Phiên bản đầy đủ: jsB@nk » Biểu mẫu » Trình đơn xổ dọc » Dropdown tự động
URL: https://www.javascriptbank.com/three-autoload-dropdowns.html
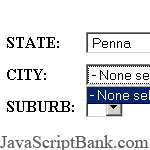
 Hiệu ứng tạo ra các trình đơn xổ dọc có thể tự động thể hiện các mục chọn tương ứng của mình khi bạn đã chọn một mục chọn của trình đơn xổ dọc trước nó.
Hiệu ứng tạo ra các trình đơn xổ dọc có thể tự động thể hiện các mục chọn tương ứng của mình khi bạn đã chọn một mục chọn của trình đơn xổ dọc trước nó.
Phiên bản đầy đủ: jsB@nk » Biểu mẫu » Trình đơn xổ dọc » Dropdown tự động
URL: https://www.javascriptbank.com/three-autoload-dropdowns.html
<script language="javascript">// author: Ira Sterbakov - irasterb@erols.com 2/8/05//Set for State, City and Suburb but can be changed for any use. State order must match Select list.//List of cites for display, value for citiesvar aDc = new Array(30);var aVc = new Array(30);//List of suburbs and then valuesvar aSp = new Array(100);var aDs = new Array(100);//Starting point array for suburbs related to Statesvar aVs = new Array(100);//Initialize pointersvar nP = 0;var Sind = 0;var Cind = 0;//NJ//CITIESSind++;aDc[Sind] = new Array("Camden","Newark","Trenton");aVc[Sind] = new Array("Cam","NW","Tren");//SUBSaSp[Sind] = Cind; aDs[Cind] = new Array("Cherry Hill","Marlton");aVs[Cind] = new Array("CH","MR");Cind++;aDs[Cind] = new Array("Newsub1","Newsub2","Newsub3");aVs[Cind] = new Array("NS1","NS2","NS3");Cind++;aDs[Cind] = new Array("LawrenceVille","Euwing");aVs[Cind] = new Array("LV","EU");Cind++;//Ny//CITIESSind++;aDc[Sind] = new Array("Buffalo","New York");aVc[Sind] = new Array("BF","NY");//SUBSaSp[Sind] = Cind; aDs[Cind] = new Array("Buf1","Buf2","Buf3","Buf4","Buf5");aVs[Cind] = new Array("b1","b2","b3","b4","b5");Cind++;aDs[Cind] = new Array("Newy1","Newy2","Newy3");aVs[Cind] = new Array("NY1","NY2","NY3");Cind++;//PA//CITIESSind++;aDc[Sind] = new Array("harrisburg","Philadelphia","Pittsburg","Scranton");aVc[Sind] = new Array("PIT","Phila","Pit","Scnt");//SUBSaSp[Sind] = Cind; aDs[Cind] = new Array("HARR1","HARR2","HARR3","STRBYVILLE");aVs[Cind] = new Array("Hb1","Hb2","Hb3","ST");Cind++;aDs[Cind] = new Array("HAVERTOWNM","KING OF PRUSSIA","UPPER DARBY","VALLEY FORGE");aVs[Cind] = new Array("HA","KP","UD","VF");Cind++;aDs[Cind] = new Array("PIT1","PIT2","PITIS3","STERBYBURG");aVs[Cind] = new Array("pHb1","pb2","pb3","STB");Cind++;aDs[Cind] = new Array("HUGH","MAX","STAN");aVs[Cind] = new Array("HU","MX","STAN");Cind++;function SelCity()<!-- Another small but powerful function by Ira --><!-- Original Programmed by Ira Sterbakov - irasterb@erols.com 1/8/03 --><!-- May be freely used and modified - email notification would be nice --><!-- PLease keep credit in JavaScript section -->{nP = document.getElementById("State").selectedIndex;NewListad = document.getElementById("City");NewListad.options.length = 1;if (nP > 0){nen = aDc[nP].lengthfor ( i1 = 0; i1 < nen; i1++ ){NewListad.options[i1 + 1] = new Option(aDc[nP][i1],aVc[nP][i1]);}}}function SelArea()<!-- Another small but powerful function by Ira --><!-- Original Programmed by Ira Sterbakov - irasterb@erols.com 1/8/03 --><!-- May be freely used and modified - email notification would be nice --><!-- PLease keep credit in JavaScript section -->{nC = document.getElementById("City").selectedIndex;NewListad = document.getElementById("Area");NewListad.options.length = 0;if (nC > 0){kP = aSp[nP] + nC - 1;nen = aDs[kP].lengthfor ( i1 = 0; i1 < nen; i1++ ){NewListad.options[i1] = new Option(aDs[kP][i1],aVs[kP][i1]);}}}</script><!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com--><form name="mess"> <table cellpadding="4" border="0"> <tbody><tr> <td> <p><b>STATE:</b></p> </td> <td> <p><b><select name="state" id="state" onclick="SelCity()"><option value="0" selected="selected">- None selected - </option><option value="NJ">New Jersey </option><option value="NY">New York </option><option value="PA">Penna </option></select></b></p> </td> </tr> <tr> <td> <p><b>CITY:</b></p> </td> <td> <p><select name="City" id="City" onclick="SelArea()"><option value="0" selected="selected">- None selected - </option></select></p> </td> </tr> <tr> <td> <p><b>SUBURB:</b></p> </td> <td> <p><select name="Area" id="Area"><option value="0" selected="selected">- None selected - </option></select></p> </td> </tr> </tbody></table> </form><!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com-->