 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
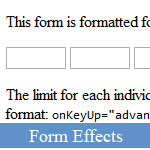
 One more JavaScript code example to limit user inputs with many options: non-alphanumeric characters with spaces, removes extra spaces (multiple consecutive, leading and trailing) and blank lines. In this live demo, you can only enter upto 20 characters per line or a total of 10 lines.
One more JavaScript code example to limit user inputs with many options: non-alphanumeric characters with spaces, removes extra spaces (multiple consecutive, leading and trailing) and blank lines. In this live demo, you can only enter upto 20 characters per line or a total of 10 lines.
The advantage of this JavaScript code example is it's made with RegEx, so user input filters will be processed better.
 On the Internet in general and JavaScript in particular, there are many codes and tools to help your visitors copy text directly into the clipboard without through the browser or operating system. However, most restrict of these code are they only run on Internet Explorer, so you try to use this effect, it uses a Flash file to convert and perform the copy to the clipboard.
On the Internet in general and JavaScript in particular, there are many codes and tools to help your visitors copy text directly into the clipboard without through the browser or operating system. However, most restrict of these code are they only run on Internet Explorer, so you try to use this effect, it uses a Flash file to convert and perform the copy to the clipboard.
 The type of this JavaScript effect can be seen on many upload-allowance sites, such as Youtube, Flickr, ImageShack, Picasa, etc. That's your visitors can upload files through this JavaScript code, after a file is selected (from local computer), another input field is automatically added for uploading. This JavaScript code made with DOM skills - a simple JavaScript code example but it's very effective to save the space for your web page.
The type of this JavaScript effect can be seen on many upload-allowance sites, such as Youtube, Flickr, ImageShack, Picasa, etc. That's your visitors can upload files through this JavaScript code, after a file is selected (from local computer), another input field is automatically added for uploading. This JavaScript code made with DOM skills - a simple JavaScript code example but it's very effective to save the space for your web page.
 Usage of this JavaScript code effect is just toggle (show/display) the input text fields when the users click the specified input checkboxes. But this JavaScript code example made with OOP skills, it's still a good JavaScript code example for JavaScript OOP beginners.
Usage of this JavaScript code effect is just toggle (show/display) the input text fields when the users click the specified input checkboxes. But this JavaScript code example made with OOP skills, it's still a good JavaScript code example for JavaScript OOP beginners.
 One more JavaScript code example to build an auto thousand-grouped number after the users finish to type. JavaScript source code looks good and very easy to use.
One more JavaScript code example to build an auto thousand-grouped number after the users finish to type. JavaScript source code looks good and very easy to use.
 When testing forms you don't need to keep filling in the different fields. Use this function to automatically fill-in input blocks and select values in the form for you. Very easy to use.
When testing forms you don't need to keep filling in the different fields. Use this function to automatically fill-in input blocks and select values in the form for you. Very easy to use.
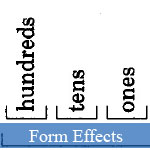
 One more JavaScript code example to accept numeric characters. But this JavaScript will work in the different manner, it only allows a set number of characters to be entered into a text field and then focus on the next element, the users can still enter other characters but the form will be disabled until they entered right. Easy to implement and edit as you want.
One more JavaScript code example to accept numeric characters. But this JavaScript will work in the different manner, it only allows a set number of characters to be entered into a text field and then focus on the next element, the users can still enter other characters but the form will be disabled until they entered right. Easy to implement and edit as you want.
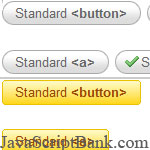
 Let's use this simple JavaScript example code, CSS button code to replace the boring default button of browsers by Simply Button v2. These super sexy buttons have a lot of advantages from the default buttons:
Let's use this simple JavaScript example code, CSS button code to replace the boring default button of browsers by Simply Button v2. These super sexy buttons have a lot of advantages from the default buttons:
- Buttons size to fit your any text.
- There are 3 states: Inactive, Active, and Hover.
- They look and behave the same way in every browser and operating system.
- The do not need the JavaScript to work, they work with just the CSS button style.
- Way better looking CSS button codes than what anyone else can do with XHTML/CSS, isn’t that reason enough?!
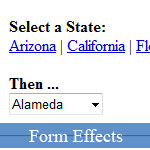
 If your web pages have a huge list of options to show in the drop down menus (listed into categories), why don't you consider to use this JavaScript dropdown code example? This JavaScript dropdown menu generates multiple choices of drop down list in your web forms. Users click a link of category to change the content of drop down list dynamically. Add as many JavaScript dropdown value and categories as you want. Full detailed documentation of script explained in the script comments.
If your web pages have a huge list of options to show in the drop down menus (listed into categories), why don't you consider to use this JavaScript dropdown code example? This JavaScript dropdown menu generates multiple choices of drop down list in your web forms. Users click a link of category to change the content of drop down list dynamically. Add as many JavaScript dropdown value and categories as you want. Full detailed documentation of script explained in the script comments.
 When executed, this JavaScript will place the cursor in a specified textbox, causing its background to blink for 6 seconds. This will highlight the textbox on the Web page in order to draw attention to it.
When executed, this JavaScript will place the cursor in a specified textbox, causing its background to blink for 6 seconds. This will highlight the textbox on the Web page in order to draw attention to it.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
