 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
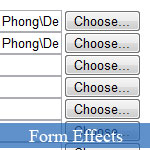
 The type of this JavaScript effect can be seen on many upload-allowance sites, such as Youtube, Flickr, ImageShack, Picasa, etc. That's your visitors can upload files through this JavaScript code, after a file is selected (from local computer), another input field is automatically added for uploading. This JavaScript code made with DOM skills - a simple JavaScript code example but it's very effective to save the space for your web page.
The type of this JavaScript effect can be seen on many upload-allowance sites, such as Youtube, Flickr, ImageShack, Picasa, etc. That's your visitors can upload files through this JavaScript code, after a file is selected (from local computer), another input field is automatically added for uploading. This JavaScript code made with DOM skills - a simple JavaScript code example but it's very effective to save the space for your web page.
 This JavaScript article tutorial shows you a short overview about JavaScript objects in comparing and cloning. You'll know how to clone JavaScript objects, make JavaScript object copy. This is really a should-read JavaScript tutorial when you would like to learn more advance JavaScript skills.
This JavaScript article tutorial shows you a short overview about JavaScript objects in comparing and cloning. You'll know how to clone JavaScript objects, make JavaScript object copy. This is really a should-read JavaScript tutorial when you would like to learn more advance JavaScript skills.
 There are not much days left for Christmas since this post - Top 10 Beautiful Christmas Countdown Timers. The months have passed and days, hours, minutes and seconds are passing. The Christmas Day is coming soon and if you are still looking for some more interesting and beautiful countdown timers for Christmas day then this post is the right place, I'm pleasure to show you more 10 awesome countdown timers to Christmas.
There are not much days left for Christmas since this post - Top 10 Beautiful Christmas Countdown Timers. The months have passed and days, hours, minutes and seconds are passing. The Christmas Day is coming soon and if you are still looking for some more interesting and beautiful countdown timers for Christmas day then this post is the right place, I'm pleasure to show you more 10 awesome countdown timers to Christmas.
Before we start, allow me to repeat my personal notes: most of these Christmas countdown timers still are free (downloadable) and some others are commercial versions. You can easily download & setup them in your web page or social networking profiles. However, I just recommend them to you; if you like any countdown, please contact the author to take the permission and release them wherever you wish.
I write this post for 9BlogTips.com and TripWireMagazine, please go to More 10 Awesome Countdown Timers to Christmas 2010 for the full post.
 HTML tooltips are the indispensable things on the layout of any website. They may provide more information to our readers without breaking the web designs. Most basic and simplest, we can add the tooltip to any HTML element with title attribute.
HTML tooltips are the indispensable things on the layout of any website. They may provide more information to our readers without breaking the web designs. Most basic and simplest, we can add the tooltip to any HTML element with title attribute.
With this solution, we can only setup plain-text tooltips. However, with the JavaScript programming language, you can easy add more rich content for our tooltips; obviously you need to know more about JavaScript if you like to make tooltips become more interactive.
But all difficulties will disappear if you're using jQuery framework. Now it's time to enjoy 37 amazing tooltips scripts made with AJAX, JavaScript, CSS and jQuery in this post; to make your own unique and cool tooltips.
 In this JavaScript article tutorial, we're together to enjoy awesome experiments on HTML5 with new hot JavaScript APIs. With a lot of JavaScript/Web application live demos in this JavaScript HTML5 tutorial, we can learn:
In this JavaScript article tutorial, we're together to enjoy awesome experiments on HTML5 with new hot JavaScript APIs. With a lot of JavaScript/Web application live demos in this JavaScript HTML5 tutorial, we can learn:
- New JavaScript selectors, JavaScript CSS selectors, jQuery selectors to select HTML elements better.
- New Web storage function and new Web SQL database storage.
- New API for caching offline application data, cache JavaScript files
- How to use Web workers and Web sockets.
- Geolocation API
- Audio, Video and Canvas manipulation on HTML5.
That's so cool! HTML5 is really new cool web technology, supported by many giant web/internet companies. Try it, master it now asap.
 JavaScript minify (JS minify) is one of most important tasks if you would like to care about web performance. Today, jsB@nk would like to shows you a JavaScript article tutorial about this task.
