 CSS3 - một chuẩn CSS cao hơn dành cho việc dàn trang (tạo layout) các ứng dụng web - đang dần được sử dụng khá phổ biến. CSS3 đang dần khẳng định vị trí và thế mạnh của mình so với đàn em cực kì phổ biến và nổi tiếng: CSS2; thông qua sự hỗ trợ mạnh mẽ từ các trình duyệt hiện đại hiện nay: Firefox 3.5+, Google Chrome, Safari, ...
CSS3 - một chuẩn CSS cao hơn dành cho việc dàn trang (tạo layout) các ứng dụng web - đang dần được sử dụng khá phổ biến. CSS3 đang dần khẳng định vị trí và thế mạnh của mình so với đàn em cực kì phổ biến và nổi tiếng: CSS2; thông qua sự hỗ trợ mạnh mẽ từ các trình duyệt hiện đại hiện nay: Firefox 3.5+, Google Chrome, Safari, ...
Chuẩn CSS3 hiện có rất nhiều đặc tả kĩ thuật cũng như tính năng mới. Tuy nhiên, trong phạm vi bài viết này, tác giả chỉ đề cập đến khả năng xây dựng các nút nhấn cực kì độc đáo và tuyệt đẹp với CSS3. Bạn vui lòng vào trang bài viết chi tiết để xem các địa chỉ tài nguyên này.
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
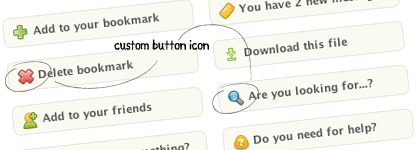
Beautiful CSS buttons with icon set
buttons for your website.
I love clean design and in general simple solutions to design nice and
attractive elements for my websites. This tutorial illustrates how to design
nice clean buttons using some lines of HTML, CSS code and proxal
icon set. The result is something like this:

Demo:
http://woork.blogspot.com/2008/06/beautiful-css-buttons-with-icon-set.html
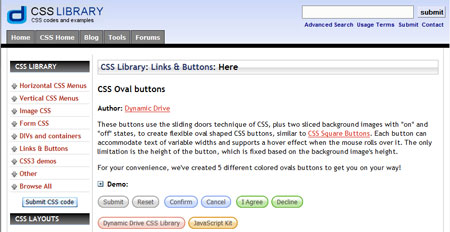
CSS Oval buttons
CSS Oval Buttons and
Square Buttons from Dynamic Drive are two other articles that show the
effectiveness of CSS sliding doors.

Demo:
http://www.dynamicdrive.com/style/csslibrary/item/css_oval_buttons/
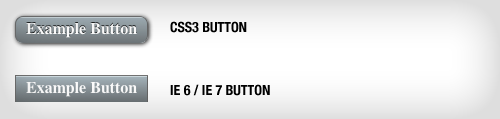
Create a CSS3 Button That Degrades Nicely
There was a time where creating a nice looking, scalable button required
heavy use of images, the sliding doors technique and even some javascript. As it
stands a lot of the modern browsers support the css we would like to use to
create a nice looking button. Firefox, Safari and Opera all have support for
rounder corners, box shadows and text shadows. What used to take six steps and
lots of extra mark-up, images and css, now only takes three steps and some
simple CSS3.

Demo:
http://stylizedweb.com/2009/10/08/create-a-css3-button-that-degrades-nicely/
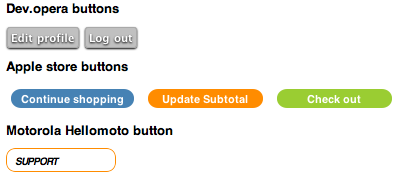
Buttons without Images Using CSS3
When wanting to add anything more than very basic styling to a button on a
webpage, images are often used as the styling offered by CSS has been limited,
especially when one wants to keep the HTML semantically clean. There are also
notorious browser differences when styling any kind of form elements across
browser and platforms

Demo: http://my.opera.com/dstorey/blog/show.dml/717521
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 02/08/2010
02/08/2010 1
1

Phản hồi