 About 15 years ago, my uncle took Zef to the university at which he was studying at the time. He had something to show him. He sat him behind a computer in the computer room and started a program called "Netscape". He typed in an Internet address ending with
About 15 years ago, my uncle took Zef to the university at which he was studying at the time. He had something to show him. He sat him behind a computer in the computer room and started a program called "Netscape". He typed in an Internet address ending with .au. I saw my first website and it came all the way from the other side of the world. It looked like crap, loaded incredibly slow, but it was cool.
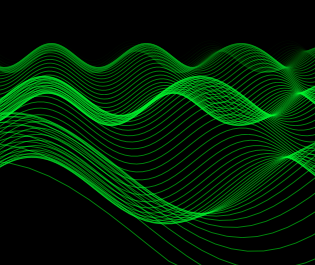
I could have never have guessed that HTTP, HTML, CSS and JavaScript would once not become the main way to access information, but also replace a lot of desktop applications. The abilities of the new HTML5 and other web technologies like SVG never cease to amaze me.
Here are 10 things, in this post, I had not expected these open web technologies would be able to, but can in 2010: Interactively render physics of a cloth, Live motion tracking, Play YouTube videos without Flash, Collaboratively edit source code in a browser IDE, Do weird interactive stuff like this, Animate simple 3D landscapes, Read books in a mobile browser, Play Wolfenstein 3D/MarioKart, Render flash files using Javascript/SVG. Please go to the full post for details.
- Demo
- Enlarge
- Reload
- New window
Free iPage Web Hosting for First Year NOW
If you're still looking for a reliable web host provider with affordable rates, why you don't take a little of time to try iPage, only with $1.89/month, included $500+ Free Extra Credits for the payment of 24 months ($45)?
Over 1,000,000+ existisng customers can not be wrong, definitely you're not, too! More important, when you register the web hosting at iPage through our link, we're going to be happy for resending a full refund to you. That's awesome! You should try iPage web hosting for FREE now! And contact us for anything you need to know about iPage.
About
14-15 years ago my uncle took me to the university at which he was
studying at the time. He had something to show me. He sat me behind a
computer in the computer room and started a program called "Netscape".
He typed in an internet address ending with .au. I saw my
first website and it came all the way from the other side of the world.
It looked like crap, loaded incredibly slow, but it was cool.
I could have never have guessed that HTTP, HTML, CSS and Javascript would once not become the main way to access information, but also replace a lot of desktop applications. The abilities of the new HTML5 and other web technologies like SVG never cease to amaze me.
Here are 10 things I had not expected these open web technologies would be able to, but can in 2010:
- Interactively render physics of a cloth

- Live motion tracking

- Play YouTube videos without Flash

- Collaboratively edit source code in a browser IDE

- Do weird interactive stuff like this

- Animate simple 3D landscapes

- Read books in a mobile browser, while disconnected from the internet

- Play Wolfenstein 3D

- Play MarioKart

- Render flash files using Javascript/SVG

- Sent (0)
- New
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 03/11/2010
03/11/2010 0
0
