 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Hiệu ứng tạo một trình đơn có màu nền và chữ của từng mục chọn đổi màu khi bạn rê con trỏ chuột vào.
Hiệu ứng tạo một trình đơn có màu nền và chữ của từng mục chọn đổi màu khi bạn rê con trỏ chuột vào.
 Hiệu ứng tạo một trình đơn nhiều cấp trên trang web, và ở mỗi thời điểm, hiệu ứng chỉ cho phép người dùng chọn một trình đơn phụ để xem mà thôi.
Hiệu ứng tạo một trình đơn nhiều cấp trên trang web, và ở mỗi thời điểm, hiệu ứng chỉ cho phép người dùng chọn một trình đơn phụ để xem mà thôi.
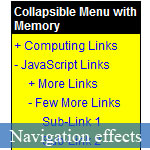
 Một trình đơn nhiều cấp có thể thu gọn / mở rộng dễ dàng. Trình đơn sẽ dùng cookie để lưu trạng thái đóng mở của các mục chọn. Một trình đơn nằm dọc rất kiểu cách và bắt mắt trên trang web.
Một trình đơn nhiều cấp có thể thu gọn / mở rộng dễ dàng. Trình đơn sẽ dùng cookie để lưu trạng thái đóng mở của các mục chọn. Một trình đơn nằm dọc rất kiểu cách và bắt mắt trên trang web.
 Hiệu ứng này kết hợp cả CSS và JavaScript để tạo một trình đơn định hướng nhiều cấp trên trang web, các trình đơn con sẽ xổ xuống khi người dùng rê con trỏ chuột vào. Bạn có thể dễ dàng thêm nhiều cấp như mong muốn và hiệu ứng này không sử dụng thẻ
Hiệu ứng này kết hợp cả CSS và JavaScript để tạo một trình đơn định hướng nhiều cấp trên trang web, các trình đơn con sẽ xổ xuống khi người dùng rê con trỏ chuột vào. Bạn có thể dễ dàng thêm nhiều cấp như mong muốn và hiệu ứng này không sử dụng thẻ table để thiết kế trình đơn mà dùng kĩ thuật CSS đang thịnh hành hiện nay.
 Một đoạn mã JavaScript khác để tạo một trình đơn nhiều cấp nằm ở phía trái trang web. Hiệu ứng sẽ hiển thị các trình đơn phụ mỗi khi người dùng rê chuột đến các trình đơn chính.
Một đoạn mã JavaScript khác để tạo một trình đơn nhiều cấp nằm ở phía trái trang web. Hiệu ứng sẽ hiển thị các trình đơn phụ mỗi khi người dùng rê chuột đến các trình đơn chính.
 Trình đơn xổ dọc này trong rất gọn nhẹ và dễ dàng để cài đặt vào bất cứ vị trí nào trên trang web của bạn. Đặc điểm của trình đơn JavaScript trong đoạn mã JavaScript này là trình đơn JavaScript được thiết kế theo chuẩn Web 2.0, không dùng bảng (tableless) và rất dễ để thay đổi độ sâu của trình đơn.
Trình đơn xổ dọc này trong rất gọn nhẹ và dễ dàng để cài đặt vào bất cứ vị trí nào trên trang web của bạn. Đặc điểm của trình đơn JavaScript trong đoạn mã JavaScript này là trình đơn JavaScript được thiết kế theo chuẩn Web 2.0, không dùng bảng (tableless) và rất dễ để thay đổi độ sâu của trình đơn.
 Thêm một sự lựa chọn nữa để tạo trình đơn nhiều cấp cho trang web của bạn, ở đoạn mã này, mỗi mục chọn của trình đơn đều được hỗ trợ một ảnh mô tả. Hiệu ứng sẽ hoạt động tốt trên mọi trình duyệt nhưng sẽ đẹp hơn nếu dùng Internet Explorer, bởi trình đơn sẽ áp dụng các bộ lọc của riêng Internet Explorer.
Thêm một sự lựa chọn nữa để tạo trình đơn nhiều cấp cho trang web của bạn, ở đoạn mã này, mỗi mục chọn của trình đơn đều được hỗ trợ một ảnh mô tả. Hiệu ứng sẽ hoạt động tốt trên mọi trình duyệt nhưng sẽ đẹp hơn nếu dùng Internet Explorer, bởi trình đơn sẽ áp dụng các bộ lọc của riêng Internet Explorer.
 Nghe tên có lẽ bạn sẽ nghĩ rằng đoạn mã JavaScript này cực kì phức tạp về chức năng lẫn mã nguồn? Nếu bạn đang nghĩ như thế thì có thể tác giả đã làm bạn thất vọng rất nhiều, bởi bản thân đoạn mã không có gì là phức tạp và chức năng cũng vậy (jsB@nk nghĩ vậy); vấn đề chỉ là tên do tác giả đặt nên phải tuân theo.
Nghe tên có lẽ bạn sẽ nghĩ rằng đoạn mã JavaScript này cực kì phức tạp về chức năng lẫn mã nguồn? Nếu bạn đang nghĩ như thế thì có thể tác giả đã làm bạn thất vọng rất nhiều, bởi bản thân đoạn mã không có gì là phức tạp và chức năng cũng vậy (jsB@nk nghĩ vậy); vấn đề chỉ là tên do tác giả đặt nên phải tuân theo.
Hiệu ứng chỉ là hiển thị nội dung thông tin thêm dựa vào hành vi của người dùng với các sự kiện như rê con trỏ chuột và nhấn chuột để hiển thị khung chú thích ngay vị trí này. Bạn có thể xem hiệu ứng tương tự là Nội dung chồng lấn.
 Đoạn mã JavaScript này sẽ tạo một trình đơn nhiều cấp trên trang web (trong ví dụ JavaScript mẫu là 3 cấp, và dĩ nhiên bạn có thể tạo bao nhiêu cấp cũng được).
Đoạn mã JavaScript này sẽ tạo một trình đơn nhiều cấp trên trang web (trong ví dụ JavaScript mẫu là 3 cấp, và dĩ nhiên bạn có thể tạo bao nhiêu cấp cũng được).
Điểm sáng giá của hiệu ứng JavaScript này ở chỗ nó chỉ cho phép một trình đơn cấp gốc được chọn mỗi lần; đồng thời nó dùng cookie để lưu trạng thái đóng/mở của các trình đơn, mỗi khi trang web được tải lại thì nó vẫn hiển thị vị trí đã mở.
 Hiệu ứng tạo một trình đơn ẩn trong logo của website. Logo này tự động trượt theo các thanh trạng và mỗi khi người dùng rê con trỏ chuột đến logo thì trình đơn sẽ được hiển thị, và khi rê con trỏ chuột ra khỏi menu sau một khoảng thời gian thì menu sẽ chuyển thành logo như cũ. Một hiệu ứng rất tuyệt dùng để tiết kiệm không gian trên tran web.
Hiệu ứng tạo một trình đơn ẩn trong logo của website. Logo này tự động trượt theo các thanh trạng và mỗi khi người dùng rê con trỏ chuột đến logo thì trình đơn sẽ được hiển thị, và khi rê con trỏ chuột ra khỏi menu sau một khoảng thời gian thì menu sẽ chuyển thành logo như cũ. Một hiệu ứng rất tuyệt dùng để tiết kiệm không gian trên tran web.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
