 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 This free HTML JavaScript tutorial provides 45+ JavaScript/jQuery tips and tricks that help you work in JavaScript tasks better, through live HTML JavaScript example codes. List of some JavaScript tips and tricks:
This free HTML JavaScript tutorial provides 45+ JavaScript/jQuery tips and tricks that help you work in JavaScript tasks better, through live HTML JavaScript example codes. List of some JavaScript tips and tricks:
- Refreshing the src of an image with jQuery?
- Check if an image is loaded or not with jQuery
- Remove selected text after mouse double click JavaScript event
- Validate an email address
- Check if an HTML control element exists
- Cancel an AJAX request
- Select all HTML checkboxes
- Selecting root element of a certain level in the document
- Searching a string in jQuery
Please go to the full post page for full detailed tips and HTML JavaScript example codes, then try some JavaScript tutorials:
- 10 Small Javascript Tricks You Should Master
- Some Basic Tips and Tricks for Speeding Up JavaScript
- 10 jQuery and JavaScript Tips and Tricks to Improve Your Code
- 5 Good and Small JavaScript Tips and Tricks
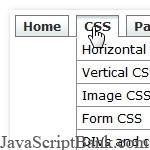
 Navigation menu - a feature that can not be missed on the website, beside it helps your users navigate and access necessary content on the whole website easily, it also helps you save space on website by displaying content on dynamic tabs. This article presented to summarize the free navigation menu codes with jQuery, by criterias: nice look, cool animation and eye-catching.
Navigation menu - a feature that can not be missed on the website, beside it helps your users navigate and access necessary content on the whole website easily, it also helps you save space on website by displaying content on dynamic tabs. This article presented to summarize the free navigation menu codes with jQuery, by criterias: nice look, cool animation and eye-catching.
 CSS3 - a new web technology that's attracting many web developers, web coders and web programmers - and be with HTML5, we can create a lot of awesome and stunning web experiments that the audiences can not be disappointed by using; obviously we have to need the support of JavaScript programming language, JavaScript frameworks.
CSS3 - a new web technology that's attracting many web developers, web coders and web programmers - and be with HTML5, we can create a lot of awesome and stunning web experiments that the audiences can not be disappointed by using; obviously we have to need the support of JavaScript programming language, JavaScript frameworks.
And that's the subject of this JavaScript showcase today: jsB@nk is going to present you a list of about 50 web applications that built base on CSS3, these CSS3 experiments are very various, comprise CSS3 Clock, Analogue Clock, 3D Cube, CSS3 Accordion, Isocube, Turning Coke Can, 3D Meninas, Polaroid Gallery, Sliding Vinyl, Zooming Polaroids, Animated Rocket, Morphing Cubes, Animated Polaroid Gallery, Spotlight Cast Shadow, Lightbox Gallery, Coverflow, jQuery DJ Hero, SVG Fisheye Menu.
Please check them in detailed page and see more awesome web applications, JavaScript experiments below if you still want:
- Showcases of Awesome Designs with Stunning JavaScript
- Amazing Website with Awesome JavaScript and HTML5 effects
- 10 Super Good JavaScript Experiments on Google Chrome
- Awesome HTML5 Canvas and JavaScript Applications for Incredible Experiments
- Great JavaScript Experiment Showcases on Chrome, Safari
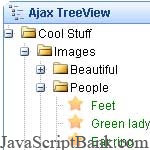
 A good navigation menu will help users access necessary information quickly and easily. And with the eye-catching look, it will increase the performance. This article introduces to you 9 tree view navigation menus, the information is displayed in a hierarchical order, and you can apply AJAX for these menus.
A good navigation menu will help users access necessary information quickly and easily. And with the eye-catching look, it will increase the performance. This article introduces to you 9 tree view navigation menus, the information is displayed in a hierarchical order, and you can apply AJAX for these menus.
 Professional User Interface (UI) is the thing that all web designers want, but we have to do many things to get it; beside the attractive design/layout, we must implement many beautiful animations for the interaction of users.
