Hiện tại, có rất nhiều hiệu ứng JavaScript để tạo một album ảnh, một không gian trưng bày ảnh hay một trình diễn ảnh trên trang web; và tôi cũng đã thử hầu hết các mã nguồn JavaScript trong các bài viết mà JavaScriptBank.com đã từng giới thiệu:
Hiện tại, có rất nhiều hiệu ứng JavaScript để tạo một album ảnh, một không gian trưng bày ảnh hay một trình diễn ảnh trên trang web; và tôi cũng đã thử hầu hết các mã nguồn JavaScript trong các bài viết mà JavaScriptBank.com đã từng giới thiệu:
- 65 giải pháp trình diễn ảnh tuyệt vời mà miễn phí
- Thêm 30 ứng dụng JavaScript xuất sắc để trình diễn ảnh
- 16 hiệu ứng trưng bày ảnh miễn phí
Nhưng không có bất kì thư viện JavaScript nào có thể thỏa mãn nhu cầu của tôi: tạo một trình diễn ảnh đơn giản nhất nhưng có thể hoạt động tốt trên tất cả kích cỡ màn hình (trình duyệt) của PC, laptop, máy tính bảng và điện thoại thông minh. Đây là lí do tôi quyết định xây dựng riêng cho mình một thư viện JavaScript để hiển thị và trình diễn ảnh.
Và hôm nay, tôi quyết định chia sẻ dự án JavaScript này với các bạn, cơ bản thư viện này cực kì dễ nếu muốn sử dụng. Bạn chỉ cần tải về gói dữ liệu, sau đó nhập vào thông tin các hình ảnh rồi chạy hiệu ứng.
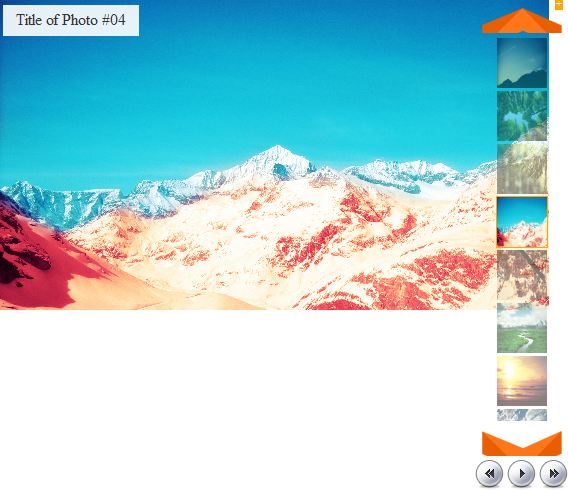
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
Hy vọng bạn sẽ thích dự án JavaScript này!
Xem Demo or Tải về (+minified)
Tính năng
- Dễ dàng cài đặt, sử dụng và chỉnh sửa tùy theo nhu cầu.
- Tạo một trình diễn kết hợp trưng bày ảnh đa trình duyệt.
- Kích cỡ ảnh và phòng trưng bày có thể tự động thay đổi tùy vào kích cỡ màn hình (trình duyệt).
- Có thể Chơi tiếp / Tạm dừng trình diễn ảnh dễ dàng với các nút định hướng.
- Xem nhanh một ảnh dễ dàng với khung trưng bày.
- Các hình ảnh được hiển thị cùng với tiêu đề, tên album ảnh và đường dẫn URL.
- Tự động trình diễn ảnh và cuộn không gian trưng bày.
Yêu cầu
- jQuery 1.4 trở lên
- Hoạt động tốt trên IE6+, Firefox 3+, Opera 8+, Google Chrome và nhiều trình duyệt phổ biến khác.
Giấy phép
- Bạn có thể tự do và thoải mái sử dụng thư viện JavaScript này trong bất kì dự án cá nhân hoặc thương mại nào mà không cần phải hỏi xin ý kiến của tôi.
- Nhưng hãy giúp đỡ tôi bằng cách để lại kí hiệu Bản quyền, kí hiệu này chỉ chiếm khoảng 10 điểm ảnh mà thôi, rất nhỏ để có thể gây phản cảm.
- Nếu không, hãy cố giúp tôi bằng một tách cà phê sữa nếu bạn muốn gỡ bỏ kí hiệu Bản quyền này.
Hỗ trợ
- Hãy để lại ý tưởng, thắc mắc cũng như suy nghĩ của bạn về thư viện này, tôi sẽ cố trả lời ngay khi có thể.
Các chú ý quan trọng
Về các thư mục hình ảnh trong những biến bên dưới:
srpgs_path_pics = 'pics/'; // path to large photos srpgs_path_thumb = 'pics/thumbnails/';
Nếu bạn có một danh sách rất nhiều hình ảnh, lên tới hơn 100 tấm hình, tôi khuyên bạn nên thu nhỏ kích thước chúng lại và đặt vào thư mục dành riêng cho ảnh thu nhỏ (ảnh thumbnail), sau đó trỏ biến srpgs_path_thumb đến thư mục này, nếu không bạn vẫn có thể sử dụng các hình lớn như là các ảnh đại diện.
Tôi khuyên điều này bởi tôi đã có những trải nghiệm khá tồi; nếu bạn hiển thị các ảnh lớn như là ảnh đại diện, thì với mỗi ảnh này, trình duyệt của bạn sẽ sử dụng thêm khoảng 1Mb của bộ nhớ RAM để thực thi, nếu có hơn 100 tấm ảnh thì trình duyệt sẽ ngốn thêm hơn 100 Mb bộ nhớ so với dùng các ảnh thu nhỏ riêng. Do đó, sử dụng ảnh đại diện riêng là giải pháp tối ưu nhất.
Tác giả
 Thái Cao Phong theo chuyên ngành phát triển, lập trình web hơn 9 năm qua, đã & đang làm việc với PHP, JavaScript, CSS. Anh ấy là sáng lập viên của JavaScriptBank.com & 9BlogTips.com - cung cấp hàng nghìn mã nguồn JavaScript miễn phí, các thủ thuật lập trình web và các hướng dẫn blog hữu ích.
Thái Cao Phong theo chuyên ngành phát triển, lập trình web hơn 9 năm qua, đã & đang làm việc với PHP, JavaScript, CSS. Anh ấy là sáng lập viên của JavaScriptBank.com & 9BlogTips.com - cung cấp hàng nghìn mã nguồn JavaScript miễn phí, các thủ thuật lập trình web và các hướng dẫn blog hữu ích.
Hãy theo dõi anh ta tại twitter@js_bank hoặc kết nối qua facebook@jsbank nếu bạn muốn.
DanhNgon.info - Lời hay ý đẹp dành cho cuộc sống
ChonHostViet.com - Đánh giá hosting với gói ưu đãi miễn phí 1 năm đầu
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 27/06/2013
27/06/2013 0
0