 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
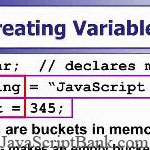
 Trong bài viết hướng dẫn thực hành JavaScript này, tác giả sẽ cung cấp cho 10 thủ thuật JavaScript đơn giản mà bạn nên nắm vững để làm việc với ngôn ngữ JavaScript lập trình hiệu quả hơn.
Trong bài viết hướng dẫn thực hành JavaScript này, tác giả sẽ cung cấp cho 10 thủ thuật JavaScript đơn giản mà bạn nên nắm vững để làm việc với ngôn ngữ JavaScript lập trình hiệu quả hơn.
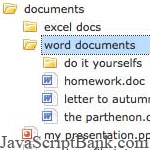
 Cây thư mục là một hiệu ứng JavaScript cực kì hữu ích để hiển thị trình đơn định hướng trên website. Bài viết này cung cấp cho bạn danh sách 10 cây thư mục tuyệt đẹp để trang trí, làm đẹp thêm cho website của bạn. Các cây thư mục này rất dễ sử dụng, chỉnh sửa theo nhu cầu, và dĩ nhiên làm việc tốt trên hầu hết các trình duyệt phổ biến.
Cây thư mục là một hiệu ứng JavaScript cực kì hữu ích để hiển thị trình đơn định hướng trên website. Bài viết này cung cấp cho bạn danh sách 10 cây thư mục tuyệt đẹp để trang trí, làm đẹp thêm cho website của bạn. Các cây thư mục này rất dễ sử dụng, chỉnh sửa theo nhu cầu, và dĩ nhiên làm việc tốt trên hầu hết các trình duyệt phổ biến.
 SexyBookmarks - một ứng dụng cực kì phổ biến và hữu ích để chia sẻ các tài nguyên URL trên website (nếu vẫn chưa biết về nó, bạn vui lòng vào trang chủ để xem thêm). Nhưng hiện tại, SexyBookmarks chỉ hỗ trợ các nền tảng phổ biến, và bạn chỉ có thể sử dụng được khi dùng Wordpress, Joomla, bbPress và rộng hơn nữa là trình duyệt Firefox.
SexyBookmarks - một ứng dụng cực kì phổ biến và hữu ích để chia sẻ các tài nguyên URL trên website (nếu vẫn chưa biết về nó, bạn vui lòng vào trang chủ để xem thêm). Nhưng hiện tại, SexyBookmarks chỉ hỗ trợ các nền tảng phổ biến, và bạn chỉ có thể sử dụng được khi dùng Wordpress, Joomla, bbPress và rộng hơn nữa là trình duyệt Firefox.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách tích hợp SexyBookmarks vào trang các nhân của mình chỉ với HTML, CSS và JavaScript; không cần đến các xử lí phía máy chủ.
 Đây là danh sách 35 ứng dụng JavaScript, tài nguyên, thư viện, công cụ JavaScript có thể giúp bạn rút ngắn thời gian phát triển các ứng dụng JavaScript, ứng dụng web của mình. Đây là một danh sách tài nguyên JavaScript khá hoàn chỉnh, chứa hầu hết mọi vấn đề JavaScript đang được mọi người quan tâm: thư viện JavaScript, tạo bảng biểu trên nền web, nén gọn mã nguồn JavaScript, vẽ biểu đồ, đồ thị, ... Vui lòng vào trang bài viết chi tiết để xem thêm.
Đây là danh sách 35 ứng dụng JavaScript, tài nguyên, thư viện, công cụ JavaScript có thể giúp bạn rút ngắn thời gian phát triển các ứng dụng JavaScript, ứng dụng web của mình. Đây là một danh sách tài nguyên JavaScript khá hoàn chỉnh, chứa hầu hết mọi vấn đề JavaScript đang được mọi người quan tâm: thư viện JavaScript, tạo bảng biểu trên nền web, nén gọn mã nguồn JavaScript, vẽ biểu đồ, đồ thị, ... Vui lòng vào trang bài viết chi tiết để xem thêm.
