and stunning web experiments that the audiences can not be disappointed by using; obviously we have to need the support of JavaScript programming language, JavaScript frameworks.
And that's the subject of this JavaScript showcase today: jsB@nk is going to present you a list of about 50 web applications that built base on CSS3, these CSS3 experiments are very various, comprise CSS3 Clock, Analogue Clock, 3D Cube, CSS3 Accordion, Isocube, Turning Coke Can, 3D Meninas, Polaroid Gallery, Sliding Vinyl, Zooming Polaroids, Animated Rocket, Morphing Cubes, Animated Polaroid Gallery, Spotlight Cast Shadow, Lightbox Gallery, Coverflow, jQuery DJ Hero, SVG Fisheye Menu.
Please check them in detailed page and see more awesome web applications, JavaScript experiments below if you still want:
- Showcases of Awesome Designs with Stunning JavaScript
- Amazing Website with Awesome JavaScript and HTML5 effects
- 10 Super Good JavaScript Experiments on Google Chrome
- Awesome HTML5 Canvas and JavaScript Applications for Incredible Experiments
- Great JavaScript Experiment Showcases on Chrome, Safari
 In this JavaScript article tutorial, jsB@nk is happy to show you another JavaScript solution to include external JavaScript files in your web pages. This JavaScript method uses DOM (Document Object Model) to process. Please go to the inner post-page for full completed instructions and JavaScript source codes for samples, along with many reality problems.
In this JavaScript article tutorial, jsB@nk is happy to show you another JavaScript solution to include external JavaScript files in your web pages. This JavaScript method uses DOM (Document Object Model) to process. Please go to the inner post-page for full completed instructions and JavaScript source codes for samples, along with many reality problems.
Try more other related JavaScript solutions for inserting external JavaScript files:
- Simple Tips and Code to Load External JavaScript, CSS Files Dynamically
- Loading External CSS & JavaScript Files Faster With PHP mod_rewrite
- How to use an external JavaScript
- The best way to load external JavaScript
 Keep trailing the post Awesome Sites with Wonderful JavaScript effects using jQuery, today in this JavaScript article, jsB@nk would like to present you a list of 25 personal and business websites and blogs that they're very beautiful, awesome and stunning.
Keep trailing the post Awesome Sites with Wonderful JavaScript effects using jQuery, today in this JavaScript article, jsB@nk would like to present you a list of 25 personal and business websites and blogs that they're very beautiful, awesome and stunning.
These sites designed with unique and professional themes, included many incredible JavaScript effects made by popular JavaScript frameworks, such as jQuery, MooTools, Scriptallicious and Prototype. These sites built the unbelievable animations like Flash applications. Obviously, these sites should be the awesome experiments you need to try for arising new better ideas in your own tasks.
Please go to the detailed page for full list of these cool websites/blogs, or try more other awesome JavaScript experiments:
- Amazing Website with Awesome JavaScript and HTML5 effects
- 10 Super Good JavaScript Experiments on Google Chrome
- Awesome HTML5 Canvas and JavaScript Applications for Incredible Experiments
- Great JavaScript Experiment Showcases on Chrome, Safari
 This JavaScript article tutorial guides you a full completed instructions and JavaScript code examples to use this JavaScript object. You can learn many basic JavaScript knowledges such as scope, call a function/method, etc.
This JavaScript article tutorial guides you a full completed instructions and JavaScript code examples to use this JavaScript object. You can learn many basic JavaScript knowledges such as scope, call a function/method, etc.
Please go to the full post page for all details or read other related JavaScript tutorials:
- JavaScript Objects: Compare and Clone
- Let Get Started Object-Oriented Programming JavaScript
- Object JavaScript Test Quiz
- Simple Concepts about Types and Objects in JavaScript OOP
- Object Oriented JavaScript Techniques
 The SEO process might take 3-6 months or even longer in order for the website to rank in Google. By hiring an SEO company allows the business owners to focus and concentrate on their core business rather than spending time worrying about getting high ranking for the website. Furthermore, necessary adjustment is needed for the website to accommodate changes of search engines to maintain the rankings of the websites.
The SEO process might take 3-6 months or even longer in order for the website to rank in Google. By hiring an SEO company allows the business owners to focus and concentrate on their core business rather than spending time worrying about getting high ranking for the website. Furthermore, necessary adjustment is needed for the website to accommodate changes of search engines to maintain the rankings of the websites.
An SEO company is able to help ensure that your website has proper optimization not just for popular search terms but also for the most relevant ones to your business according to the algorithm of major search engines. If you are not well acquainted with how the techniques of SEO work, you can get this done within a specific period of time by hiring an SEO company.
 The other purpose of this JavaScript article tutorial is it to guide us step by step to build a plug-in for jQuery framework by reusing old JavaScript source codes or you can write new ones. From this JavaScript article tutorial, you will learn how to create a completed jQuery plug-in, please go to the inner post page for full instructions, comments and JavaScript code examples.
The other purpose of this JavaScript article tutorial is it to guide us step by step to build a plug-in for jQuery framework by reusing old JavaScript source codes or you can write new ones. From this JavaScript article tutorial, you will learn how to create a completed jQuery plug-in, please go to the inner post page for full instructions, comments and JavaScript code examples.
Generate your business videos by AI with voice or just text
chatGPTaz.com
Talk to ChatGPT by your mother language
AppAIVideo
Your first FREE AI Video App
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Temu Free $500 for New Users
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Free TikTok Ads Credit
Master TikTok Ads for Your Business Marketing
Dall-E-OpenAI.com
Generate creative images automatically with AI
chatGPT4.win
Talk to ChatGPT by your mother language
First AI Product from Elon Musk - Grok/UN.com
Speak to Grok AI Chatbot with Your Language
Tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
iPhoneKer.com
Save up to 630$ when buy new iPhone 16
Buy Tesla Optimus Robot
Order Your Tesla Bot: Optimus Gen 2 Robot Today for less than $20k






 27/01/2013
27/01/2013 0
0
