 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Trong bài viết hướng dẫn JavaScript hôm nay, chúng ta sẽ cùng nhau trải nghiệm các tính năng mới của HTML5 thông qua các hàm JavaScript mới. Các hàm JavaScript được giới thiệu trong bài viết này (có các ví dụ mẫu JavaScript kèm theo) bao gồm: bộ chọn đối tượng mới, lưu trữ web (cookie, SQL và cache để xem ngoại tuyến), web socket, geolocation, ...
Trong bài viết hướng dẫn JavaScript hôm nay, chúng ta sẽ cùng nhau trải nghiệm các tính năng mới của HTML5 thông qua các hàm JavaScript mới. Các hàm JavaScript được giới thiệu trong bài viết này (có các ví dụ mẫu JavaScript kèm theo) bao gồm: bộ chọn đối tượng mới, lưu trữ web (cookie, SQL và cache để xem ngoại tuyến), web socket, geolocation, ...
Cần nói thêm rằng HTML5 đang là một công nghệ mới, được rất nhiều các hãng lớn ủng hộ, bạn nên tìm hiểu và nắm vững sớm để không bị lạc hậu.
 Tối giản mã nguồn JavaScript - một trong những nhiệm vụ quan trọng hàng đầu nếu bạn quan tâm đến hiệu suất của trang web. Hôm nay jsB@nk xin giới thiệu với bạn một bài viết cơ bản về vấn đề này.
Tối giản mã nguồn JavaScript - một trong những nhiệm vụ quan trọng hàng đầu nếu bạn quan tâm đến hiệu suất của trang web. Hôm nay jsB@nk xin giới thiệu với bạn một bài viết cơ bản về vấn đề này.
Bài viết được viết bởi Nicholas C. Zakas - một bậc thầy về JavaScript hiện nay; thông qua bài viết này, bạn sẽ nắm được vài khái niệm cơ bản về vấn đề tối giản mã nguồn JavaScript như: lịch sử và nguồn gốc hình thành, ưu và khuyết điểm của kĩ thuật này cùng với vài mã nguồn đơn giản để bạn nắm rõ hơn.
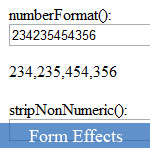
 Hiệu ứng JavaScript này cung cấp hai hàm JavaScript đơn giản để xử lí các chuỗi số. Một hàm sẽ có chức năng thêm dấu phần nghìn vào chuỗi số ngay khi người dùng đang nhập liệu. Và một hàm khác dùng để loại bỏ các kí tự không phải là số.
Hiệu ứng JavaScript này cung cấp hai hàm JavaScript đơn giản để xử lí các chuỗi số. Một hàm sẽ có chức năng thêm dấu phần nghìn vào chuỗi số ngay khi người dùng đang nhập liệu. Và một hàm khác dùng để loại bỏ các kí tự không phải là số.
Chúng ta vẫn có thể kết hợp cả hai hàm vào một khung nhập liệu. Hai hàm JavaScript này đều dùng các biểu thức so trùng để làm việc.
 Cuộc sống thực tế có đôi lúc đặt chúng ta vào nhiều tình huống oái oăm, chẳng hạn như cần chỉnh sửa ngay lập tức một tấm hình (ảnh) ngay địa điểm hiện tại của bạn, nhưng bạn lại không có bất kì một phần mềm biên tập ảnh nào trong tay?
Cuộc sống thực tế có đôi lúc đặt chúng ta vào nhiều tình huống oái oăm, chẳng hạn như cần chỉnh sửa ngay lập tức một tấm hình (ảnh) ngay địa điểm hiện tại của bạn, nhưng bạn lại không có bất kì một phần mềm biên tập ảnh nào trong tay?
Đó cũng chỉ là lí do phụ, điều quan trọng hơn khi tôi muốn viết bài này là nhằm giới thiệu các công cụ biên tập, chỉnh sửa ảnh cực kì mạnh mẽ, không khác gì phần mềm Photoshop mà bạn thường sử dụng. Các công cụ chỉnh ảnh online này hoạt động trực tuyến trên nền web, và dĩ nhiên bạn sẽ không phải tốn bất kì chi phí nào khi so sánh với các phầm mềm ngoại tuyến truyền thống.
Các công cụ được giới thiệu trong bài viết này thực sự rất mạnh mẽ, có hầu như tất cả các chức năng phổ biến như: chỉnh ảnh sáng tối, ghép ảnh, thay đổi kích cỡ, cắt, xoay, các hiệu ứng ảnh đặc biệt, ... Và tôi cũng viết bài này cho 9BlogTips.com, vui lòng vào 18 Excellent Free Online Photo Editors Alternate Photoshop để xem thêm.