JavaScript minify (JS minify) is one of most important tasks if you would like to care about web performance. Today, jsB@nk would like to shows you a JavaScript article tutorial about this task.
This JavaScript compression tutorial is written by Nicholas C. Zakas - a JavaScript guru; throughout this JavaScript article tutorial, you're able to learn some basics about JavaScript Minification, such as: history of JavaScript compression, the good and bad features and some JavaScript code examples to master this mission.
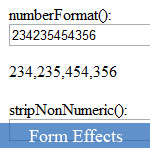
 This JavaScript code example provides us two functions to clean up and format numbers quite nicely.
This JavaScript code example provides us two functions to clean up and format numbers quite nicely.
One JavaScript check number function will take any decimal number, negative or positive, and formats it by adding commas every three digits. The other JavaScript number format function can strip any non-numeric characters from a string leaving you with a valid decimal number. It also considers the minus sign and the period to be numeric and will not strip them unless the minus sign is not at the beginning of the number or there is more than one period.
These JavaScript functions make use of regular expressions to do the heavy lifting.
 Are you an amateur photographer? Do you have problems in your photographs? Or more simple, you need to make some changes on your pictures without any built-in free photo editor at your current location? If the answer is yes, then you are at the right place. Here is a list of top 18 online picture editors. Now, many online tools are available to help people to get better quality photos, but why this list contains 18 tools only? Because I came across the Internet to think they're most excellent and professional among thousands of other free picture editors.
Are you an amateur photographer? Do you have problems in your photographs? Or more simple, you need to make some changes on your pictures without any built-in free photo editor at your current location? If the answer is yes, then you are at the right place. Here is a list of top 18 online picture editors. Now, many online tools are available to help people to get better quality photos, but why this list contains 18 tools only? Because I came across the Internet to think they're most excellent and professional among thousands of other free picture editors.
Whether you are a beginner or experienced person in the filed of photo/graphic/image processing, with the tools in this post, almost you have full powerful features like you're with Photoshop CS, such as zoom features, full layer support, resize an image, rotate, crop, brightness & contrast, saturation and more color effects (sepia, greyscale, invert, etc.), and special effects, including remove red eyes, ...
I write this post for 9BlogTips.com, please go to 18 Excellent Free Online Photo Editors Alternate Photoshop for the full post.
 In this AJAX JavaScript article tutorial, the author shows you some basics about AJAX (Asynchronous JavaScript and XML), such as: methods and properties of AJAX, how to send a request to server with GET/POST method, get AJAX data results, ... Please go to the full post page for details.
In this AJAX JavaScript article tutorial, the author shows you some basics about AJAX (Asynchronous JavaScript and XML), such as: methods and properties of AJAX, how to send a request to server with GET/POST method, get AJAX data results, ... Please go to the full post page for details.
 With this JavaScript typing text script, you can use to spell out a string of text, letter by letter. This JavaScript code example provides 3 ways to type our strings: add to existing text, replace it completely and repeat text if you like. Very easy to implement and use!
With this JavaScript typing text script, you can use to spell out a string of text, letter by letter. This JavaScript code example provides 3 ways to type our strings: add to existing text, replace it completely and repeat text if you like. Very easy to implement and use!
This is just a JavaScript effect, if you need to find typing test JavaScript, let try JavaScript Typing Test.
Generate your business videos by AI with voice or just text
chatGPTaz.com
Talk to ChatGPT by your mother language
AppAIVideo
Your first FREE AI Video App
Faceswap AI Online
Swap Faces Video, Photo & GIFs Instantly with Powerful AI Tools - Faceswap AI Online FREE
Temu Free $500 for New Users
Claim Free Temu $500 Credit via Affiliate & Influencer Program
Free TikTok Ads Credit
Master TikTok Ads for Your Business Marketing
Dall-E-OpenAI.com
Generate creative images automatically with AI
chatGPT4.win
Talk to ChatGPT by your mother language
First AI Product from Elon Musk - Grok/UN.com
Speak to Grok AI Chatbot with Your Language
Tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
iPhoneKer.com
Save up to 630$ when buy new iPhone 16
Buy Tesla Optimus Robot
Order Your Tesla Bot: Optimus Gen 2 Robot Today for less than $20k






 27/01/2013
27/01/2013 0
0
