 In the 1990s, JavaScript (JS) was all the rage because it could be implemented to create cheesy sites with sparkly arrows and shooting star backgrounds. Today's JS is nothing like it was back then.
In the 1990s, JavaScript (JS) was all the rage because it could be implemented to create cheesy sites with sparkly arrows and shooting star backgrounds. Today's JS is nothing like it was back then.
Google's algorithm changes have so stigmatized JS that many developers are wondering if it's still worth using. The short answer is YES.
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
You absolutely should include JS on your website, but maybe not in the ways you think.
JavaScript and Your Security and Privacy

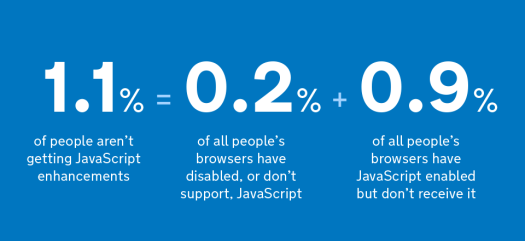
image by whatismybrowser.com
One of the major drawbacks to using JS on your website is that it's vulnerable to hackers. This is the number one reason why inexperienced coders shouldn't use JS. If you don't have at least a general understanding of XSS and XSRF, you're vulnerable to attacks and probably shouldn't be using JS or its AJAX-based content loading and form submission tools without deep security tools that don't just rely on HTML parsing.
Deep security provides advanced security for physical servers, as well as your virtual and cloud servers. Because of its above-average abilities to monitor and thwart attacks, you can use JS in conjunction with top-notch cloud solutions and virtualization security. However, because hackers attack JS form submissions, it's important that your comprehensive security suite includes SSL certificates and anti-malware features.
Why You Should Use JavaScript

image by gds.blog.gov.uk
JS creates a website that is dynamic, interactive and thoughtfully designed. All the big websites use it, including Google itself. Do you love typing something into Google's search bar and having it finish your query for you? The auto-completion feature is a combination of algorithmic intelligence and JavaScript.
Do you have forms on your website, such as registrations or checkout systems? JS is great for building forms that are quickly validated and then processed, which is pleasant for visitors. If there's errors in the form, such as missing mandatory information, they are highlighted so the visitor can find them and correct the mistake before resubmitting.
JS lends itself to interactive objects, interactive environments, dynamic designs and more. Unfortunately, despite its many uses (including crazy fast servers), Google punishes websites that use it, or more specifically that use it incorrectly according to their guidelines. The secret to using JavaScript successfully is to never rely on it as the sole framework of your website; you shouldn't need it for your site to function.
JavaScript and Google: How it Affects SEO and Mobile

image by trackjs.com
One of JS's best features is AJAX, which makes websites load new content without refreshing the page. It also makes it possible to improve file uploading, including allowing you to upload larger files, as well as pausing uploads if they're interrupted. AJAX is awesome, but when it's not implemented correctly it can damage your reputation with Google, which is website suicide.
The technology must be implemented carefully in order for search engines to see your content and follow your navigation. Google recommends that you view your site in a text-only browser such as Lynx. This will help you determine if any of your content will be difficult for the Googlebot to see. Googlebot needs to see all of your pages, which means it needs access to your JS files, your css files, and your HTML. You'll get blocked otherwise, which kills your SEO and it negatively affects your mobile files too.
If you follow Google's advice, you can overcome its bots' inabilities. Google's preferred method is that you use a JavaScript-adaptive setup, which is detected automatically by the Googlebot. The JS files and content are the same both on desktop and mobile, so there's no need to swap content. This is the easiest method, but it's not for everyone.
Here's your other two choices:
1. Dynamically-served JavaScript: Unfortunately, the content depends on the screen size of the user, so there's a chance your content won't load or will load funny on different screen sizes. Use Vary HTTP as your header for a responsive website.
2. Combined detection: The JS is able to form to different screen sizes. Vary: User-agent is required. The sole purpose of JS is to enhance your website: the way it looks and how fast it is. Internet users have come to expect quick site-responsiveness and real-time content, which is why it's essential to use JS - if you can implement it correctly. If you can't implement it correctly, learn how to implement it before putting the files online because Google will punish you and it's hard to come back into good standing once you've been rated low by the Googlebot. Plus, when you use JS inappropriately, that encourages people to turn it off, which opens up an entirely new can of worms because it's highly unlikely they're turn it back on to view your site, which is exactly why you should make sure your site is operational both with JS and without.
Tác giả
 Thái Cao Phong theo chuyên ngành phát triển, lập trình web hơn 9 năm qua, đã & đang làm việc với PHP, JavaScript, CSS. Anh ấy là sáng lập viên của JavaScriptBank.com & 9BlogTips.com - cung cấp hàng nghìn mã nguồn JavaScript miễn phí, các thủ thuật lập trình web và các hướng dẫn blog hữu ích.
Thái Cao Phong theo chuyên ngành phát triển, lập trình web hơn 9 năm qua, đã & đang làm việc với PHP, JavaScript, CSS. Anh ấy là sáng lập viên của JavaScriptBank.com & 9BlogTips.com - cung cấp hàng nghìn mã nguồn JavaScript miễn phí, các thủ thuật lập trình web và các hướng dẫn blog hữu ích.
Hãy theo dõi anh ta tại twitter@js_bank hoặc kết nối qua facebook@jsbank nếu bạn muốn.
DanhNgon.info - Lời hay ý đẹp dành cho cuộc sống
ChonHostViet.com - Đánh giá hosting với gói ưu đãi miễn phí 1 năm đầu
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 22/05/2016
22/05/2016 0
0