Professional User Interface (UI) is the thing that all web designers want, but we have to do many things to get it; beside the attractive design/layout, we must implement many beautiful animations for the interaction of users.
With the power of JavaScript frameworks such jQuery, YUI, MooTools, ... installing the animations become more simple & faster. Let check the list of very creative JavaScript techniques in the full post for the professional UIs maybe I never thought that they would be.
 A nice navigation menu, along with user friendly layout will help users get around and access the necessary content faster. The most difficulty is web developers must spend a lot of time to get the navigation works properly on all browsers. Simple solution is the JavaScript framework library, and that is the purpose of this free JavaScript article.
A nice navigation menu, along with user friendly layout will help users get around and access the necessary content faster. The most difficulty is web developers must spend a lot of time to get the navigation works properly on all browsers. Simple solution is the JavaScript framework library, and that is the purpose of this free JavaScript article.
 Displays images continuously in a slideshow presentation format, with a fade effect on image transitions. (Fade in Internet Explorer 4+ only).
Displays images continuously in a slideshow presentation format, with a fade effect on image transitions. (Fade in Internet Explorer 4+ only).
 Web Design - a task that requires the creativity and a lot of time, to create the high quality products. However, in the environment of modern web nowadays, the Internet produced a lot of libraries, utilities and tools to help the web designers finishing their tasks faster. And this is the subject of this JavaScript article: shows some reliable destinations that have the web designer's works finished faster.
Web Design - a task that requires the creativity and a lot of time, to create the high quality products. However, in the environment of modern web nowadays, the Internet produced a lot of libraries, utilities and tools to help the web designers finishing their tasks faster. And this is the subject of this JavaScript article: shows some reliable destinations that have the web designer's works finished faster.
 With a little of programming skills, we can easy make an online poll creator quickly. However, it takes a lot of time if we like to make our own polls become more amazing and beautiful, such as displaying the results in the graphical charts, painting the results, adding motion/animation effects... and if we need more advanced features to manage the polls better, we really need to have more higher programming techniques.
With a little of programming skills, we can easy make an online poll creator quickly. However, it takes a lot of time if we like to make our own polls become more amazing and beautiful, such as displaying the results in the graphical charts, painting the results, adding motion/animation effects... and if we need more advanced features to manage the polls better, we really need to have more higher programming techniques.
Fortunately, there are many free online poll creators available in the Internet that we can install them easily and quickly for the powerful polls. Below I collected 12 excellent free poll makers/free poll creator to help you create and integrate free polls onto your website/blogs.
They're just the usual poll / survey makers, if you want to find MySpace poll makers then please wait for the next collection, I hope we will meet soon for the best of MySpace poll creators, or you can find many MySpace polls on the Internet from search engines.
 There are perks to being a programmer (especially if you're one of few in the office). Aside from being seen as a mysterious internet-whisperer who can magically make computers behave, you have the power to liven up the dreary cubicle farm. All you need are a few JavaScript snippets of code, a coworker's vacant office cubicle, and a ninja suit. Okay, scratch the suit...that might be too obvious.
There are perks to being a programmer (especially if you're one of few in the office). Aside from being seen as a mysterious internet-whisperer who can magically make computers behave, you have the power to liven up the dreary cubicle farm. All you need are a few JavaScript snippets of code, a coworker's vacant office cubicle, and a ninja suit. Okay, scratch the suit...that might be too obvious.
If you've never used a browser hack or even JavaScript, these JavaScript hacks are still easy enough to use: just copy and paste over the current page's URL. Basically, these JavaScript snippets work perfectly on Firefox 3+ but note that this does not work in all browsers and platforms equally, so do a little testing before you attempt your diabolical schemes.
Here's 3 funny JavaScript pranks you'll be happy to make with your coworkers: Make Web Browser Editable, Complete Browser Freak Out and Buzzing Swarm of Images. These JavaScript pranks and more funny JavaScript effects can be found easily at 9 Funniest JavaScript effects if you still need.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
