 CSS3 - a higher CSS standard for designing HTML layout on web applications - is gradually being used widely. CSS3 is gradually affirming the position and benefit to CSS2, by from strong support of modern browsers: Firefox 3.5+, Google Chrome, Safari, ...
CSS3 - a higher CSS standard for designing HTML layout on web applications - is gradually being used widely. CSS3 is gradually affirming the position and benefit to CSS2, by from strong support of modern browsers: Firefox 3.5+, Google Chrome, Safari, ...
CSS3 has a lot of technical specifications and new features. However, within the scope of this JavaScript article, the author only shows the powerful ability of CSS3 to build the awesome, unique buttons. Please go to the full JavaScript article page for the addresses of CSS3 resources.
- Demo
- Enlarge
- Reload
- New window
Free iPage Web Hosting for First Year NOW
If you're still looking for a reliable web host provider with affordable rates, why you don't take a little of time to try iPage, only with $1.89/month, included $500+ Free Extra Credits for the payment of 24 months ($45)?
Over 1,000,000+ existisng customers can not be wrong, definitely you're not, too! More important, when you register the web hosting at iPage through our link, we're going to be happy for resending a full refund to you. That's awesome! You should try iPage web hosting for FREE now! And contact us for anything you need to know about iPage.
Beautiful CSS buttons with icon set
buttons for your website.
I love clean design and in general simple solutions to design nice and
attractive elements for my websites. This tutorial illustrates how to design
nice clean buttons using some lines of HTML, CSS code and proxal
icon set. The result is something like this:

Demo:
http://woork.blogspot.com/2008/06/beautiful-css-buttons-with-icon-set.html
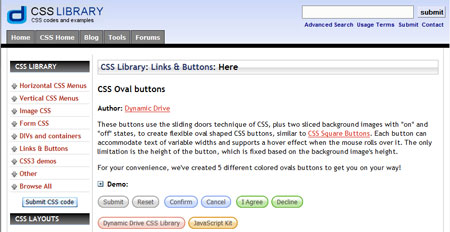
CSS Oval buttons
CSS Oval Buttons and
Square Buttons from Dynamic Drive are two other articles that show the
effectiveness of CSS sliding doors.

Demo:
http://www.dynamicdrive.com/style/csslibrary/item/css_oval_buttons/
Create a CSS3 Button That Degrades Nicely
There was a time where creating a nice looking, scalable button required
heavy use of images, the sliding doors technique and even some javascript. As it
stands a lot of the modern browsers support the css we would like to use to
create a nice looking button. Firefox, Safari and Opera all have support for
rounder corners, box shadows and text shadows. What used to take six steps and
lots of extra mark-up, images and css, now only takes three steps and some
simple CSS3.

Demo:
http://stylizedweb.com/2009/10/08/create-a-css3-button-that-degrades-nicely/
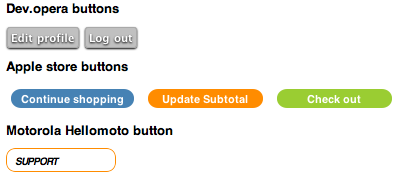
Buttons without Images Using CSS3
When wanting to add anything more than very basic styling to a button on a
webpage, images are often used as the styling offered by CSS has been limited,
especially when one wants to keep the HTML semantically clean. There are also
notorious browser differences when styling any kind of form elements across
browser and platforms

Demo: http://my.opera.com/dstorey/blog/show.dml/717521
- Sent (0)
- New
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 02/08/2010
02/08/2010 1
1

Reply