 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Use this JavaScript to provide textual information about a link(s)! Move the mouse over certain links, and accompanying text appears on the page describing the link. The text can be HTML based (bold, italic etc). Browsers other than NS 4 or IE 4+ will simply not see any text.
Use this JavaScript to provide textual information about a link(s)! Move the mouse over certain links, and accompanying text appears on the page describing the link. The text can be HTML based (bold, italic etc). Browsers other than NS 4 or IE 4+ will simply not see any text.
 This crossbrowser script allows you to describe all your links in a very dynamic and eyecatching way. Just move your cursor over any JavaScript link and the PopupTicker will appear and give your visitors additional informations about the link. Easy configuration of of popup-messages inside the link-tags.
This crossbrowser script allows you to describe all your links in a very dynamic and eyecatching way. Just move your cursor over any JavaScript link and the PopupTicker will appear and give your visitors additional informations about the link. Easy configuration of of popup-messages inside the link-tags.
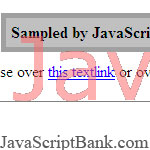
 The code displays tooltip that float from left to right when visitors move mouse over link.
The code displays tooltip that float from left to right when visitors move mouse over link.
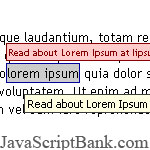
 Add more infotainment to your textlinks. If your visitor puts his mouse over a textlink a flashlike short-message-animation appears. The script allows you to define a differnet message, font-family and font-color for each textlink. Very easy configuration and copy-and-paste installation.
Add more infotainment to your textlinks. If your visitor puts his mouse over a textlink a flashlike short-message-animation appears. The script allows you to define a differnet message, font-family and font-color for each textlink. Very easy configuration and copy-and-paste installation.
 Using this JavaScript, any links on a Web page to another domain will open in a new window.
Using this JavaScript, any links on a Web page to another domain will open in a new window.
 Surprise your visitors as screen shots and text captions appear when they mouseover a list of ordinary looking links. This script creates the links from the information stored in an array, which also makes for quick editing. The links in this example aren't activated.
Surprise your visitors as screen shots and text captions appear when they mouseover a list of ordinary looking links. This script creates the links from the information stored in an array, which also makes for quick editing. The links in this example aren't activated.
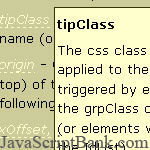
 Tooltips are positioned to the right or top of the trigger element, or follow the mouse. The tooltip text is taken from the trigger element's TITLE attribute - or you can optionally provide your own text (as html).
Tooltips are positioned to the right or top of the trigger element, or follow the mouse. The tooltip text is taken from the trigger element's TITLE attribute - or you can optionally provide your own text (as html).
 A relative-positioned div is placed in the right column. When the user hovers over a link, the amount of scroll is determined. That amount is used in calculating the vertical position of the write-layer so that it always appears at the same relative location in the window.
A relative-positioned div is placed in the right column. When the user hovers over a link, the amount of scroll is determined. That amount is used in calculating the vertical position of the write-layer so that it always appears at the same relative location in the window.
 Sound is wonderful weapon to enhance the impact of imagelinks, textlinks and JavaScript navigation bars. Here is a smart cross-browser solution - simple and powerful at the same time. Just install one little function - and you are the soundmaster of the universe.
Sound is wonderful weapon to enhance the impact of imagelinks, textlinks and JavaScript navigation bars. Here is a smart cross-browser solution - simple and powerful at the same time. Just install one little function - and you are the soundmaster of the universe.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0