 Trong bài viết hướng dẫn sử dụng JavaScript khá ngắn gọn này, Nurani sẽ chỉ bạn cách dùng vài đoạn mã đơn giản để thay đổi kích cỡ chữ trên trang web của mình chỉ với một vài cú nhấn chuột.
Trong bài viết hướng dẫn sử dụng JavaScript khá ngắn gọn này, Nurani sẽ chỉ bạn cách dùng vài đoạn mã đơn giản để thay đổi kích cỡ chữ trên trang web của mình chỉ với một vài cú nhấn chuột.
 Mặc dù jQuery chỉ là một thư viện JavaScript hỗ trợ các nhà lập trình web tạo ra các tương tác động trên website, nhưng nó ngày càng trở nên quan trọng hơn chúng ta nghĩ. Với sự đòi hỏi ngày càng cao của môi trường cũng như yêu cầu của khách hàng, các nhà thiết kế web đôi khi cũng phải biết sử dụng jQuery để có thể dễ dàng tạo một bố cục web tuyệt vời.
Mặc dù jQuery chỉ là một thư viện JavaScript hỗ trợ các nhà lập trình web tạo ra các tương tác động trên website, nhưng nó ngày càng trở nên quan trọng hơn chúng ta nghĩ. Với sự đòi hỏi ngày càng cao của môi trường cũng như yêu cầu của khách hàng, các nhà thiết kế web đôi khi cũng phải biết sử dụng jQuery để có thể dễ dàng tạo một bố cục web tuyệt vời.
Trong bài viết này, tác giả hướng dẫn bạn (các nhà thiết kế web) xây dựng 10 hiệu ứng hoạt hóa hàng đầu, thường được dùng nhiều nhất trên các website, chẳng hạn như: ẩn hiện layer, khung trượt, chuyển ảnh, ...
Bạn không cần phải là một lập trình viên chuyên nghiệp để thực hiện các hiệu ứng trong bài viết này, tuy nhiên nếu bạn đang trở nên yêu thích jQuery thì hãy thử thêm những hiệu ứng sau:
- Tạo một trình diễn ảnh trượt với jQuery
- Hiệu ứng nẩy bật tuyệt đẹp với jQuery
- Các giải pháp trình đơn đa cấp siêu đẹp dùng jQuery
 Bài viết hướng dẫn JavaScript này cung cấp khá chi tiết các giải pháp cũng như công cụ JavaScript, ứng dụng trực tuyến để các nhà phát triển web có thể tối ưu hóa tốc độ, thời gian tải mã nguồn JavaScript của mình - một trong các yếu tố gia tăng năng suất hoạt động của website.
Bài viết hướng dẫn JavaScript này cung cấp khá chi tiết các giải pháp cũng như công cụ JavaScript, ứng dụng trực tuyến để các nhà phát triển web có thể tối ưu hóa tốc độ, thời gian tải mã nguồn JavaScript của mình - một trong các yếu tố gia tăng năng suất hoạt động của website.
Các giải pháp được liệt kê từ cơ bản như cách tải tập tin JavaScript, gom và nén gọn các tệp JavaScript lại với nhau,... cho đến các giải pháp chuyên sâu tùy biến, tối ưu hóa mã nguồn JavaScript; cùng với rất nhiều tiện ích, công cụ giúp thực hiện việc tối ưu hiệu quả hơn.
Bạn vui lòng vào trang chi tiết để xem hướng dẫn đầy đủ của bài viết này, hoặc xem thêm các bài viết liên quan bên dưới:
- Tăng hiệu suất của JavaScript với trình nén của SharePoint
- 20+ công cụ hỗ trợ lập trình web tốt hơn
- Để lập trình JavaScript hiệu quả hơn
- Tổ chức mã nguồn JavaScript của bạn tốt hơn
 Các chú thích là những nhân tố không thể thiếu đối với bất kì một website, bởi chúng có thể cung cấp nhiều thông tin hơn cho người đọc. Đơn giản và dễ dàng nhất, chúng ta có thể thêm các chú thích vào bất kì một đối tượng HTML nào bằng thuộc tính title.
