 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Text Animator is a great cross-browser text effect. It fades in and out infinite text messages, with each message optionally being clickable. The only shortcoming of this JavaScript is that it has to be absolutely positioned on your page, meaning you have to manually set the coordinates of exactly where you wish the animator to appear on the page. A small sacrifice to make in return for such a cool effect...
Text Animator is a great cross-browser text effect. It fades in and out infinite text messages, with each message optionally being clickable. The only shortcoming of this JavaScript is that it has to be absolutely positioned on your page, meaning you have to manually set the coordinates of exactly where you wish the animator to appear on the page. A small sacrifice to make in return for such a cool effect...
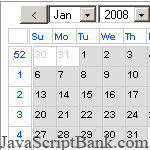
 Xin's Popup Calendar makes inputting dates into forms as easy as point-and-click. Your user simply selects the date from a popup-window calendar, and it's automatically entered into the designated form field. This is one of the absolute best script of its kind, with the following noteworthy features:
Xin's Popup Calendar makes inputting dates into forms as easy as point-and-click. Your user simply selects the date from a popup-window calendar, and it's automatically entered into the designated form field. This is one of the absolute best script of its kind, with the following noteworthy features:
+ Customizable date format (ie: y/m/d, m/d/y etc).
+ Fully customizable interface (colors, popup window dimensions etc).
+ Accommodation for different languages other than English and English calendar format
+ Fully cross browser functional- IE4+/Win, IE5+/Mac, NN4x, N6+, Opera6+/Win and Konqueror3/Linux.
 Use this JavaScript instead of frames. When a visitor clicks on a specific link, the content of that link is inserted into the page without a refresh. When a page doesn't exist, a user-friendly error message is given.
Use this JavaScript instead of frames. When a visitor clicks on a specific link, the content of that link is inserted into the page without a refresh. When a page doesn't exist, a user-friendly error message is given.
 This JavaScript tutorial will show you how to combine RSS, AJAX, and JavaScript to create a real-time RSS ticker.
This JavaScript tutorial will show you how to combine RSS, AJAX, and JavaScript to create a real-time RSS ticker.
Thanks to AJAX, the conventional roles of server side and client side programming are reversed in an web application like this as JavaScript- not PHP- is used to handle much of the work, including parsing the RSS file.
I've learned it's good form to always show your viewers exactly where you're leading them to begin with, so here are a couple of examples of the Ajax style RSS ticker I'll be discussing how to create.
 This vertical navigation menu is a stylish collapsible menu modelled after the navigational menu found on Slashdot. Session-only cookies are used to store the state of menu (whether it's expanded or not). Cool css navigation menu design!
This vertical navigation menu is a stylish collapsible menu modelled after the navigational menu found on Slashdot. Session-only cookies are used to store the state of menu (whether it's expanded or not). Cool css navigation menu design!
New updates: you can now add a expand / contract all links on the navigation, to allow your visitors to easily toggle the visibility of all submenus. Furthermore, you can specify all submenus should be contracted by default for first loads (see top of "menu.js").
 Epoch is a flexible DHTML calendar that supports several display formats, such as inline on the page, as a DHTML date picker, or an calendar that with the ability to select multiple dates. Best of all, it's released under the GNU Lesser General Public License, so you can use and distribute this calendar for free inside your web pages and applications.
Epoch is a flexible DHTML calendar that supports several display formats, such as inline on the page, as a DHTML date picker, or an calendar that with the ability to select multiple dates. Best of all, it's released under the GNU Lesser General Public License, so you can use and distribute this calendar for free inside your web pages and applications.
 This JavaScript timer countdown displays a Javascript countdown timer and alerts the user when the timer reaches zero. This countdown timer then redirects to another Web page. Particularly useful if you are writing an online test.
This JavaScript timer countdown displays a Javascript countdown timer and alerts the user when the timer reaches zero. This countdown timer then redirects to another Web page. Particularly useful if you are writing an online test.
 You are needing a beautiful/stylish Javascript countdown timer? And it must be easy to use & edit? Check out this JavaScript code now to see it in action. It meets your requirements, and maybe the best JavaScript countdown timer you ever use.
You are needing a beautiful/stylish Javascript countdown timer? And it must be easy to use & edit? Check out this JavaScript code now to see it in action. It meets your requirements, and maybe the best JavaScript countdown timer you ever use.
 JavaScript photo gallery, JavaScript image gallery and web photo gallery are indispensable factors in the world of Internet, the world of web from beginning. There are a large numbers of web photo gallery solutions, you can check out some JavaScript photo galleries on js@nk.com:
JavaScript photo gallery, JavaScript image gallery and web photo gallery are indispensable factors in the world of Internet, the world of web from beginning. There are a large numbers of web photo gallery solutions, you can check out some JavaScript photo galleries on js@nk.com:
- JavaScript Simple Picture Gallery
- JavaScript Next-Previous Image Gallery
- JaS Gallery
But today in this HTML JavaScript tutorial, I have compiled some impressive JavaScript example code you can use for presenting your pictures on web page effectively. Mostly JavaScript image galleries don't have any technical requirements. All of them don't use Flash, but JavaScript, and they require very little coding. Hope you will enjoy with these web photo galleries, some names I'm impressed: Galleriffic, Slideviewer, Galleria, Spacegallery, Thickbox (jsB@nk using this jQuery plug-in), Fancybox, MooFlow, Lightbox2, Minishowcase, CSS Image Gallery, Highslide JS.
Then check more image slideshow JavaScripts through 16 Free Picture Slideshow Gallery scripts.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0

