Phiên bản đầy đủ: jsB@nk » Thời gian » Lịch » Lịch tháng đơn giản
URL: https://www.javascriptbank.com/basic-calendar-script.html
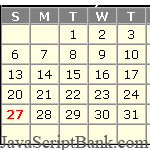
 Hiển thị một tờ lịch tháng đơn giản trên trang web với ngày hiện tại được làm nổi bật hơn các ngày khác.
Hiển thị một tờ lịch tháng đơn giản trên trang web với ngày hiện tại được làm nổi bật hơn các ngày khác.
Phiên bản đầy đủ: jsB@nk » Thời gian » Lịch » Lịch tháng đơn giản
URL: https://www.javascriptbank.com/basic-calendar-script.html
<style type="text/css">.main {width:200px;border:1px solid black;}.month {background-color:black;font:bold 12px verdana;color:white;}.daysofweek {background-color:gray;font:bold 12px verdana;color:white;}.days {font-size: 12px;font-family:verdana;color:black;background-color: lightyellow;padding: 2px;}.days #today{font-weight: bold;color: red;}</style><!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com--><script type="text/javascript">/************************************************ Basic Calendar-By Brian Gosselin at http://scriptasylum.com/bgaudiodr/* Script featured on Dynamic Drive (http://www.dynamicdrive.com)* This notice must stay intact for use* Visit http://www.dynamicdrive.com/ for full source code***********************************************/function buildCal(m, y, cM, cH, cDW, cD, brdr){var mn=['January','February','March','April','May','June','July','August','September','October','November','December'];var dim=[31,0,31,30,31,30,31,31,30,31,30,31];var oD = new Date(y, m-1, 1); //DD replaced line to fix date bug when current day is 31stoD.od=oD.getDay()+1; //DD replaced line to fix date bug when current day is 31stvar todaydate=new Date() //DD addedvar scanfortoday=(y==todaydate.getFullYear() && m==todaydate.getMonth()+1)? todaydate.getDate() : 0 //DD addeddim[1]=(((oD.getFullYear()%100!=0)&&(oD.getFullYear()%4==0))||(oD.getFullYear()%400==0))?29:28;var t='<div class="'+cM+'"><table class="'+cM+'" cols="7" cellpadding="0" border="'+brdr+'" cellspacing="0"><tr align="center">';t+='<td colspan="7" align="center" class="'+cH+'">'+mn[m-1]+' - '+y+'</td></tr><tr align="center">';for(s=0;s<7;s++)t+='<td class="'+cDW+'">'+"SMTWTFS".substr(s,1)+'</td>';t+='</tr><tr align="center">';for(i=1;i<=42;i++){var x=((i-oD.od>=0)&&(i-oD.od<dim[m-1]))? i-oD.od+1 : ' ';if (x==scanfortoday) //DD addedx='<span id="today">'+x+'</span>' //DD addedt+='<td class="'+cD+'">'+x+'</td>';if(((i)%7==0)&&(i<36))t+='</tr><tr align="center">';}return t+='</tr></table></div>';}</script> <!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com--><script type="text/javascript">var todaydate=new Date()var curmonth=todaydate.getMonth()+1 //get current month (1-12)var curyear=todaydate.getFullYear() //get current yeardocument.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));</script><!-- This script downloaded from www.JavaScriptBank.com Come to view and download over 2000+ free javascript at www.JavaScriptBank.com-->