 Bài viết này sẽ cung cấp cho bạn một vài thông tin cơ bản về AJAX (Asynchronous JavaScript and XML) như: các phương thức và thuộc tính được dùng trong AJAX, cách thức gửi một yêu cầu truy vấn đến máy chủ với phương thức GET/POST, nhận dữ liệu kết quả, ... Một bài viết với nhiều thông tin hữu ích dành cho người mới làm quen với AJAX, vui lòng vào trang chi tiết để xem thêm.
Bài viết này sẽ cung cấp cho bạn một vài thông tin cơ bản về AJAX (Asynchronous JavaScript and XML) như: các phương thức và thuộc tính được dùng trong AJAX, cách thức gửi một yêu cầu truy vấn đến máy chủ với phương thức GET/POST, nhận dữ liệu kết quả, ... Một bài viết với nhiều thông tin hữu ích dành cho người mới làm quen với AJAX, vui lòng vào trang chi tiết để xem thêm.
 Với đoạn mã JavaScript này, chúng ta có thể dễ dàng tạo ra hiệu ứng chữ chạy kiểu đánh máy khi người dùng nhấn vào các vùng chứa chữ. Hiệu ứng này cung cấp 3 cách thức để tạo chữ chạy: thêm mới vào một khu vực có trước, thay mới hoàn toàn và lập lại thao tác chạy.
Với đoạn mã JavaScript này, chúng ta có thể dễ dàng tạo ra hiệu ứng chữ chạy kiểu đánh máy khi người dùng nhấn vào các vùng chứa chữ. Hiệu ứng này cung cấp 3 cách thức để tạo chữ chạy: thêm mới vào một khu vực có trước, thay mới hoàn toàn và lập lại thao tác chạy.
 Như đã hứa, trong bài viết hôm nay, jsB@nk xin trình bày với bạn chi tiết cách thức để xây dựng Khung trưng bày ảnh tuyệt đẹp với jQuery với các giải thích đầy đủ.
Như đã hứa, trong bài viết hôm nay, jsB@nk xin trình bày với bạn chi tiết cách thức để xây dựng Khung trưng bày ảnh tuyệt đẹp với jQuery với các giải thích đầy đủ.
Thật sự thì với sự hỗ trợ mạnh mẽ của thư viện jQuery, chúng ta chỉ cần xây dựng các hoạt hóa JavaScript cho hiệu ứng JavaScript chuyển ảnh chỉ với vài dòng mã lệnh JavaScript; nhưng bù lại chúng ta phải tốn nhiều thời gian hơn để định dạng (styling) cho giao diện.
 Đây là một hiệu ứng JavaScript chuyển ảnh cực kì tuyệt vời dùng thư viện jQuery để trình diễn các hoạt hóa. Và bạn vẫn có thể dùng hiệu ứng này để làm một trình diễn ảnh chuyển động (slideshow) hoặc một phòng trưng bày ảnh (gallery) đều được.
Đây là một hiệu ứng JavaScript chuyển ảnh cực kì tuyệt vời dùng thư viện jQuery để trình diễn các hoạt hóa. Và bạn vẫn có thể dùng hiệu ứng này để làm một trình diễn ảnh chuyển động (slideshow) hoặc một phòng trưng bày ảnh (gallery) đều được.
Ngay bây giờ, bạn có thể xem trực tiếp cách hoạt động của khung trưng bày ảnh này thông qua ví dụ mẫu JavaScript trực tiếp, và cài đặt cho riêng mình với các mã nguồn JavaScript/CSS/HTML đã được cung cấp sẵn. Hoặc bạn có thể đợi đến bài viết kế tiếp vào ngày mai, jsB@nk sẽ hướng dẫn bạn chi tiết cách tạo hiệu ứng này.
 Thật sự thì hiệu ứng JavaScript này chỉ tạo một hộp thoại "chứa" văn bản với kiểu trang trí của một cửa sổ chat mà thôi. Một hiệu ứng JavaScript rất đơn giản với mã nguồn cũng rất ngắn gọn với kĩ thuật lập trình JavaScript hướng đối tượng.
Thật sự thì hiệu ứng JavaScript này chỉ tạo một hộp thoại "chứa" văn bản với kiểu trang trí của một cửa sổ chat mà thôi. Một hiệu ứng JavaScript rất đơn giản với mã nguồn cũng rất ngắn gọn với kĩ thuật lập trình JavaScript hướng đối tượng.
 Mặc dù bài hướng dẫn JavaScript này không được viết bởi một chuyên gia về JavaScript nhưng nó vẫn chứa đựng nhiều thủ thuật JavaScript hữu ích có thể giúp bạn cải thiện kĩ năng lập trình JavaScript của mình.
Mặc dù bài hướng dẫn JavaScript này không được viết bởi một chuyên gia về JavaScript nhưng nó vẫn chứa đựng nhiều thủ thuật JavaScript hữu ích có thể giúp bạn cải thiện kĩ năng lập trình JavaScript của mình.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