Các chú thích là những nhân tố không thể thiếu đối với bất kì một website, bởi chúng có thể cung cấp nhiều thông tin hơn cho người đọc. Đơn giản và dễ dàng nhất, chúng ta có thể thêm các chú thích vào bất kì một đối tượng HTML nào bằng thuộc tính title.
Nhưng giải pháp này chỉ cung cấp cho chúng ta các chú thích thuần văn bản. Nếu muốn thêm các nội dung khác như hình & ảnh, âm thanh, ... vào các chú thích; đòi hỏi chúng ta phải sử dụng JavaScript, và hiển nhiên chúng ta cần phải biết khá rành về JavaScript để làm cho các chú thích trở nên độc đáo và bắt mắt hơn.
Tất cả các khó khăn này sẽ biến mất nếu bạn sử dụng thư viện JavaScript là jQuery. Hãy xem & thử các hiệu ứng tạo chú thích tuyệt vời dùng jQuery trong bài viết này, để sáng tạo cho riêng bạn các chú thích độc đáo.
 Trong bài viết hướng dẫn JavaScript hôm nay, chúng ta sẽ cùng nhau trải nghiệm các tính năng mới của HTML5 thông qua các hàm JavaScript mới. Các hàm JavaScript được giới thiệu trong bài viết này (có các ví dụ mẫu JavaScript kèm theo) bao gồm: bộ chọn đối tượng mới, lưu trữ web (cookie, SQL và cache để xem ngoại tuyến), web socket, geolocation, ...
Trong bài viết hướng dẫn JavaScript hôm nay, chúng ta sẽ cùng nhau trải nghiệm các tính năng mới của HTML5 thông qua các hàm JavaScript mới. Các hàm JavaScript được giới thiệu trong bài viết này (có các ví dụ mẫu JavaScript kèm theo) bao gồm: bộ chọn đối tượng mới, lưu trữ web (cookie, SQL và cache để xem ngoại tuyến), web socket, geolocation, ...
Cần nói thêm rằng HTML5 đang là một công nghệ mới, được rất nhiều các hãng lớn ủng hộ, bạn nên tìm hiểu và nắm vững sớm để không bị lạc hậu.
 Chrome - một sản phẩm trình duyệt của Google - kể từ khi ra đời nó đã tạo nên một hiện tượng bởi nhiều thế mạnh vượt trội so với các đối thủ: giao diện đơn giản, thân thiện với người dùng, tốc độ thực thi mã lệnh, tốc độ tải nhanh, ... và với sự hậu thuẫn của người khổng lồ Google, Chrome càng trở nên đình đám hơn.
Chrome - một sản phẩm trình duyệt của Google - kể từ khi ra đời nó đã tạo nên một hiện tượng bởi nhiều thế mạnh vượt trội so với các đối thủ: giao diện đơn giản, thân thiện với người dùng, tốc độ thực thi mã lệnh, tốc độ tải nhanh, ... và với sự hậu thuẫn của người khổng lồ Google, Chrome càng trở nên đình đám hơn.
Tuy chỉ mới ra đời nhưng Chrome đã có một cộng đồng phát triển khá đông đảo, cùng với rất nhiều công cụ, ứng dụng. Tuy nhiên, tại thời điểm bài viết này, tác giả chỉ đề cập đến các ứng dụng được viết trên nền JavaScript, với danh sách 10 ứng dụng được cho là đáng xem nhất. Do các ứng dụng được viết trên nền JavaScript, nên bạn vẫn có thể xem chúng dễ dàng với các trình duyệt khác.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
