 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 As visitors move mouse over link, the background color will be changed.
As visitors move mouse over link, the background color will be changed.
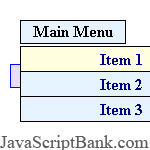
 This is a simple expand collapse menu. The anchor tags that expand each menu are added by JavaScript, so the HTML code doesn't contain any event handlers or unnecessary HTML tags. The structure of the menu is defined with unordered and ordered lists elements.
This is a simple expand collapse menu. The anchor tags that expand each menu are added by JavaScript, so the HTML code doesn't contain any event handlers or unnecessary HTML tags. The structure of the menu is defined with unordered and ordered lists elements.
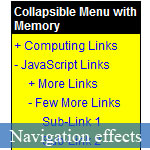
 This vertical navigation menu is a stylish collapsible menu modelled after the navigational menu found on Slashdot. Session-only cookies are used to store the state of menu (whether it's expanded or not). Cool css navigation menu design!
This vertical navigation menu is a stylish collapsible menu modelled after the navigational menu found on Slashdot. Session-only cookies are used to store the state of menu (whether it's expanded or not). Cool css navigation menu design!
New updates: you can now add a expand / contract all links on the navigation, to allow your visitors to easily toggle the visibility of all submenus. Furthermore, you can specify all submenus should be contracted by default for first loads (see top of "menu.js").
 This code uses both CSS and JavaScript for creating multilevel drop down navigation menus, submenus will appear when users move mouse over them. Customize it as you want, menu is created with CSS - a modern web design technique, by using unordered lists and hidden layers.
This code uses both CSS and JavaScript for creating multilevel drop down navigation menus, submenus will appear when users move mouse over them. Customize it as you want, menu is created with CSS - a modern web design technique, by using unordered lists and hidden layers.
 This JavaScript will display the DHTML submenus when visitors move mouse over the parent dynamic menus.
This JavaScript will display the DHTML submenus when visitors move mouse over the parent dynamic menus.
 This clean-looking JavaScript menu horizontal is very simple to implement and can be placed anywhere on a page. Adding or deleting levels is easy to do. The JavaScript menu is created without tables, using unordered lists and hidden layers.
This clean-looking JavaScript menu horizontal is very simple to implement and can be placed anywhere on a page. Adding or deleting levels is easy to do. The JavaScript menu is created without tables, using unordered lists and hidden layers.
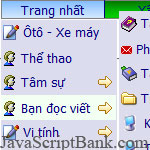
 A JavaScript code to build the multi level menu on your web pages, each item has a icon for itself; this script works on all poppular browsers, but more beautiful in Internet Explorer because it uses filters in engine of this browser for performing fade effects.
A JavaScript code to build the multi level menu on your web pages, each item has a icon for itself; this script works on all poppular browsers, but more beautiful in Internet Explorer because it uses filters in engine of this browser for performing fade effects.
 See the name, maybe you think that this JavaScript code have the complex source code and excellent features? If you are thinking like that, maybe author has disappointed you because this code is quite simple, but author give the name.
See the name, maybe you think that this JavaScript code have the complex source code and excellent features? If you are thinking like that, maybe author has disappointed you because this code is quite simple, but author give the name.
This JavaScript creates a drop down control for your content on the page, such as navigation menu, menu vertical or a search form. The content link to drop down is simply hidden in a container and dynamically shown onClick or onMouseover. See also: Overlapping content link if you want.
 This JavaScript code example will create a multi-level navigation menu on your web pages (in the live demo of this JavaScript code example, we have 3 levels; and obviously you can add as many levels as you want).
This JavaScript code example will create a multi-level navigation menu on your web pages (in the live demo of this JavaScript code example, we have 3 levels; and obviously you can add as many levels as you want).
The advantages of this JavaScript code example are in following good ideas: just one root of menus opened at the same time; besides, this JavaScript menu navigation script uses cookie to store the states of menus, they will keep the old states every time the web pages will be refreshed.
 Whether you scroll up or down, this Menu Bar sticks to you like a mosquito in a hot night. Very impressive.
Whether you scroll up or down, this Menu Bar sticks to you like a mosquito in a hot night. Very impressive.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
