Version complète: jsB@nk » Form » Simple auto-complet
URL: https://www.javascriptbank.com/simple-auto-complete.html
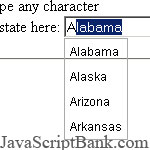
 Il s'agit d'un objet JavaScript personnalisé qui utilise un tableau attribué à un boîte de saisie de texte. Il sera le feu sur l'événement onkeyup et lire de la gamme et d'agir en conséquence. Il est très simple à utiliser.
Il s'agit d'un objet JavaScript personnalisé qui utilise un tableau attribué à un boîte de saisie de texte. Il sera le feu sur l'événement onkeyup et lire de la gamme et d'agir en conséquence. Il est très simple à utiliser.
Version complète: jsB@nk » Form » Simple auto-complet
URL: https://www.javascriptbank.com/simple-auto-complete.html
<script language="javascript">// Create by Paul Averyvar autocomplete = { initialize: function(){ var theBody = document.getElementsByTagName('body').item(0); var theResults = document.createElement('div'); theResults.setAttribute('id', 'theResults'); theResults.style.left = '0px'; theResults.style.top = '0px'; theResults.style.position = 'absolute'; theResults.style.zIndex = '99'; theResults.style.border = '1px solid #aaaaaa'; theResults.style.display = 'none'; theBody.appendChild(theResults); }, fill: function(val){ this.theInput.value = val; this.theInput.style.background = '#ffffff'; theResults.innerHTML = ''; theResults.style.display = 'none'; }, change: function(obj, event, arr){ var theInput = obj; this.theInput = theInput; var theResults = document.getElementById('theResults'); if(theInput.value == ''){ theInput.style.background = '#ffffff'; theResults.innerHTML = ''; theResults.style.display = 'none'; } else{ var obj = theInput; if(obj.offsetParent){ x = obj.offsetLeft; y = obj.offsetTop; h = obj.offsetHeight; w = obj.offsetWidth; while(obj = obj.offsetParent){ x += obj.offsetLeft; y += obj.offsetTop; } } var totalChars = theInput.value.length; var resultsTotal = 0; theResults.innerHTML = ''; var exactItem = false; for(i=0;i<arr.length;i++){ if(arr[i].substr(0, totalChars).toLowerCase() == theInput.value.substr(0, totalChars).toLowerCase()){ if(resultsTotal == 0 && event.keyCode !== 8){theInput.value = arr[i];} resultsStyle = 'font-family: arial; font-size: 12px; color: #000000; text-decoration: none; padding: 5px; display: block'; theResults.innerHTML += '<a href="javascript:autocomplete.fill('' + arr[i] + '')" style="' + resultsStyle + '">' + arr[i] + '</a>'; resultsTotal++; } if(arr[i].toLowerCase() == theInput.value.toLowerCase()){exactItem = true;} } if(resultsTotal == 0){theInput.style.background = '#ffaaaa';} else{theInput.style.background = '#ffffff';} if(event.keyCode !== 8){ if(document.all){ var theRange = theInput.createTextRange(); theRange.moveStart('character', totalChars); theRange.moveEnd('character', theInput.value.length); theRange.select(); } else{ theInput.setSelectionRange(totalChars, theInput.value.length); } theInput.focus(); } if(exactItem && resultsTotal < 2){ theInput.style.background = '#ffffff'; theResults.innerHTML = ''; theResults.style.display = 'none'; } else if(resultsTotal == 0){ theInput.style.background = '#ffaaaa'; theResults.innerHTML = ''; theResults.style.display = 'none'; } else{ theResults.style.left = x + 'px'; theResults.style.top = (y + h) + 'px'; theResults.style.display = 'block'; } } }}</script><!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com-->Type any character<br />Type your choice of state here: <input onkeyup="autocomplete.change(this, event, states)" /></fieldset></center><SCRIPT type=text/javascript>var states = ['Alabama', 'Alaska', 'Arizona', 'Arkansas', 'California', 'Colorado', 'Connecticut', 'Delaware', 'District of Columbia','Florida', 'Georgia', 'Hawaii', 'Idaho', 'Illinois', 'Indiana', 'Iowa', 'Kansas', 'Kentucky', 'Louisiana', 'Maine', 'Maryland','Massachusetts', 'Michigan', 'Minnesota', 'Mississippi', 'Missouri', 'Montana', 'Nebraska', 'Nevada', 'New Hampshire','New Jersey', 'New Mexico', 'New York', 'North Carolina', 'North Dakota', 'Ohio', 'Oklahoma', 'Oregon', 'Pennsylvania','Rhode Island', 'South Carolina', 'South Dakota', 'Tennessee', 'Texas', 'Utah', 'Vermont', 'Virginia', 'Washington','West Virginia', 'Wisconsin', 'Wyoming'];autocomplete.initialize();</SCRIPT><!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com-->