 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Object Oriented Programming (OOP) - a trend of programming/coding is being more and more popular cause of its benefits. And JavaScript, a most popular web programming language, also supports this trend; but in this free JavaScript article, the author just presents some basics about OOP for beginners. Please go to the full post-page for details.
Object Oriented Programming (OOP) - a trend of programming/coding is being more and more popular cause of its benefits. And JavaScript, a most popular web programming language, also supports this trend; but in this free JavaScript article, the author just presents some basics about OOP for beginners. Please go to the full post-page for details.
 Depend on the definition from Wikipedia: "A cookie, also known as a tracking cookie, browser cookie, and HTTP cookie, is a text file stored as plain text on a user's computer by a web browser. A cookie consists of one or more name-value pairs containing bits of information, which may be encrypted for information privacy and data security purposes". Since cookie invented, it almost is an indispensable factor to any web application or any browser.
Depend on the definition from Wikipedia: "A cookie, also known as a tracking cookie, browser cookie, and HTTP cookie, is a text file stored as plain text on a user's computer by a web browser. A cookie consists of one or more name-value pairs containing bits of information, which may be encrypted for information privacy and data security purposes". Since cookie invented, it almost is an indispensable factor to any web application or any browser.
If you are still vague about cookie and how to use it then this free JavaScript article maybe better. From the knowledge of this JavaScript article, you are able to create, store and access the cookie on your web application.
 Debugging source code is the regular job to any programmers, and this job takes them a lot of time. With the programming languages at client side, such as JavaScript, the most common tool should be mentioned is the Firebug add-on, on Firefox; but this tool helps us to detect syntax errors only. This free JavaScript tutorial shares the author's experience in problem of debugging logic problems by using some simple ways. Please go to the full post for details.
Debugging source code is the regular job to any programmers, and this job takes them a lot of time. With the programming languages at client side, such as JavaScript, the most common tool should be mentioned is the Firebug add-on, on Firefox; but this tool helps us to detect syntax errors only. This free JavaScript tutorial shares the author's experience in problem of debugging logic problems by using some simple ways. Please go to the full post for details.
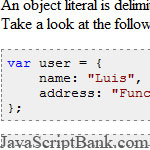
 This free JavaScript tutorial helps you to understand and use simple types and objects in JavaScript OOP (Object Oriented Programming). It's small post and very easy to learn, please go to the full JavaScript article for details.
This free JavaScript tutorial helps you to understand and use simple types and objects in JavaScript OOP (Object Oriented Programming). It's small post and very easy to learn, please go to the full JavaScript article for details.
 Object-Oriented Programming (OOP) is a new and popular programming trend, is supported by almost the programming languages today, and JavaScript is not an exception, too. This post provides some basic concepts in using OOP in Javascript.
Object-Oriented Programming (OOP) is a new and popular programming trend, is supported by almost the programming languages today, and JavaScript is not an exception, too. This post provides some basic concepts in using OOP in Javascript.
 JavaScript - one of the programming languages in the client-side, an useful programming language for web development. The syntax of JavaScript look like Java but it's easier to learn. And this post is the first part in the series of JavaScript code examples, simple & easy to master.
JavaScript - one of the programming languages in the client-side, an useful programming language for web development. The syntax of JavaScript look like Java but it's easier to learn. And this post is the first part in the series of JavaScript code examples, simple & easy to master.
 Credit cards are becoming more popular in the online world, and the validation of credit card number is an issue that the online payment portals are concerning, but most of the solutions are done in the server-side, today jsB@nk would introduce to you a solution performed in JavaScript.
Credit cards are becoming more popular in the online world, and the validation of credit card number is an issue that the online payment portals are concerning, but most of the solutions are done in the server-side, today jsB@nk would introduce to you a solution performed in JavaScript.
This solution can be done through Luhn algorithm (developed by Hans Peter Luhn) based on the original features of a credit card number. Please read the full post for the details of this solution.
 AJAX is the great technique to load the content on your site, because AJAX requests are usually faster than regular page loads; unfortunately many web developers do not properly cache request information when they can. So this post show you how to cache AJAX requests in JavaScript, and the example in this post also uses the TwitterGitter plugin, please get it for your own examples.
AJAX is the great technique to load the content on your site, because AJAX requests are usually faster than regular page loads; unfortunately many web developers do not properly cache request information when they can. So this post show you how to cache AJAX requests in JavaScript, and the example in this post also uses the TwitterGitter plugin, please get it for your own examples.
 Almost the web developers know that it takes a long time & high technologies to process the upload of file, if they only use the programming languages at server, such as PHP, CGI, .NET, ... And the work will be more complicated if we need to solve many files at one time.
Almost the web developers know that it takes a long time & high technologies to process the upload of file, if they only use the programming languages at server, such as PHP, CGI, .NET, ... And the work will be more complicated if we need to solve many files at one time.
But in the modern world of Web 2.0, the upload of many files is getting more popular; so this post shows you the solution for this problem: using Flash + JavaScript to allow users to select multiple files at one go.
 In the great AJAX applications, we usually use external JavaScript frameworks to support our own handmade codes. But the problem of this solution is these famous JavaScript frameworks, they always give us the set of features that we won't need all. So, in the rich AJAX applications, the speed of site maybe slow if we don't optimize our JavaScript codes well. But via this free JavaScript tutorial, we can cut down this trouble. Please go to the full post for 7 JavaScript solutions you should try.
In the great AJAX applications, we usually use external JavaScript frameworks to support our own handmade codes. But the problem of this solution is these famous JavaScript frameworks, they always give us the set of features that we won't need all. So, in the rich AJAX applications, the speed of site maybe slow if we don't optimize our JavaScript codes well. But via this free JavaScript tutorial, we can cut down this trouble. Please go to the full post for 7 JavaScript solutions you should try.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
